티스토리 블로그 이미지 alt 태그 한번에 붙여넣는 방법
IT,PC,모바일,스마트폰 정보와 팁 그리고 제품리뷰와 생활정보
티스토리 블로그 이미지 alt 태그 한번에 붙여넣는 방법
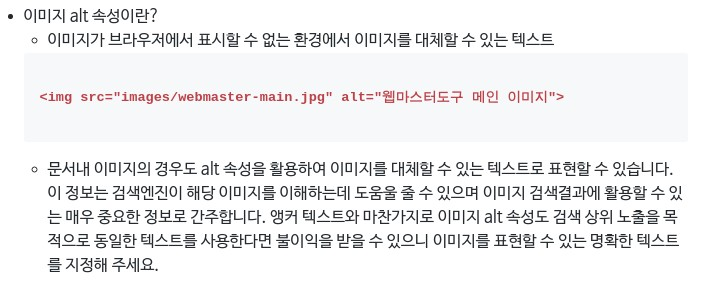
티스토리 블로그를 하시는 분들은 대부분 네이버 웹마스터도구에 블로그를 등록을 하실텐데요. 등록을 한후에 사이트 최적화 항목을 보게 되면 HTML 구조, 링크관리, 모바일 사용성등이 나오는데요. 이중에서 HTML 구조부분에 이미지 alt 속성을 넣으라는 권장 사항이 있습니다. 이건 네이버 사이트 최적화 안내 ( https://searchadvisor.naver.com/guide/report-seo ) 페이지에 나와 있는 내용인데요. 티스토리에서 자동으로 alt 태그를 넣어주면 정말 좋겠지만 그렇지 않죠.

이번 포스팅에서는 티스토리 블로그 이미지 alt 태그 한번에 붙여넣는 방법에 대해서 알아 보려고 합니다. 제가 아려드리는 방법은 신규에디터 기준이니 참고 부탁 드립니다.
하기전에 미리 준비를 해야 하는게 있는게 하나 있는데요. 바로 정규식을 지원하는 에디터 입니다. 왜 필요 한지는 아래 포스팅을 보시면 이해가 되실거에요. 저는 atom 이라는 오픈소스 에디터를 사용했으니 참고 부탁 드립니다.
티스토리 신규 에디터에서 이미지 설명 넣기

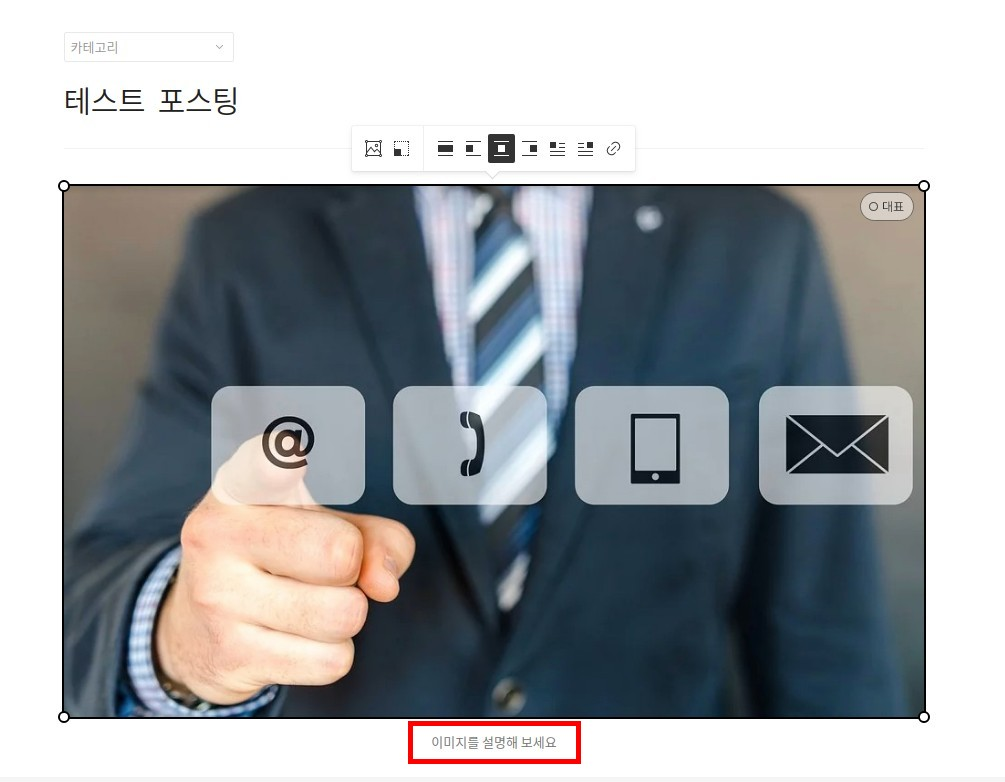
일단 제가 알려 드리고자 하는 방법을 사용하기 위해서는 신규 에디터에서 이미지 추가를 한후에 이미지 선택시에 하단에 나오는 "이미지를 설명해 보세요" 부분을 입력을 하는겁니다. 이부분에 alt 태그에 넣고자하는 내용을 넣어 주시면 됩니다. 포스팅에 들어가는 모든 이미지를 동일한 방법으로 처리 하시면 됩니다.
기본모드에서 HTML 모드로 변경하기

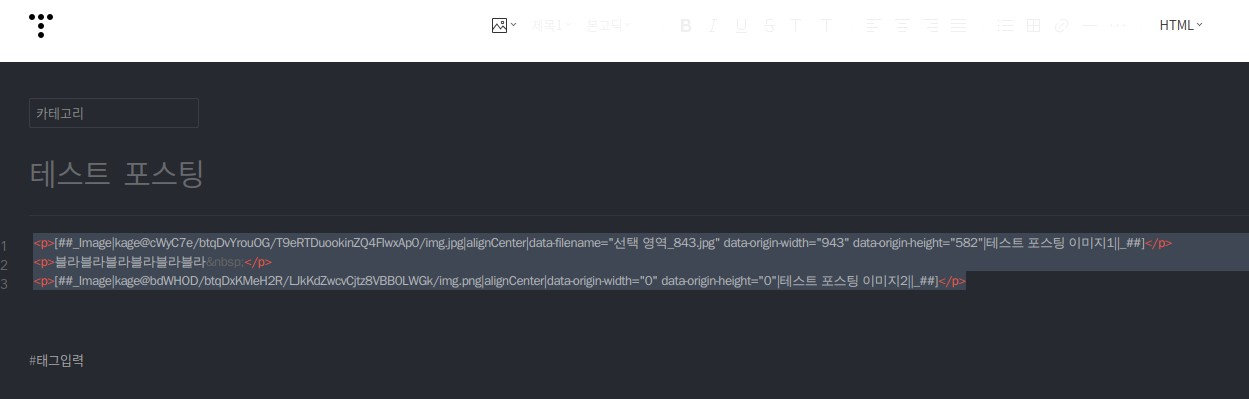
어느정도 포스팅이 마무리가 되셨다면 이제 기본모드에서 HTML 모드로 변경을 하시기 바랍니다. 그리고 거기에 나오는 코드를 전부 선택 (Ctrl + a) 하셔서 복사를 해주세요. 꼭 에디터 안쪽에서 전체 선택을 하셔야지만 코드 부분만 전체 선택이 됩니다. 그렇지 않으면 웹 페이지 전체가 선택이 되니 꼭 에디터 안쪽 부분에서 전체 선택을 하신후에 복사를 하세요.
정규식 지원되는 에디터에 붙여넣고 alt 태그 넣기

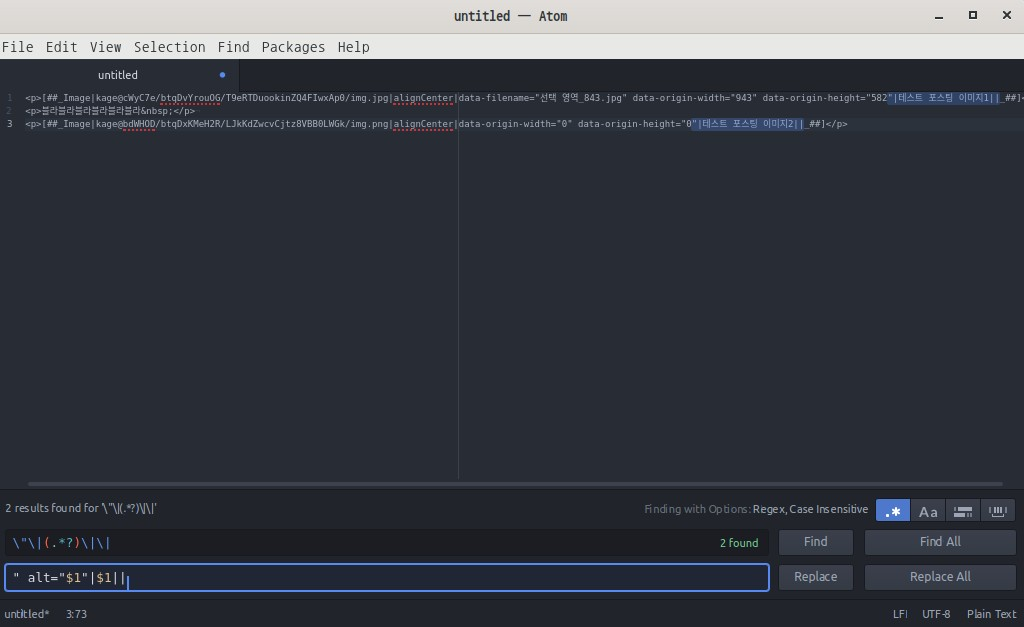
이제 마지막 단계로 정규식 지원이 되는 에디터에 복사한 태그 뭉치를 붙여 넣습니다. 그리고 바꾸기를 통해서 태그를 넣으면 되는데요. 여기에서 찾을 내용과 바꿀 내용은 아래와 같이 정규식으로 넣으시면 됩니다.
찾을내용 : \"\|(.*?)\|\|
바꿀내용 : " alt="$1" alt="$1"|$1||
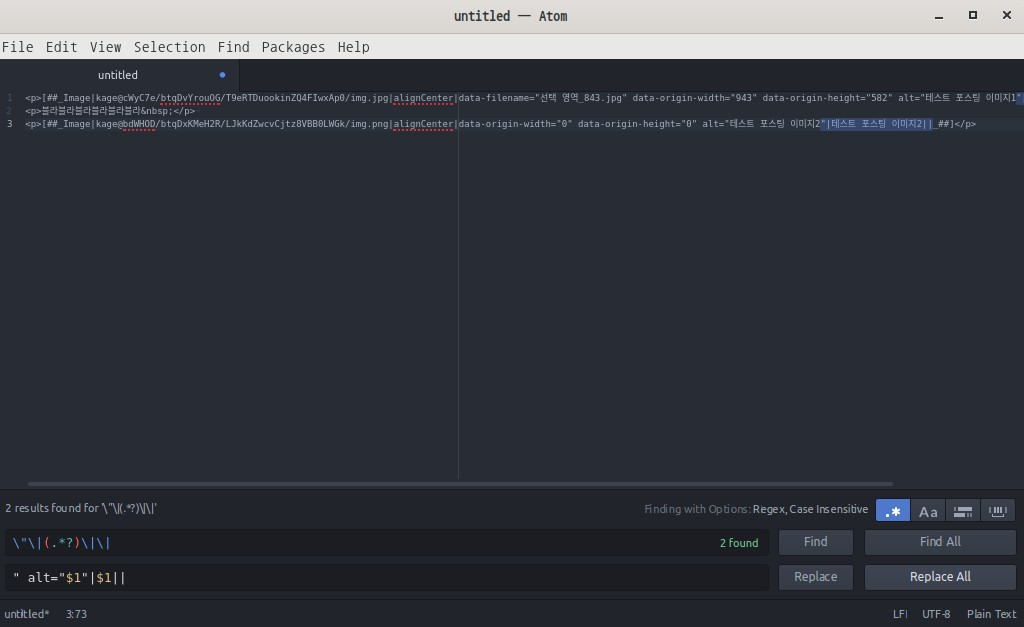
그러면 아래와 같이 붙여넣은 태그중에서 img 부분에 alt 태그가 들어간걸 확인할수 있습니다. 이걸 그대로 다시 티스토리 HTML 모드 에디터에 붙여 넣기 하시면 됩니다.

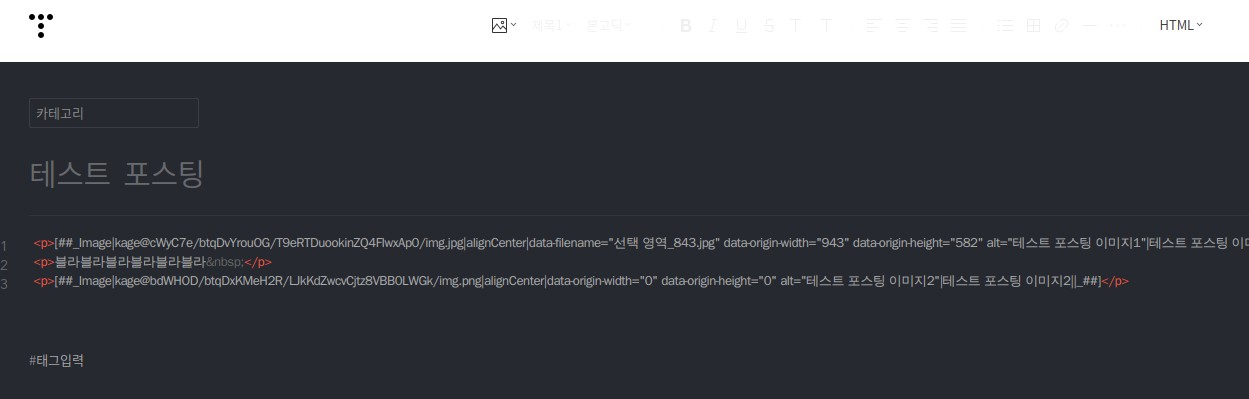
아래처럼 붙여 넣기 하시면 되구요. 혹시 모르니 HTML 에서 기본모드로 변경을 하신후에 문제 없는지 한번더 확인을 하면 됩니다. 이렇게 하면 여러장의 이미지에 간단하게 alt 태그를 모두 추가 할수가 있습니다.

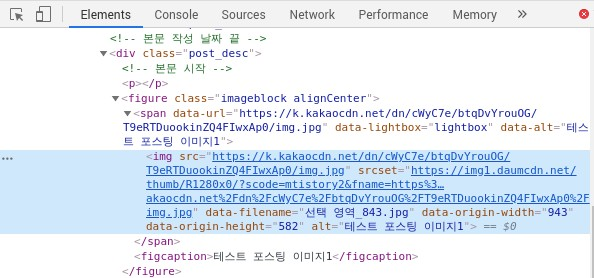
개인적으로는 이미지 설명 부분이 바로 alt 태그로 들어 갔으면 좋겠는데.. 티스토리에서 왜 그렇게 않 했는지는 모르겠네요. 나중에라도 이미지 설명을 alt 로 넣어 주면 좋겠다는 생각이 드네요. 이제 포스팅을 확인해 보시면 아래처럼 이미지에 alt 태그가 들어가 있는걸 확인 할수 있습니다.

이렇게 에디터로 복사한후에 변경하고 다시 붙여 넣는 방식이 아닌 javascript 로 직접 에디터의 내용을 수정 하도록 해보려고 했는데 수정을 하면 티스토리 에디터가 정상적으로 동작을 하지 않네요. 그리고 HTML 모드의 경우에는 textarea 나 input 이 아닌 실제 보여지는 부분은 모두 span 으로 처리가 되어 있어서 수정을 하더라도 실제로 티스토리 서버쪽과 맞지가 안아서 적용이 안되네요. ㅠ ㅠ
참고로 atom 의 경우에는 바꾸기 패턴을 저장해 놓는 패키지도 있습니다. 추가 하셔서 사용하시면 필요할때 바로바로 사용할수 있으니 참고하세요 ^^ atom 이외에 정규식을 지원한다면 어떤 에디터든 상관은 없습니다.
어쨌든 개인적으로는 이런 방법으로 그나마 여러장의 이미지가 들어 갔을때 alt 를 넣기 제일 좋은 방법이네요. 그럼 이상으로 티스토리 사용하시는 분들에게 혹시라도 alt 태그 한번에 넣고 싶으신 분들에게 참고가 되셨길 바라면서 포스팅 마치도록 하겠습니다. 여기 까지 읽어 주셔서 감사합니다. ^^ 도움이 되셨다면 구독 & 공감 & 댓글 부탁 드려요 ~~~