티스토리 블로그 목차 간단하기 만드는 방법
IT,PC,모바일,스마트폰 정보와 팁 그리고 제품리뷰와 생활정보
티스토리 블로그 목차 간단하기 만드는 방법
요즘 블로그들을 보면 제일 상단에 목차를 사용하는 경우가 많이 있습니다. 이런 종류의 목차들은 대부분 글을 작성할때 넣은게 아니라 자동으로 만들어 지도록 Java Script 를 이용을 해서 추가하는 경우가 많이 있습니다. 검색을 해보면 쉽게 이런 스크립트를 구할수가 있는데요. 이번 글에서는 티스토리 블로그에 아주 간단하게 목차를 넣을수 있는 방법에 대해서 알아 보도록 하겠습니다.
티스토리 블로그에 목차를 넣어야 할까?
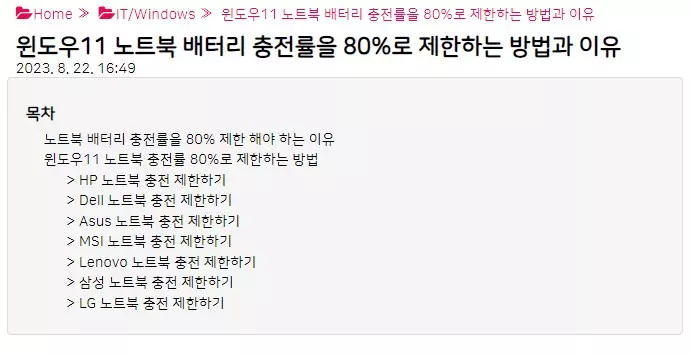
일반적으로 목차를 이용을 하면 검색 엔진 최적화(SEO) 에 도움이 된다고 합니다. 목차를 이용을 다양한 측명에서 SEO 에 긍적적인 영향을 미칠수 있다는게 일반적인 얘기 입니다. 그렇기 때문에 요즘 많이들 목차를 만들어 넣는거 같습니다. 아래는 현제 지 블로그에 적용이 되어 있는 목차 입니다.

- 콘텐츠 구조 강조: 목차는 페이지의 주요 섹션과 하위 항목을 강조하므로, 검색 엔진은 이를 통해 페이지의 구조를 파악할 수 있습니다. 이는 검색 결과 페이지에서도 보다 명확한 구조를 제공하고 사용자가 콘텐츠를 쉽게 찾을 수 있게 합니다.
- 키워드 노출: 목차에 사용된 제목이나 항목은 페이지의 주요 키워드를 포함할 수 있습니다. 이는 검색 엔진이 페이지의 내용과 일치하는 키워드를 파악하는 데 도움이 됩니다.
- 사용자 경험 향상: 목차는 사용자가 콘텐츠를 탐색하고 원하는 정보를 빠르게 찾을 수 있도록 도와줍니다. 사용자 경험을 개선하는 요소는 검색 엔진에 긍정적인 신호를 보낼 수 있습니다.
- 시맨틱 태그 활용: 목차를 HTML의 시맨틱 태그로 마크업하면 검색 엔진이 페이지의 구조를 더 잘 이해하고 해석할 수 있습니다. 이는 페이지의 의미론적인 구조를 강조하며 SEO에 도움을 줄 수 있습니다.
- 글자 수 및 콘텐츠 깊이: 목차는 긴 콘텐츠 페이지의 경우 페이지의 길이와 깊이를 나타낼 수 있습니다. 이는 긴 글에도 검색 엔진이 주요 내용을 파악하는 데 도움이 되며, 검색 결과에서 관련성을 높여줄 수 있습니다.
기본적으로 목차는 위 항목들에 맞춰서 이용을 하면 좋다고 합니다. 이번 포스팅에서는 이러한 모든 내용을 다루지는 않고 자동으로 목차를 생성하는 방법에 대해서만 알아 보도록 하겠습니다.
티스토리 블로그에 목차를 넣는 방법
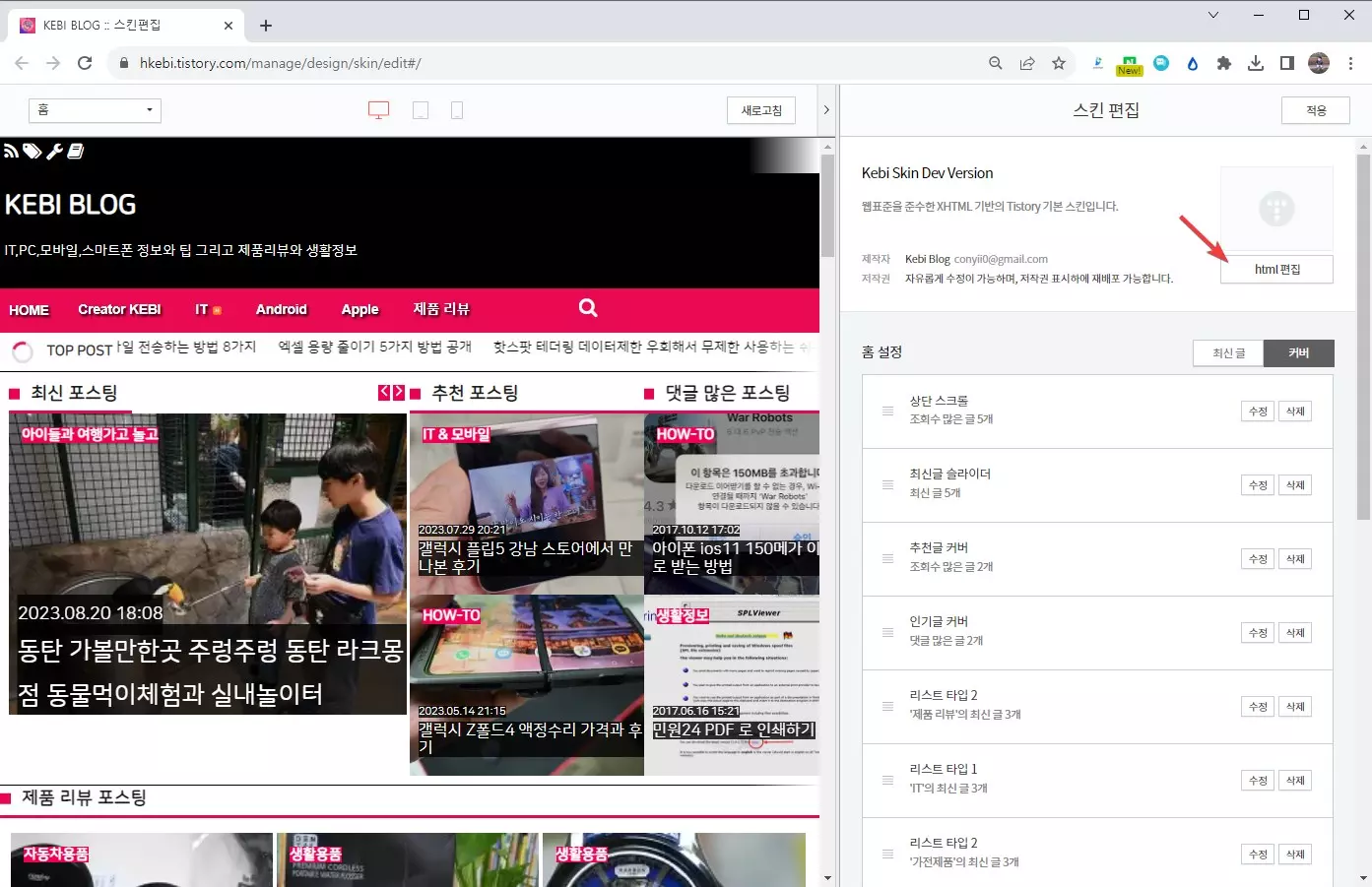
목차를 넣기 위해서는 JavaScript 를 이용을 하게 됩니다. 일단, 아래와 같이 티스토리 관리 페이지에서 스킨 편집으로 들어 가신후에 HTML 편집을 눌러서 스킨 편집 모드로 들어 갑니다.

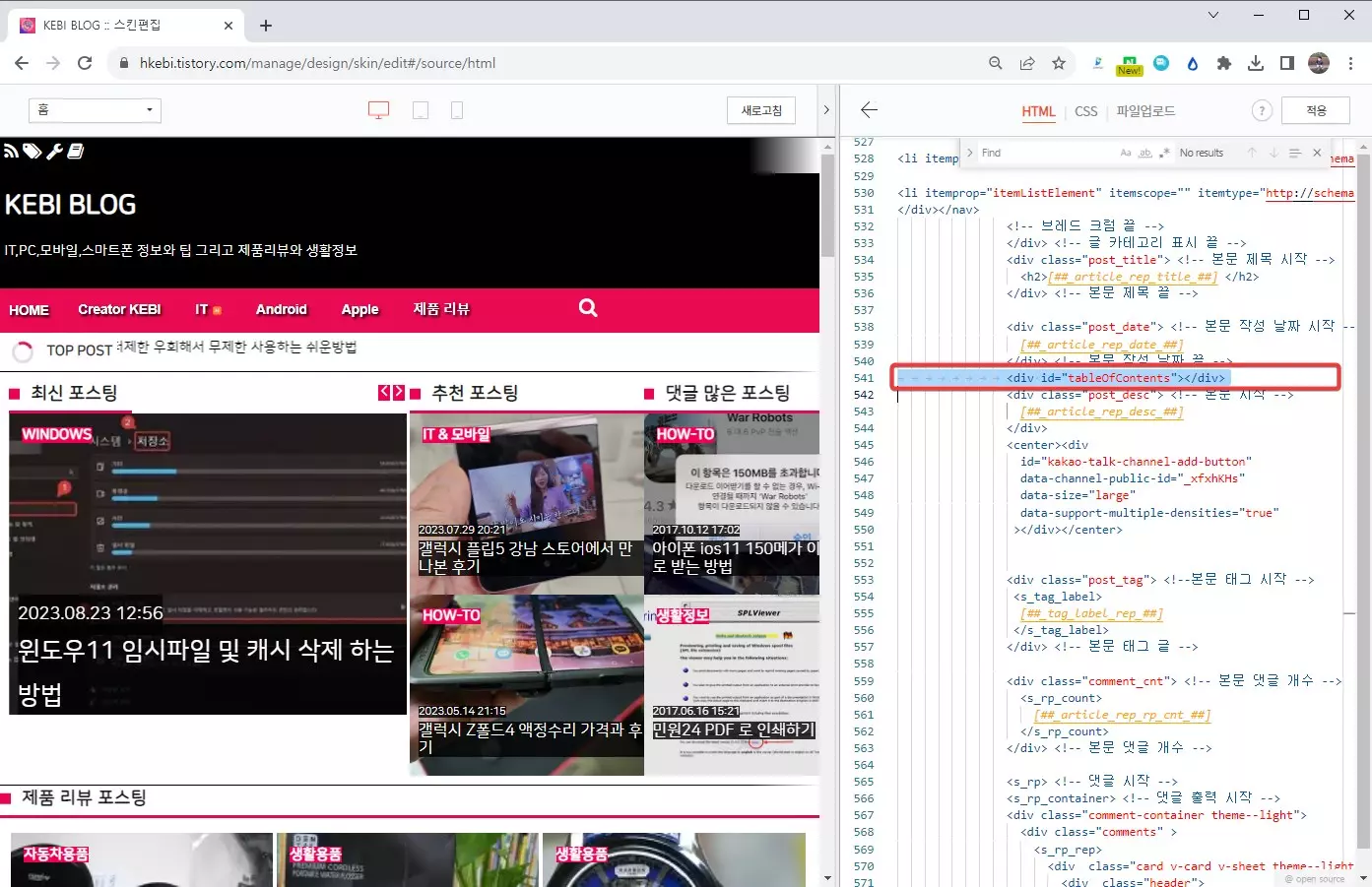
티스토리는 치환자를 사용을 하여 스킨을 만들수가 있는데요. 본문 내용이 들어가는 치환자는 로 되어 있습니다. Ctrl + F 를 눌러서 찾으시면 되는데요. 본문 내용 바로 위에 목차를 넣어야 하니 목차를 넣어야 하는부분에 아래 코드를 넣어 줍니다.
<div id="tableOfContents"></div>
이부분에 Java Script 를 이용을 해서 자동으로 목차를 생성해서 넣도록 합니다.

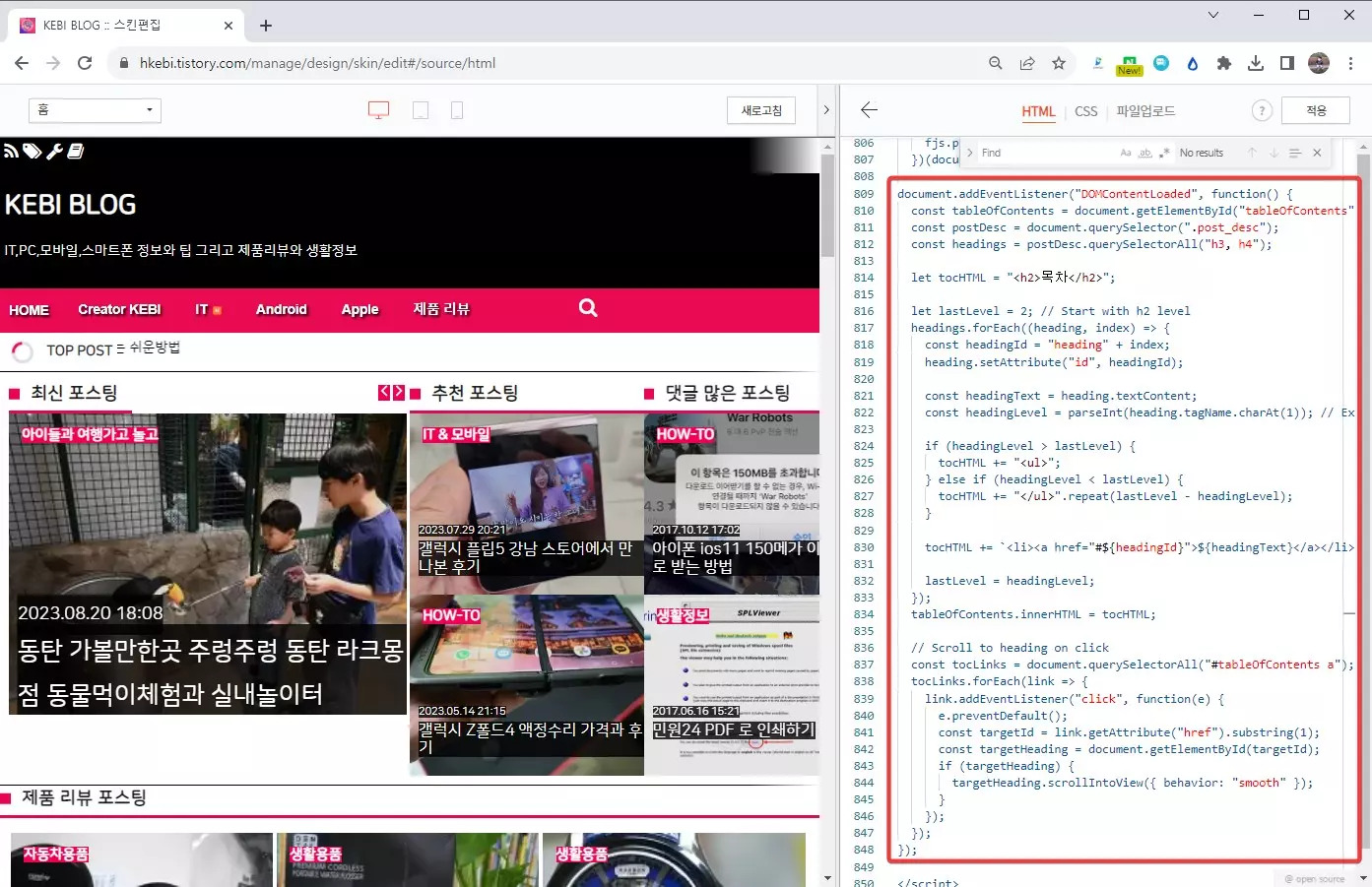
이제 HTML 제일 아래 부분에 <script> </script> 를 넣어서 아래 코드를 넣어 줍니다.
document.addEventListener("DOMContentLoaded", function() {
const tableOfContents = document.getElementById("tableOfContents");
const postDesc = document.querySelector(".post_desc");
const headings = postDesc.querySelectorAll("h3, h4");
let tocHTML = "<h2>목차</h2>";
let lastLevel = 2; // Start with h2 level
headings.forEach((heading, index) => {
const headingId = "heading" + index;
heading.setAttribute("id", headingId);
const headingText = heading.textContent;
const headingLevel = parseInt(heading.tagName.charAt(1)); // Extract the number from h2, h3, etc.
if (headingLevel > lastLevel) {
tocHTML += "<ul>";
} else if (headingLevel < lastLevel) {
tocHTML += "</ul>".repeat(lastLevel - headingLevel);
}
tocHTML += `<li><a href="#${headingId}">${headingText}</a></li>`;
lastLevel = headingLevel;
});
tableOfContents.innerHTML = tocHTML;
// Scroll to heading on click
const tocLinks = document.querySelectorAll("#tableOfContents a");
tocLinks.forEach(link => {
link.addEventListener("click", function(e) {
e.preventDefault();
const targetId = link.getAttribute("href").substring(1);
const targetHeading = document.getElementById(targetId);
if (targetHeading) {
targetHeading.scrollIntoView({ behavior: "smooth" });
}
});
});
});
실제로 저는 아래와 같이 넣었습니다. 아주 간단한 Java Script 인데요. 이 Java Script 의 역할은 특정 제목 태그 <h2><h3><h4> 등을 찾아서 목차로 생성해 DIV ID 가 tableOfContents 인 공간에 넣어 주는 일을 합니다.

저는 어쩌다 보니 본문에 <h3>,<h4> 가 들어 가는데요. 이부분을 <h2><h3> 정도로 수정을 하면 됩니다.
조금어 이쁘게 하고 싶으시다면 여기에 CSS 를 넣어서 꾸며서 사용을 하시면 됩니다.
굉장히 간단하지만 아주 쉽게 본문 내용을 수정하지 않고 목차를 넣어서 사용할수 있는 방법입니다. 이러한 스크립트의 경우 검색하면 매우 다양하니 찾아서 마음에 드시는걸 적용 하셔도 됩니다. ^^
이상으로 이번 글에서는 간단하게 티스토리 블로그에 목차를 추가 하는 방법에 대해서 알아 보았습니다. 저처럼 티스트로 블로그에 목차를 넣어서 활용 하고 싶으신 분들은 참고 하시면 좋을거 같습니다. 여기까지 보아 주셔서 감사합니다.
