블로그 썸네일 만들기 이렇게 하면 쉬워요.
IT,PC,모바일,스마트폰 정보와 팁 그리고 제품리뷰와 생활정보
블로그 썸네일 만들기 이렇게 하면 쉬워요.
블로그 포스팅을 하게 되면 최근에는 썸네일에 제목을 같이 넣어서 눈에 띄게 하는 경우가 많이 있습니다. 저도 최근에는 썸네일을 그런식으로 많이 만들어 넣었는데요. 하지만 썸네일을 만들려면 이미지 편집이 필요하다고 생각을 하시는 분들이 많고 불편하다고 생각을 해서 그냥 이미지만 업로드 하는 분들도 많이 있습니다. 이번 포스팅에서는 블로그 포스팅 하면서 아주 간단하게 썸네일을 만들수 있는 방법을 소개해 드리겠습니다.
일단, 블로그를 하게 되면 제일 많이 하는게 뭘까요? 포스팅 하는 주제와 방식에 따라서 차이가 날수 있겠지만 이미지를 캡처를 하는 작업을 많이 하게 됩니다. 제가 이번 포스팅에서 소개해 드리려고 하는 방식은 이 화면 캡처를 도와주는 프로그램을 활용하는 방법입니다.
2022.03.14 - [IT/Windows] - 화면 캡쳐 프로그램 픽픽 만큼 괜찮은 ShareX 소개
화면 캡쳐 프로그램 픽픽 만큼 괜찮은 ShareX 소개
블로그를 포스팅 하는 분들은 화면 캡쳐를 할일이 많이 있습니다. 보통 윈도우를 사용하시는 분들은 대게 화면 캡처 프로그램은 PicPIck (픽픽) 을 많이 사용하시는거 같더라구요. 저도 보통은 PicP
hkebi.tistory.com
제가 포스팅했던 화면 캡쳐 프로그램중에서 대표적인 화면 캡처 프로그램인 픽픽 만큼 많이 사용하는 ShareX 를 소개해 드린적이 있는데요. 이 ShareX 화면 캡처 프로그램을 활용하는 방법입니다. 위 링크에서 간단하게 사용하는 방법에 대해서 나와 있으니 참고 하셔서 설치를 하시면 됩니다.
ShareX 화면 캡쳐 프로그램으로 블로그 썸네일 쉽게 만들기
일단 프로그램을 설치를 하셨다면 썸네일로 활용하고 싶은 이미지를 화면 캡쳐 합니다. 사이즈는 본인 블로그에 맞춰서 해주시면 될거 같아요.
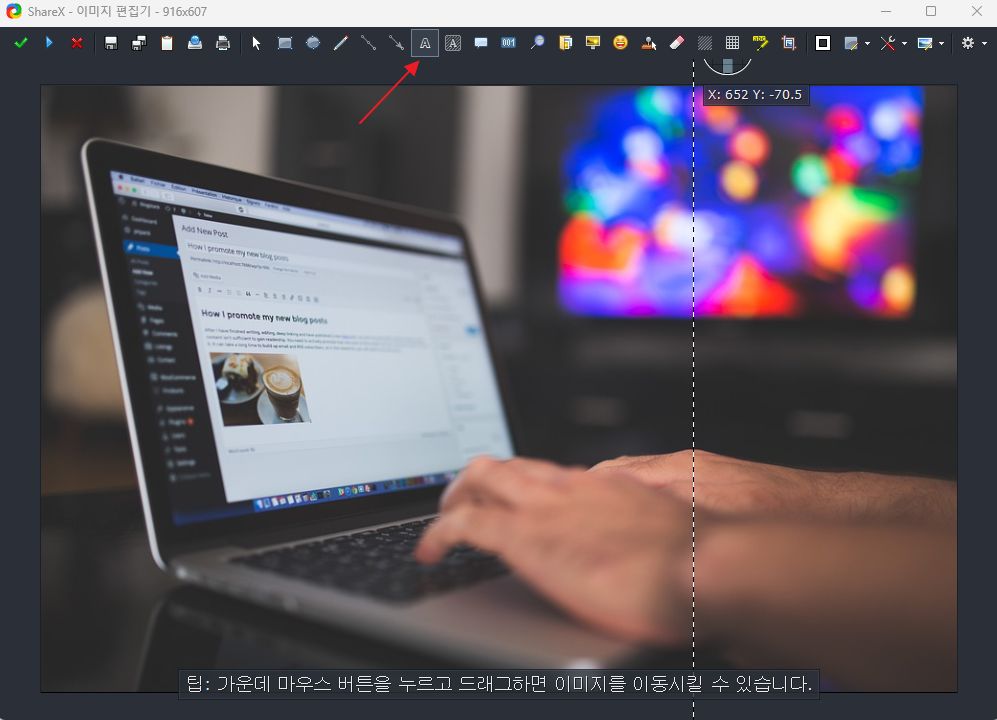
ShareX 로 화면 캡처를 하게 되면 아래처럼 이미지 편집기에서 캡처한 이미지가 열리게 되어 있습니다. 그리고 위에 있는 다양한 툴을 이용을 해서 네모상자를 넣거나 모자이크, 흐림, 화살표 등을 추가할수가 있는데요. 아래 화살표로 표시산 부분의 아이콘을 클릭을 하시면 텍스트를 추가를 할수가 있습니다. 그냥 텍스트가 아니라 테두리가 포함되어 있는 텍스트를 넣을수가 있는거죠.

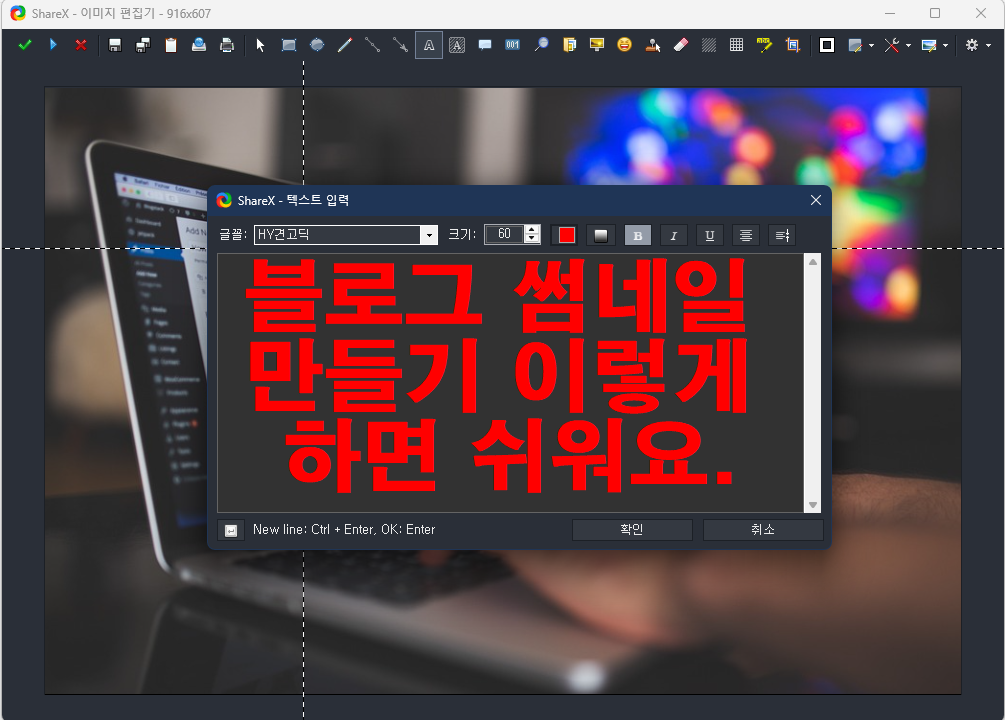
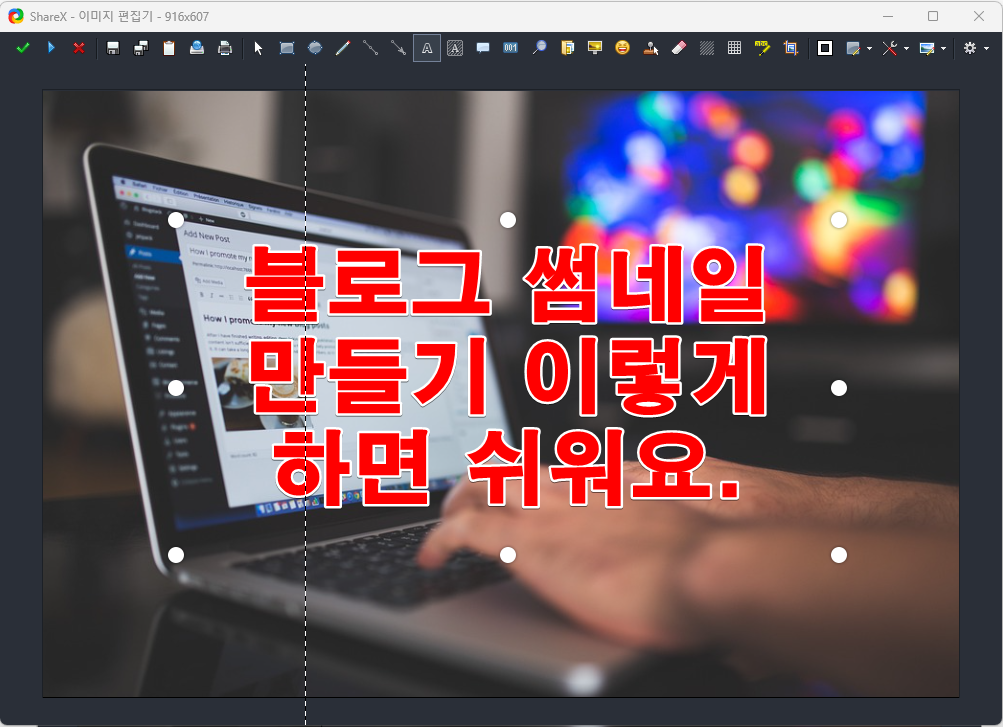
폰트와 텍스트 크기등을 설정을 하고 확인을 눌러 주시면 테두리가 있는 글씨가 추가가 되게 됩니다. 이렇게 하시면 썸네일로 사용하기 딱 좋은 이미지를 아주 간단하게 만들어 낼수가 있죠.


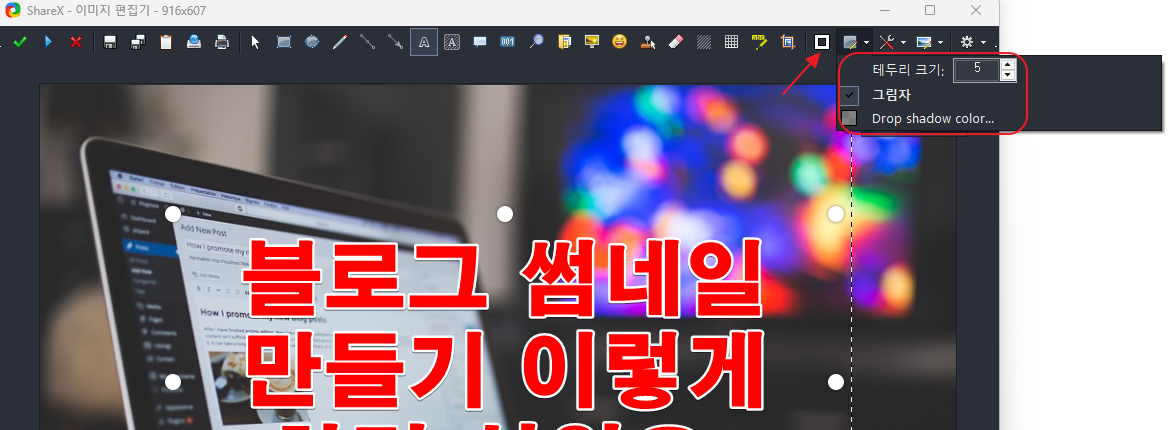
텍스트 테두리 색은 오른쪽 상단에 아이콘을 눌러서 변경을 하실수가 있습니다. 그리고 추가로 그림자도 추가를 할수 있는데요. 원하시는 형태로 만들어 놓으시면 이후에 ShareX 를 이용을 해서 화면 캡처를 하는 경우에 동일한 설정을 계속해서 사용을 할수가 있습니다.

원하신다면 텍스트에 그라디에이션을 추가해서 꾸밀수도 있습니다. 한번 직접 해보시면 사용하는 방법은 간단하기 때문에 금방 원하시는 형태의 썸네일 형태를 만들어 낼수가 있을겁니다.

그래서 이번 포스팅에서도 보시는것처럼 썸네일을 바로 만들어서 추가를 해보았습니다. 인터넷에 다양한 블로그 썸네일을 만드는 방법이 소개되어 있지만 개인적으로는 이렇게 하는 방법이 제일 빠르고 쉽고 간단한거 같습니다.
블로그 포스팅하시면서 썸네일 이미지를 어떻게 빠르게 만들어서 넣어야 할지 고민을 하고 계시는 분들에게 참고가 되었으면 좋겠네요 ^^ 그럼 여기까지 포스팅을 보아 주셔서 감사합니다. 하단에 있는 구독 & 공감 & 댓글 많이 부탁 드려요.
