블로그 할 때 화면캡쳐 이미지 webp 형태로 사용하는 방법
IT,PC,모바일,스마트폰 정보와 팁 그리고 제품리뷰와 생활정보
블로그 할 때 화면캡쳐 이미지 webp 형태로 사용하는 방법
요즘은 네이버 보다 구글에서 검색을 하는 경우가 더 많이 생긴거 같습니다. 그만큼 구글의 점유도가 올라 가고 있는데요. 저처럼 블로그를 이용해서 수익을 내는 경우에 구글 노출을 위해 SEO 를 신경을 많이 쓰게 됩니다. 그리고 구글의 경우 웹페이지의 속도를 중요시 하기도 합니다. 그래서 요즘 많이 사용하는것중에 하나가 바로 이미지를 webp 형태로 올리는건데요. 티스토리도 이제 webp 를 지원하기 때문에 webp 형태의 이미지를 사용하는게 속도 개선에서 유리 합니다.
이번 포스팅에서는 저처럼 화면 캡쳐를 이용해서 바로 Copy & Paste 로 블로그 글을 작성 하시는 분들에게 도움이 될만한 정보로 화면 캡쳐후에 바로 webp 형태로 붙여 넣는 방법에 대해서 알아 보도록 하겠습니다.
webp 이미지 파일은?
일단 webp 이미지 파일에 대해서 알아 볼까요? webp 의 경우 Google 에서 2010년경에 만든 이미지 포맷형태로 그동안 용량면에서 유리했던 jpg 혹은 png 보다 월등히 압축률이 좋은 이미지 포맷입니다.
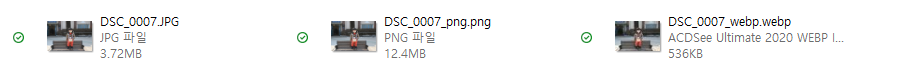
아래 이미지를 보시면 얼마나 많이 차이가 나는지 바로 확인을 할수가 있습니다. 동일 이미지를 JPG, PNG, WEBP 로 저장을 했을때 webp 가 536kb 로 원본 JPG 3.72MB 에 비해서 엄청나게 작다는걸 알수가 있습니다.

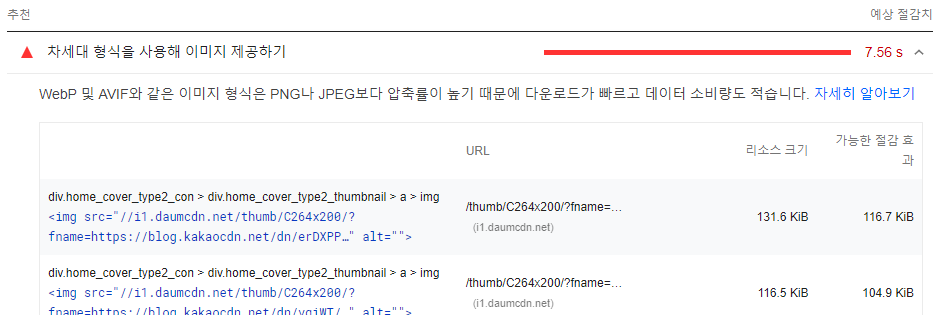
Google PageSpeed Insights 로 티스토리를 확인해 보시면 개선 사항으로 제일 크게 개선이 가능한 부분이 바로 이지지 로딩 시간입니다. 제 블로그 메인 페이지만 봐도 차세대 형식의 WebP 를 사용할 경우 7.56s 를 줄일수 있다고 하네요.

이런 이유에서 앞으로는 WebP 형식을 많이 이용을 하려고 하는데요. 하지만 개인적으로 화면 캡쳐후에 바로 바로 에디터에 Paste 로 붙이는 저로서는 WebP 형태로 변환 하는 과정이 너무 번거롭게 느껴지네요. 그래서 화면 캡쳐후에 바로 WebP 형태로 에디터에 붙여 넣을수 있는 방법이 없나 찾아보니, 방법이 있네요.
ShareX 를 이용해서 화면캡쳐 WebP 변환 하기
그래서 찾아낸 방법이 바로 화면 캡쳐 프로그램중에서 " ShareX " 라는 녀석입니다. 지난번 포스팅을 해었던 프로그램인데요. ShareX 의 기능을 이용하면 화면 캡쳐후에 바로 WebP 로 변환이 가능 합니다.
2022.03.14 - [IT/Windows] - 화면 캡쳐 프로그램 픽픽 만큼 괜찮은 ShareX 소개
화면 캡쳐 프로그램 픽픽 만큼 괜찮은 ShareX 소개
블로그를 포스팅 하는 분들은 화면 캡쳐를 할일이 많이 있습니다. 보통 윈도우를 사용하시는 분들은 대게 화면 캡처 프로그램은 PicPIck (픽픽) 을 많이 사용하시는거 같더라구요. 저도 보통은 PicP
hkebi.tistory.com
일단, 지난번 포스팅 했었던 ShareX 소개 포스팅을 보시고 ShareX 를 설치를 해주세요. 설치 하신후에 추가로 받아야 하는 프로그램이 하나가 더 있습니다.
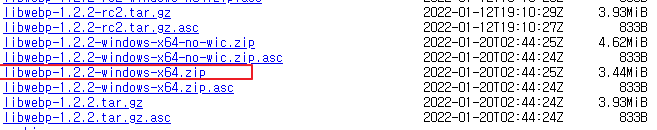
바로 WebP 파일 형태로 파일 변환을 해주는 프로그램인데요. 구글에서 제공하는 WebP 라이브러리를 다운 받으시면 됩니다. 링크를 클릭을 하신후에 윈도우 x64 버전을 다운로드 받아 주시면 됩니다. 제일 아래쪽으로 스크롤을 내리시면 보이실거에요.

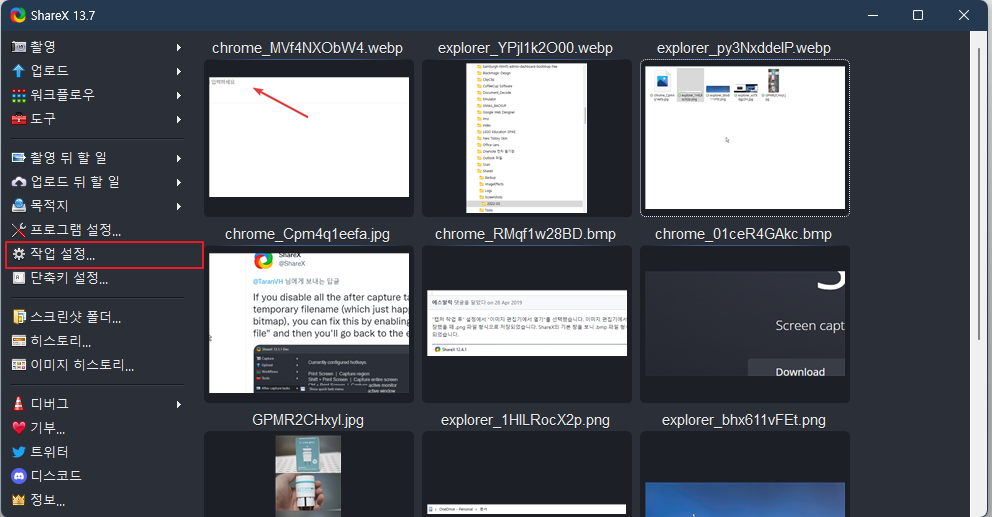
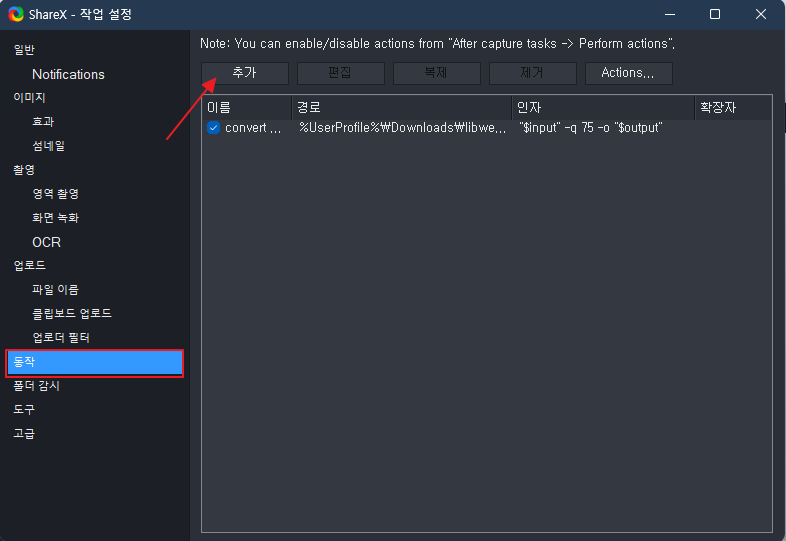
그런후에 적당한 위치이 압축을 풀어 놓습니다. 그리고 다시 ShareX 로 돌아 와서 아래와 같이 "작업 설정" 메뉴를 클릭을 합니다.

작업설정 창에서 왼쪽 메뉴에 있는 "동작" 을 클릭을 합니다. 그리고 나서 상단에 보이는 "추가" 버튼을 눌러 주세요.

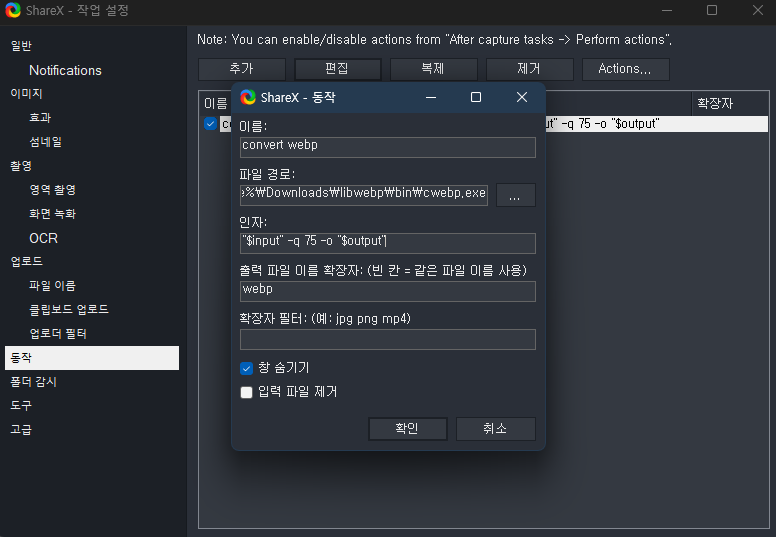
그런후에 이름은 대충 "convert webp" 정도로 넣어 주시구요. 그아래 파일 경로를 앞에서 다운로드 받은 WebP 라이브러리 압축푼 경로에서 bin 파일 아래에 있는 cwebp.exe 파일을 선택을 해줍니다.
cwebp.exe 파일이 webp 형태로 파일을 변경을 해주는 프로그램입니다. 그리고 인자에 아래 내용을 적어 줍니다.
"$input" -q 75 -o "$output"
$input 은 입력파일 $output 은 output 입니다. input 은 JPG 일테고, output 은 webp 가 되겠죠? 그리고 -q 75 는 쿠러리티를 조정을 하는 옵션인데요. 75~100 사이 원하시는 값을 넣어 주시면 됩니다. 저는 75% 정도로 설정해도 괜찮더라구요.
마지막으로 출력파일 이름 확장자 에는 webp 를 적어 줍니다.

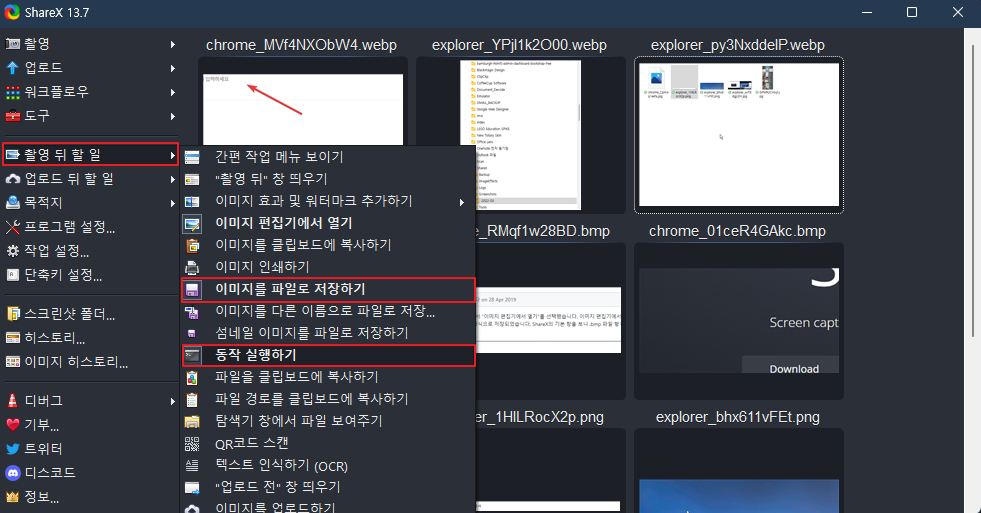
이제 확인을 눌러 주시면 됩니다. 그런후에 ShareX 메뉴중에서 "촬영 뒤 할 일" 을 선택을 해보시면 캡쳐이후에 자동으로 처리할 작업 목록들이 많이 보입니다. 그중에서 아래 2가지를 필수로 선택을 해주세요.
"이미지 파일로 저장하기"
"동작 실행하기"
이 2가지를 선택을 해주시면 이미지가 자동으로 파일이 저장이 된후에 webp 형태로 convert 가 자동으로 진행이 됩니다.

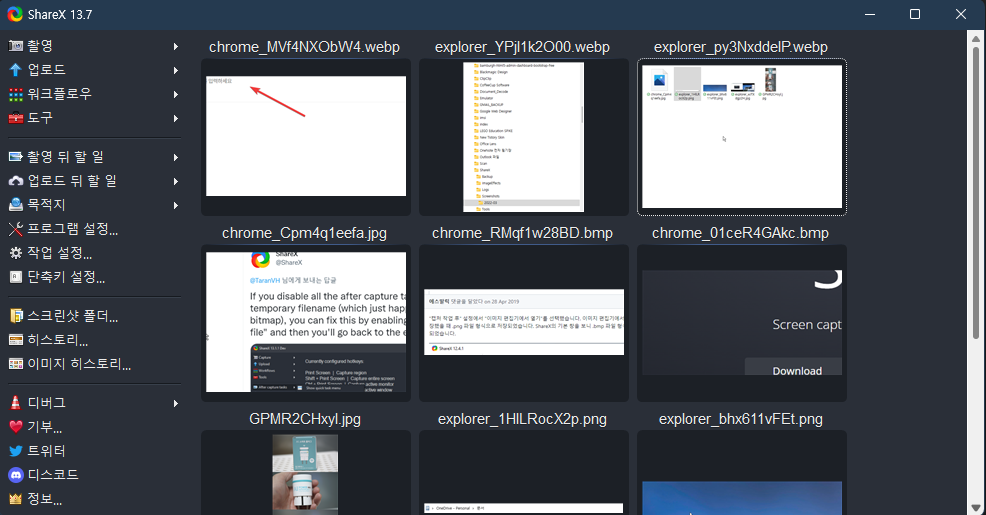
필요하시면 이미지 편집기에서 열기도 선택을 하신후에 캡쳐 후에 화살표나 박스등을 넣으셔도 됩니다. 최종적으로 아래와 같이 캡쳐 파일들이 webp 형태로 저장이 된걸 볼수가 있습니다. 이상태에서 원하시는 이미지를 선택을 하신후에 Shift + C 로 복사를 하신후에 블로그 에디터에 붙여 넣기 하시면 됩니다.

그러면 webp 형태로 이미지가 들어가게 되고, 작은 용량으로 블로그 포스팅이 가능해지게 됩니다. 그외에 카메라로 촬영한 이미지를 일괄적으로 webp 형태로 전환을 할때에는 무료 프로그램인 PhotoScapeX 를 사용하시면 편하게 사용하실수 있습니다.
화면 캡쳐후에 바로 webp 형태로 블로그에 사용을 하고 싶으신 분들은 이 방법을 활용하시면 됩니다. 이상으로 이번 포스팅에서는 블로그 할 때 화면캡쳐 이미지 webp 형태로 사용하는 아주 쉬운 방법에 대해서 알아 보았습니다.
PicPick 도 비슷한 기능이 있는거 같은데 인자가 잘 않 먹는거 같더라구요 ^^; 그래서 PicPick 은 포기를 했습니다. ;
그럼 도움이 되셨길 바라면서 이만 포스팅 마치도록 할께요. 여기까지 읽어 주셔서 감사합니다.
