티스토리 HTML 모드에서 alt 태그 편하게 넣는 방법
IT,PC,모바일,스마트폰 정보와 팁 그리고 제품리뷰와 생활정보
티스토리 HTML 모드에서 alt 태그 편하게 넣는 방법
검색엔진에 잘 보이기 위해서는 몇가지 꼭 해줘야 하는것들이 있는데 그중에서 하나가 바로 이미지에 alt 태그 추가해 주는겁니다. 개인적으로는 사진을 첨부 한후에 하단에 적어 넣는 코맨트가 바로 alt 태그로 전환이 되어 주면 좋을거 같은데 그렇지가 않기 때문에 직접 HTML 편집기에서 alt 태그를 추가를 해줘야 합니다.
티스토리를 사용하시는 분들중에서 알고 계시는 분들도 있을거고 모르고 계시는 분들도 있을거 같기는 한데 이번 포스팅에서는 티스토리 HTML 편집기에서 alt 태그를 쉽게 넣는 방법에 대해서 공유해 보도록 하겠습니다.
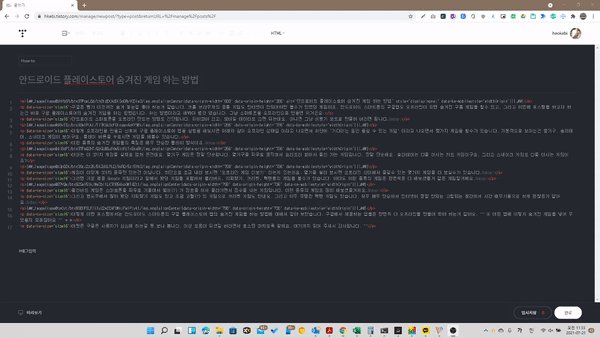
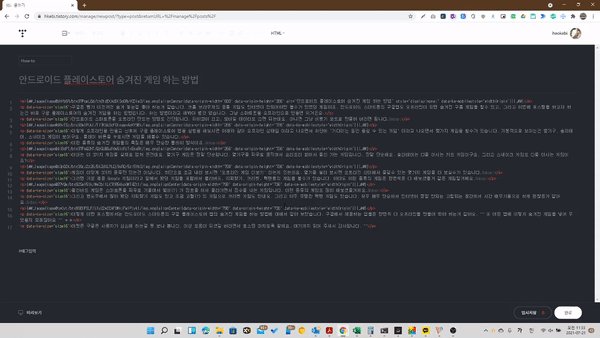
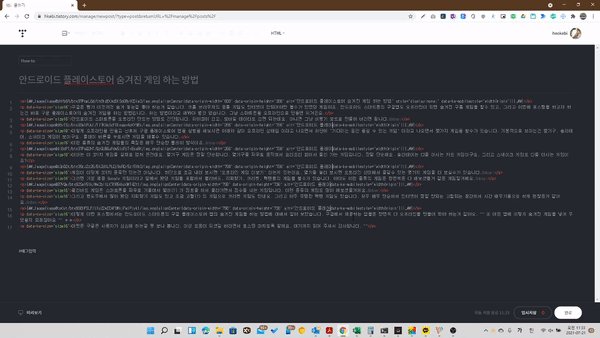
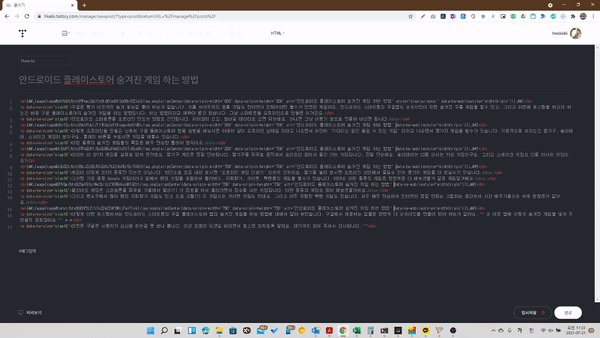
방법은 간단한데요. 티스토리에서 편집기 모드를 HTML 로 변경을 한후에 이미지마다 data-origin-height="xxx" 로 끝나는 부분 다음에 Ctrl 키를 누른채로 클릭을 해줍니다.

그렇게 하면 커서가 해당 부분에 하나씩 들어 가게 되는데요. 그 상태에서 텍스트를 입력을 하면 추가된 모든 커서에 글자가 동일하게 들어 갑니다. 이렇게 하면 한번에 모든 이미지에 alt 태그를 추가를 할수가 있습니다.
아마 저 뿐만 아니라 기존에 이렇게 사용하시는 분들도 있을거 같은데요. 혹시 이미지 하나씩 alt 태그를 추가하기가 번거로우셨다면 이 방법을 한번 사용해 보세요.
아래는 실제로 입력을 하는 모습입니다. 보시면 아시겠지만 한번에 매우 간단하게 alt 태그를 추가를 할수가 있습니다. COpy & Paste 도 괜찮지만 이 방법도 괜찮은거 같더라구요.

이상으로 아주 간단한 미립자 팁인 티스토리 HTML 모드에서 alt 태그 편하게 넣는 방법에 대해서 알아 보았습니다. 티스토리로 블로깅 하시는 분들에게 도움이 되었으면 좋겠네요 ^^ 읽어 주셔서 감사합니다.

