크롬 개발자 모드의 유용한 기능 5가지
IT,PC,모바일,스마트폰 정보와 팁 그리고 제품리뷰와 생활정보
크롬 개발자 모드의 유용한 기능 5가지
크롬 웹브라우저를 사용을 학다가 보면 개발자 모드를 이용을 해서 할수 있는 유용한 기능들이 많이 있습니다. 이름이 개발자 도구라고 되어 있어서 뭔가 개발자들만 사용을 해야 한다고 생각을 할수도 있겠지만, 실제로는 개발과 상관없이도 유용하게 이용을 할수 있는 도구 입니다. 이번 포스팅에서는 이러한 크롬 개발자 모드의 유용한 기능들에 대해서 알아 보도록 하겠습니다.
이전 포스팅 내용들과 중복 되는 내용들도 포함이 되어 있으니 이점 참고 부탁 드립니다. ^^
이미지 다운로드 받기
블로그 포스팅을 보거나 할때 대부분은 마우스 우클릭을 막아 놓거나 해서 이미지를 저장 하고 싶은 경우에 저장을 할수가 없는데요. 하지만 개발자 모드를 이용을 하면 아주 쉬운 방법으로 썸네일이 아닌 원본 이미지를 쉽게 다운로드 받을수가 있습니다.
일단, 개발자 모드 (F12) 를 눌러서 열어 보세요. 그리고 아래와 같이 ELEMENTS 가 있는 고셍서 >> 를 눌러 보시면Netowrk 라고 되어 있는 부분을 찾을수가 있습니다. 이걸 눌러 보세요. 그리고 나서 아래쪽에 보면 IMG 라고 되어 있는걸 찾을수가 있는데요. 이걸 선택을 하신후에 페이지를 새로 고침(F5) 을 한번 해줍니다.

새로 고침을 하신후에 아래쪽에 보시면 뭔가 목록이 많이 생기는데요. 아래 사진에서 1번 으로 표시한 부분처럼 Preview 를 선택을 하신후에 2번표시된 것처럼 목록을 선택을 해보시면서 원하시는 이미지를 찾으시면 됩니다.

이렇게 찾은 이미지는 아래 보시는 것처럼 우클릭을 하셔서 Save Images as 를 클릭을 하셔서 저장을 하시면 됩니다.

동영상 다운로드 받기
크롬 개발자 모드에서는 앞에 알려드린 이미지 다운로드 받는 방법과 동일한 방법으로 동영상도 다운로드 받을수가 있습니다. 기본적으로 방법은 동일 하며 IMG 대신 MEDIA 를 선택을 해주시면 됩니다. 그런후에 새로고침을 해주시거나 하시면 목록에 도영상이 보이게 되는데요.
동영상 같은 경우에는 Preview 가 보이지 않기 때문에 더블클릭을 해서 해당 동영상을 열어서 보시면 됩니다.

만약에 저장하고 싶은 동영상이 맞으시다면 동영상에서 우클릭을 하신후에 "동영상을 다른 이름으로 저장" 을 클릭을 하시면 해당 동영상을 저장을 할수가 있습니다.
하지만 모든 동영상이 동일한 방식으로 저장이 되는건 아닙니다. 지원이 안되는 경우도 있으니 이점은 참고 하시면 좋을거 같습니다.

웹페이지 전체 화면 캡처 하기
이전에 한번 포스팅을 한적이 있는데요. 크롬 개발자 모드를 이용을 해서 웹 페이지의 전체 화면을 캡처 할수도 있습니다. 이런 기능이 숨겨져 있다는 사실을 아직 모르시는 분들도 많이 계시는거 같아요.
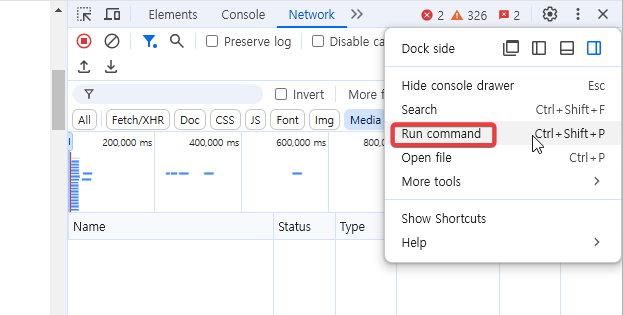
캡처 하고 싶은 웹 페이지에서 개발자 모드를 여신후에 아래와 같이 점 3개 아이콘을 눌러서 RUN Command 를 찾습니다. 단축키 (Ctrl + Shift +P) 를 사용을 하셔도 됩니다.

그러면 아래와 같이 명령어를 찾을수가 있는데요. 명령어를 검색을 할수가 있습니다. capture 로 검색을 하시면 화면 캡처 할수 있는 기능들이 검색이 되는데요. 기 기능들중에서 "Capture full size screenshot" 을 선택을 해줍니다.

그러면 현재 열려 있는 페이지를 길게 전체 화면 캡처가 됩니다. 이런 기능들은 기억을 해두셨다가 사용을 하면 상당히 도움이 많이 됩니다. ^^

폰트 확인하기
만약에 현재 보고 있는 페이지의 폰트가 이뻐서 무슨 폰트인지 확인을 하고 싶은 경우에도 크롬 개발자 모드에서 확인을 할수가 있습니다. 방법은 앞에서 알려 드린 이미지, 동영상 다운로드 방법과 비슷합니다.
동일한 방법이지만 IMG 나 Media 대신 Font 를 선택을 해주시면 됩니다. 마찬가지로 아무것도 표시가 되지않는다면 새로고침 한번 해주시면 표시가 될거구요. 여기에서 폰트 파일명으로 폰트를 확인을 할수 있습니다. 필요하시다면 해당 폰트를 다운로드 받는것도 가능합니다.

웹 페이지 임시로 편집하기
굳이 필요할것 같지는 않지만, 웹페이지의 일부 내용을 내가 원하는 대로 수정을 할수가 있습니다. 개발자 모드에서 Elements 를 선택을 하신후에 HTML 테그의 내용을 수정을 하게 되면 해당 내용이 반영이 되는걸 볼수가 있습니다.
다만, 이 방법은 해당 내용이 서버에 업데이트 되는건 아니기 때문에 일시적으로 나만 보는 페이지가 바뀔뿐입니다. 해킹이나 뭐 이런게 아니니 참고 하시면 좋을거 같습니다. 이전에 포스팅한 적이 있지만 친구한테 장난을 치거나 할때 이방법을 사용할수도 있죠.

이상으로 이번 포스팅에서는 크롬 웹 브라우저의 개발자 모드에서 할수 있는 유용한 기능들 5가지에 대해서 알아 보았습니다. 물론 이 기능은 크롬 웹 브라우저 뿐만아니라 파이어 폭스나 다른 크로미언 브라우저에서도 제공을 하기 때문에 해당 브라우저에서도 동일한 방식으로 해볼수가 있습니다.
그럼 오늘도 포스팅을 보아 주셔서 감사합니다. 도움이 되셨다면 하단에 구독 & 공감 많이 부탁 드립니다. ^^
