블로그에 카카오뷰 채널 추가 버튼 다는 방법
IT,PC,모바일,스마트폰 정보와 팁 그리고 제품리뷰와 생활정보
블로그에 카카오뷰 채널 추가 버튼 다는 방법
요즘은 카카오뷰를 통해서 블로그나 유튜브 뉴스 각종 컨텐츠를 받아 볼수가 있습니다. 정말 많은 사람들이 사용하는 카카오톡에 뷰탭에 노출이 되기 때문에 많은 사람들에게 전달이 될수도 있어서 많은 분들이 시도하고 있는 서비스 중에 하나 입니다. 저도 카카오뷰 채널을 하나 만들어서 블로그 글을 업데이트 하고 있는데요. 이번 포스팅에서는 블로그에 카카오뷰 채널 추가 버튼을 다는 방법에 대해서 알아 보려고 합니다.
카카오에서 아주 쉽게 카카오뷰 채널을 추가 할수 있도록 제공을 해주고 있어서 누구나 쉽게 추가가 가능합니다.
일단, Kakao Developer 사이트에서 카카오뷰 채널 추가 버튼을 쉽게 생성할수 있도록 도구를 제공을 하고 있습니다.

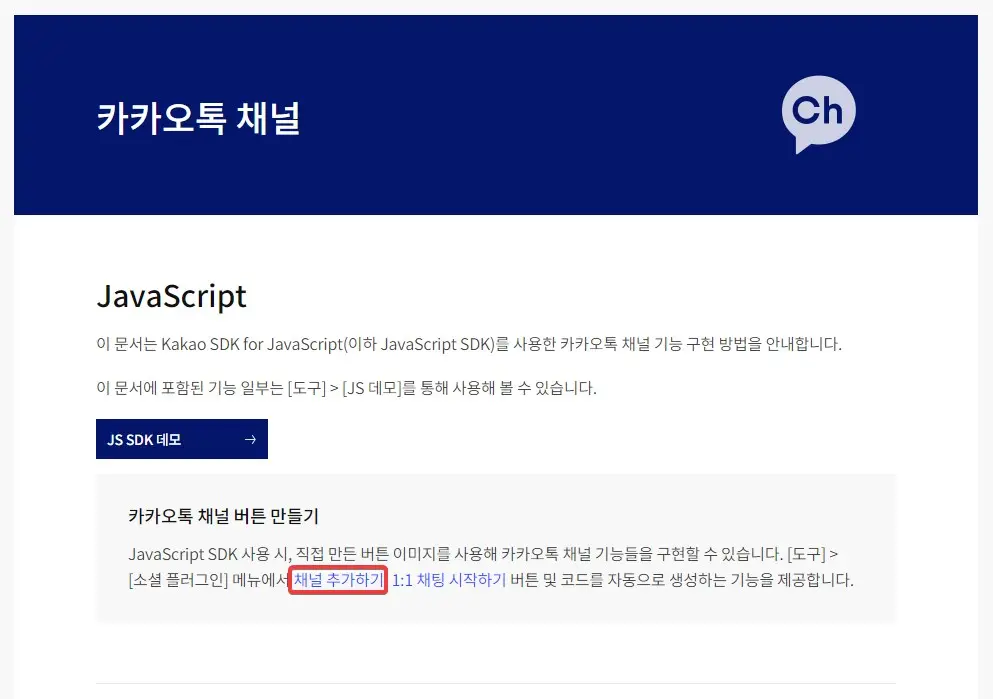
링크를 클릭을 하시면 위에 보시는 화면을 볼수가 있는데요. 빨간색 네모 친 부분을 클릭을 하시면 채널 추가하기 버튼을 추가 할수 있는 코드를 생성해 주는 도구를 사용할수가 있습니다.
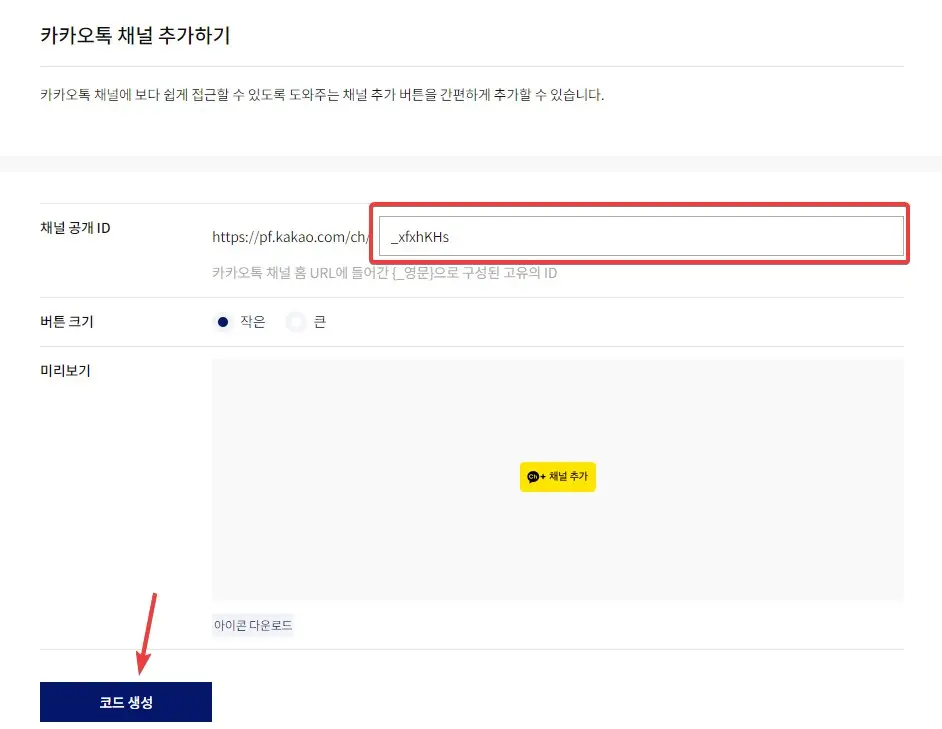
"채널 추가하기" 를 눌러 주시면 아래처럼 "카카오톡 채널 추가하기" 도구가 나옵니다. 사용방법은 매우 간단합니다. 카카오톡 채널을 생성하신후에 ID 를 아래 네모박스 부분에 추가만 해주시면 됩니다. 그리고 버튼 크기를 선택을 하신후에 하단에 있는 "코드 생성" 만 눌러 주시면 됩니다.

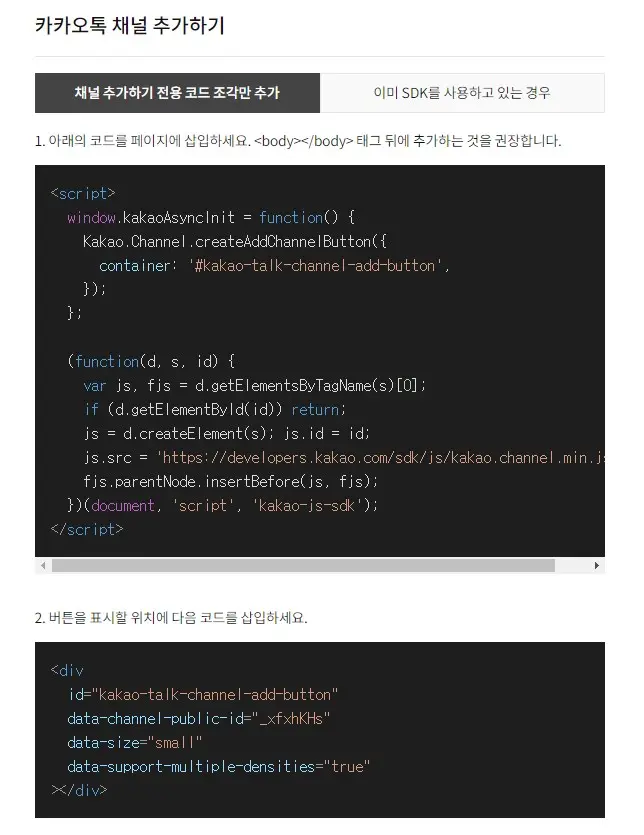
코드 생성을 눌러 주시면 아래처럼 코드가 생성이 되는데요. 해당 코드를 설명이 나와 있는것처럼 script 는 </body> 뒷 부분에 추가를 해주시면 되고, 버튼을 표시하는 <div> 로 시작 하는 코드는 버튼을 노출하고 싶으신 위치에 넣어 주시면 됩니다.

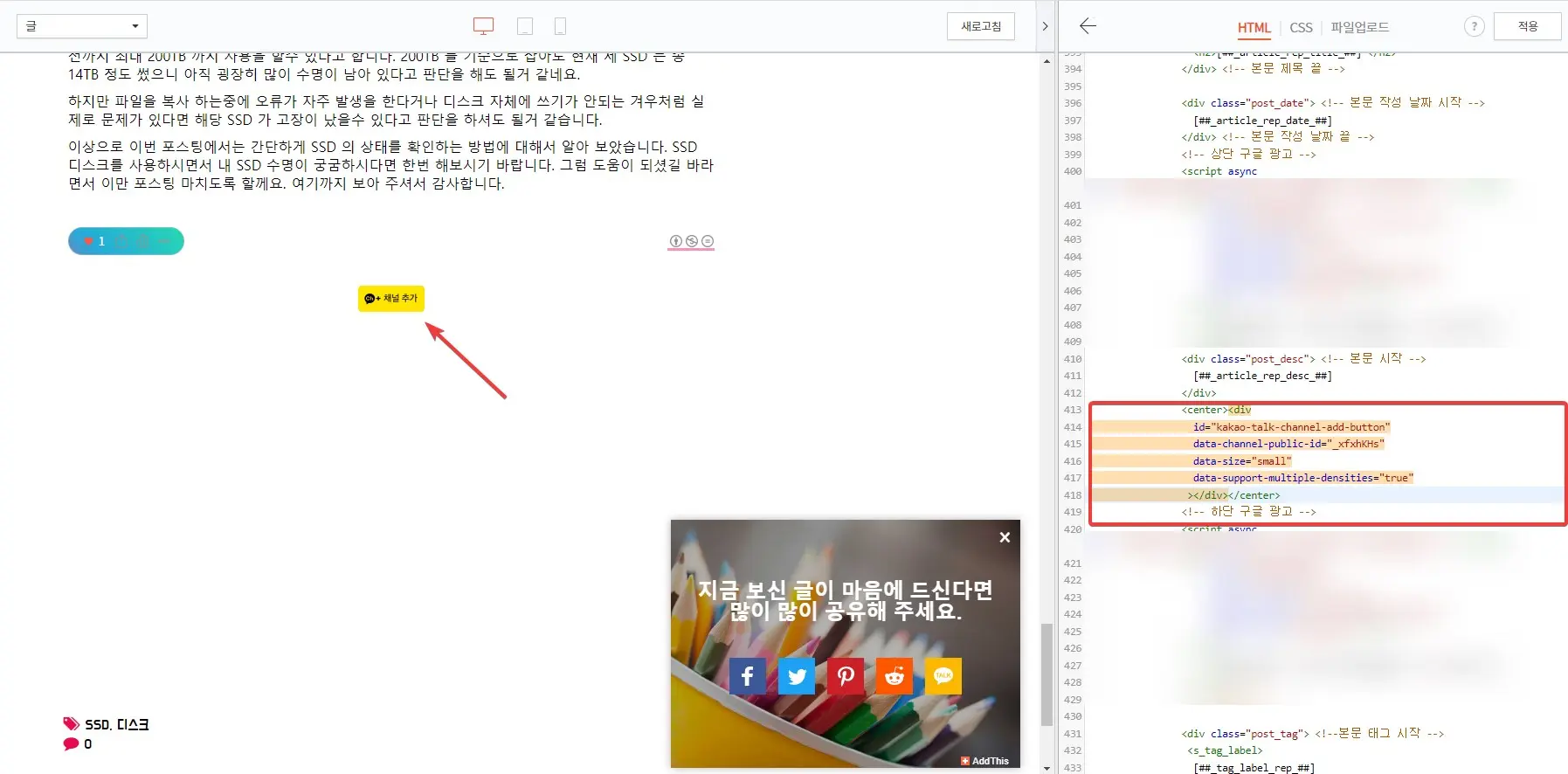
저 같은 경우에는 본문 바로 아래에 넣어 주고 싶어서 아래처럼 article_rep_desc 바로 아래부분에 추가를 했습니다. 추가를 하신후에 새로고침을 해보시면 본문 아래에 채널 추가 버튼이 추가 된걸 볼수가 있습니다.

정말 간단하죠? 이렇게 해서 이번 포스팅에서는 카카오뷰 채널추가 버튼을 내 블로그에 추가 하는 방법에 대해서 알아 보았습니다. 저는 티스토리를 예로 들었지만 다른 블로그나 사이트에도 동일한 방법으로 추가를 하실수가 있습니다.
직접 해보시면 생각보다 쉽다는걸 느끼실수 있을꺼에요. 아래에 제 채널 추가 해주시고 댓글로 가지고 계신 채널 알려 주시면 친추 하러 가겠습니다. ^^ 여기까지 포스팅을 보아 주셔서 감사합니다.
