블로그나 웹사이트 속도 개선을 위한 테스트 방법
IT,PC,모바일,스마트폰 정보와 팁 그리고 제품리뷰와 생활정보
블로그나 웹사이트 속도 개선을 위한 테스트 방법
블로그를 운영하시거나 아니면 웹 사이트를 운영을 하게 되면, 방문하는 사용자 입장에서는 빨리 콘텐츠를 보여주는게 좋습니다. 요즘은 집에도 인터넷이 기가로 들어가기 때문에 이제는 조금이라도 페이지가 늦게 뜨면 새로고침을 누르거나 하기도 하죠. 그만큼 빠르게 콘텐츠를 보여 줘야 하는데요. 이를 위해서는 인프라가 일단 잘 되어 있는 서버에서 서비스를 해야 하는것도 있기는 하지만 웹페이지를 얼마나 효율적으로 운영을 하는지도 중요 합니다.
요즘은 고화질의 사진을 업로드 하는 경우도 많은데 너무 고화질의 사진만을 사용하면 그만큼 페이지를 전부 보여주는데 시간이 오래 걸리게 되죠. 급한 사람들은 이미지가 느리게 열리는 경우 그냥 페이지를 닫아 버릴수도 있겠죠 ^^a
이번 포스팅에서는 블로그나 웹 사이트의 페이지 로딩 속도를 측정하여 웹페이지 속도를 개선할 포인트를 찾는 방법에 대해서 알아 보도록 하겠습니다.
Google PageSpeed Insights 이용하여 테스트 하기
구글에는 꾀 많은 서비스가 있는데요 그중에서 PageSpeed Insights 라는 서비스가 있습니다. 이름 그대로 웹페이지 스피드를 측정할수 있는 사이트 입니다.
PageSpeed Insights
모든 기기에서 웹페이지 속도를 개선해 보세요.
developers.google.com
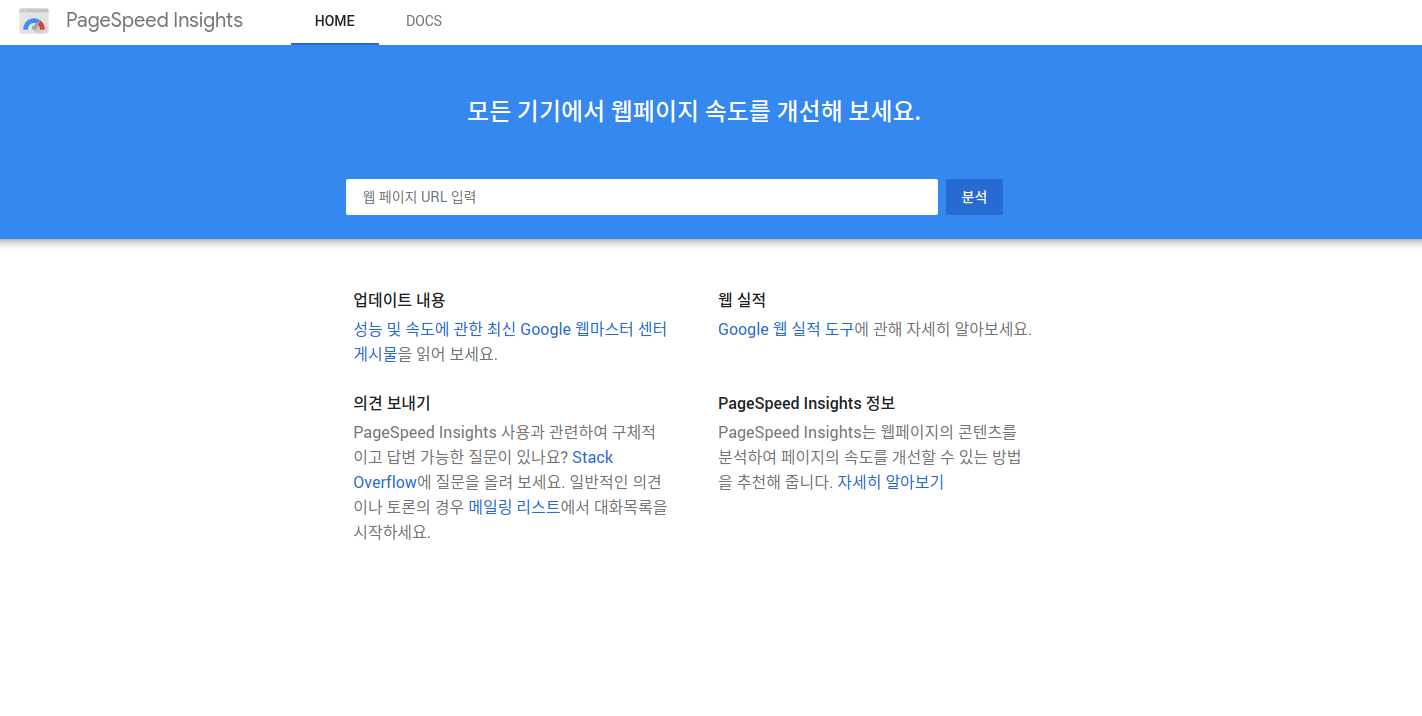
링크를 클릭을 하시면 아래와 같은 페이지가 열리게 됩니다. 사용방법은 매우 간단한데요. 테스트할 블로그나 웹 페이지 주소를 입력을 하고 분석 버튼만 누르시면 됩니다. 간단하죠? 이때 티스토리 같은 경우에는 가능하면 글 주소를 넣어서 테스트 하는게 좋겟죠.. 아무래도 메인 페이지보다는 검색을 통한 유입에는 글 주소로 직접 연결이 될테니까요.

분석 버튼을 누르시면 아래처럼 "분석 중" 이라고 뜨고 조금있으면 분석이 완료되고 결과가 표시가 됩니다. 잠시만 기다리시면 되요 ^^ 페이지의 컨텐츠 양에 따라서 분석 하는 시간은 약간의 차이가 있을수 있습니다.

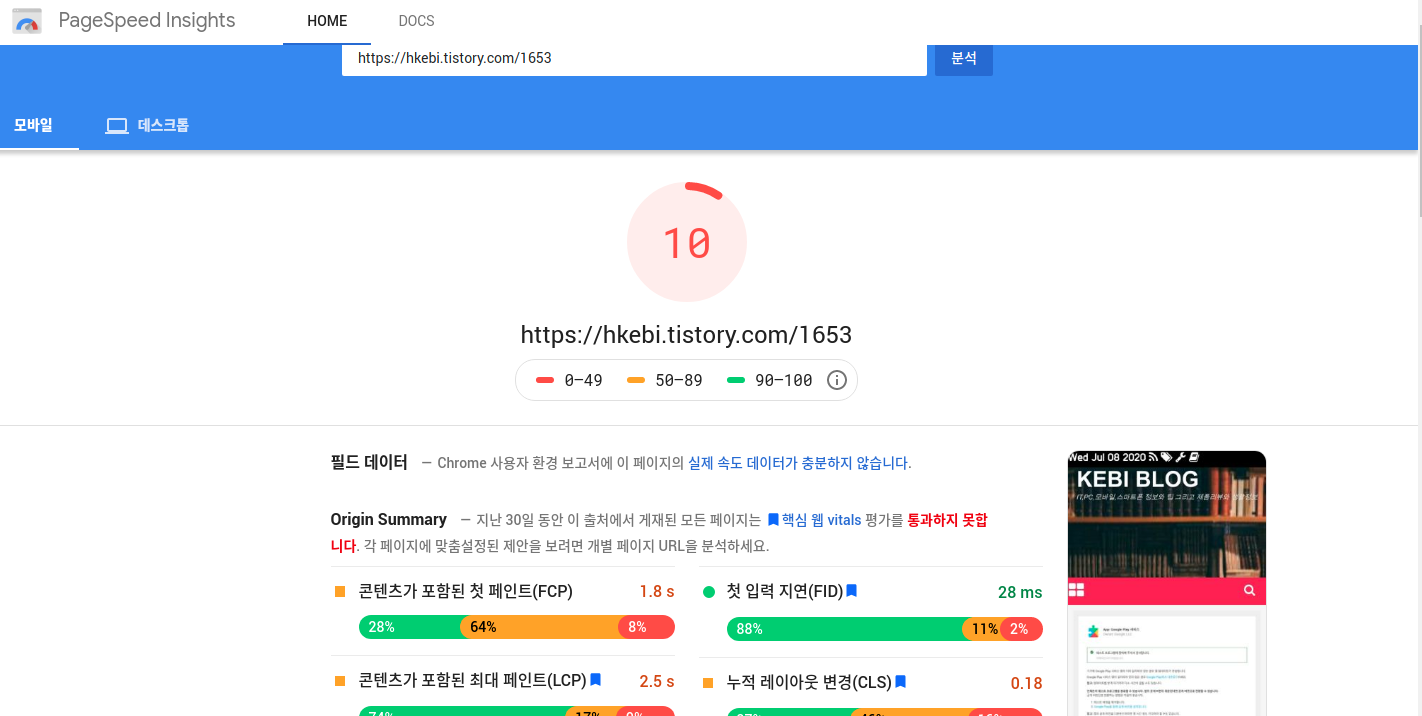
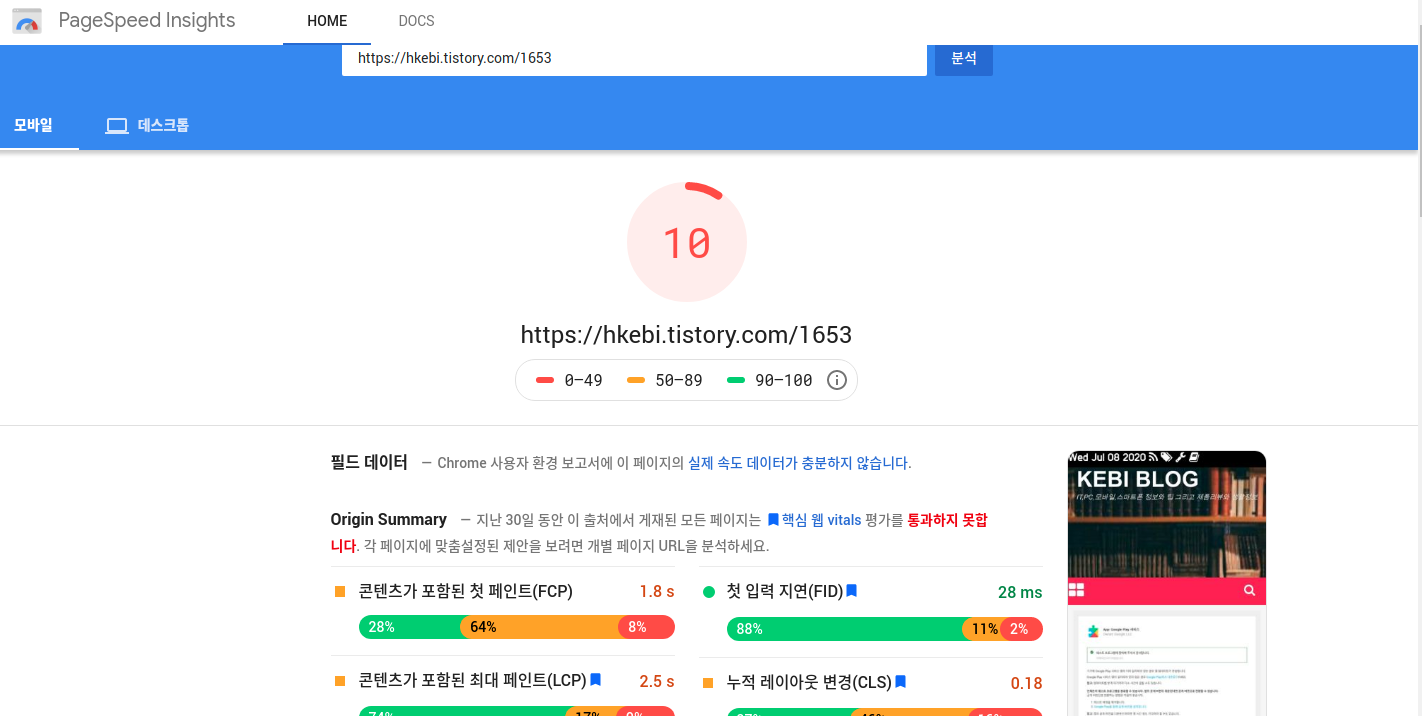
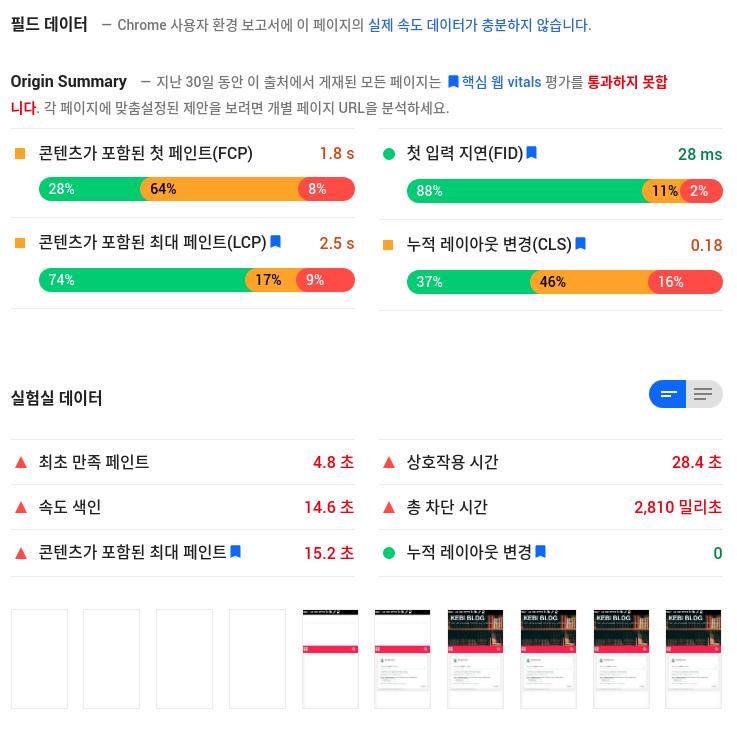
결과 화면은 아래처럼 전체 점수와 하단에는 어떤 부분에서 어느정도의 점수가 나왔는지 표시가 됩니다. 그런데 저는 이번 테스트후에 정말 충격을 먹었습니다. 제 블로그의 경우에 모바일 페이지는 10점, 데스크톱 페이지의 경우에는 35점인가를 맞았습니다. 테스트 결과 열리자마자 빨간색이 보여서 정말 충격이였습니다.

총 4가지의 큰 항목으로 구분이 되는데요. 콘텐츠가 포함된 첫 페인트, 첫 입력 지연, 콘텐츠가 포함된 최대 페인트, 누적 레이아웃 변경 등으로 구분이 됩니다. 이 4가지 항목에 대해서는 "핵심 웹 Vitals" 링크를 클릭 하시면 조금더 자세히 나오고 각각 항목에 마우스를 올리면 대략의 설명이 나옵니다. 저도 모두 이해를 한건 아니라서 조금더 봐야 할거 같더라구요

아래쪽으로 항목을 조금더 내리면 추천이라고 나오는데요. 추천에 있는 항목들을 적용을 하면 조금더 페이지 로드 속도를 개선을 할수가 있다고 합니다.
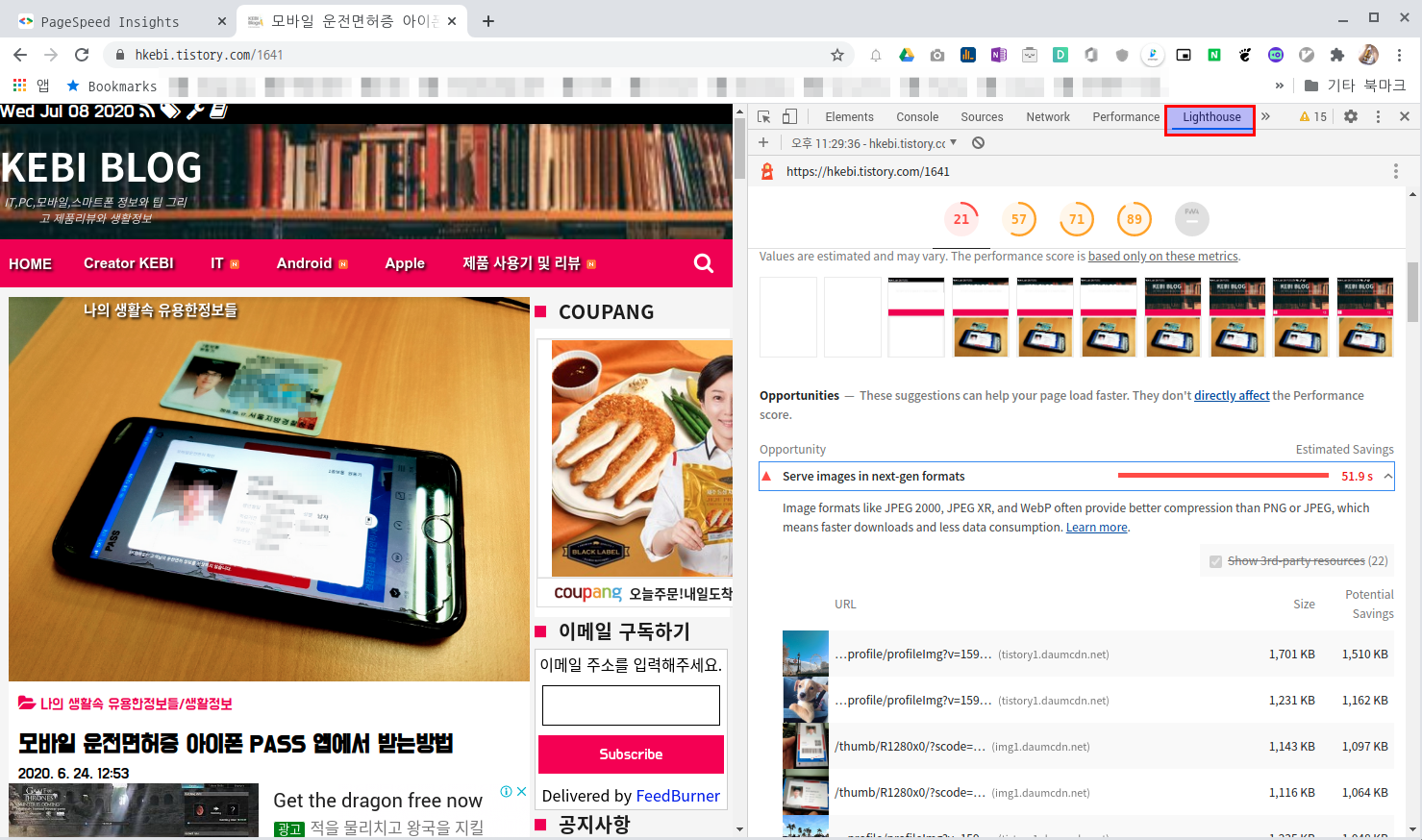
저 같은 경우에는 "차세대 형식을 사용해 이미지 제공하기" 로 예상 절감치가 무려 11초 정도로 나오네요. 아무래도 이미지 사이즈가 큰것들이 많아서 그런거 같습니다.
지단 내용에서도 조금더 자세한 내용들을 확인을 할수가 있습니다. 하나씩 클릭을 하면 하위에 자세한 정보를 추가로 확인을 할수가 있습니다.

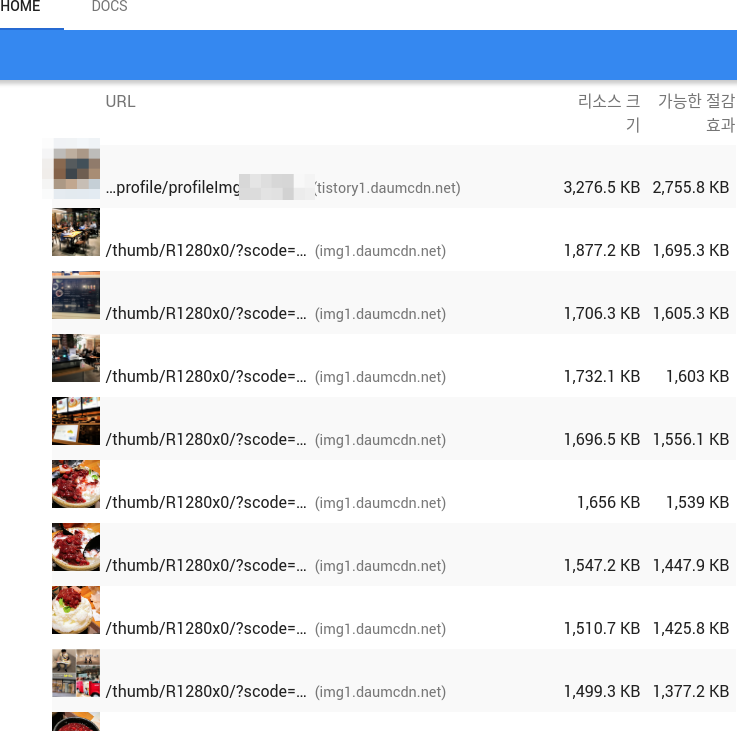
이미지 쪽을 자세히 보니까 새로운 사실을 하나 발견을 했는데요. 제 블로그의 경우에는 하단 댓글에 프로필 사진을 보여 주도록 되더 있었는데.. 실제로 보여지는 이미지는 작지만 사실은 이게 작은 이미지가 아니였더라구요.
아래 사진을 보시면 프로필 사진중에 대용량 사진들이 있는 경우에 그 사이즈 그대로 로드가 되게 되는거 같습니다. 프로필 사진을 고화질의 사진으로 등록을 하신 분들이 댓글을 달경우 제 콘텐츠 사진보다 이 댓글 프로필 사진을 로드하는데 더 많은 시간이 소요 되고 있다는 사실을 알게 되었네요.

몇개의 페이지를 둘러 보니 의외로 고화질의 사진을 프로필 사진으로 사용하고 계시는분들이 많이 있더라구요. 이건 티스토리측에서 프로필 사진 썸네일을 보여줄때는 사이즈를 내부적으로 변환을 해서 보여주도록 해주면 좋을거 같기는 한데.. 그렇게 될거 같지는 안네요. 저도 프로필 사진의 사이즈를 조금 작은걸로 넣어놔야 할거 같습니다. ^^;;;
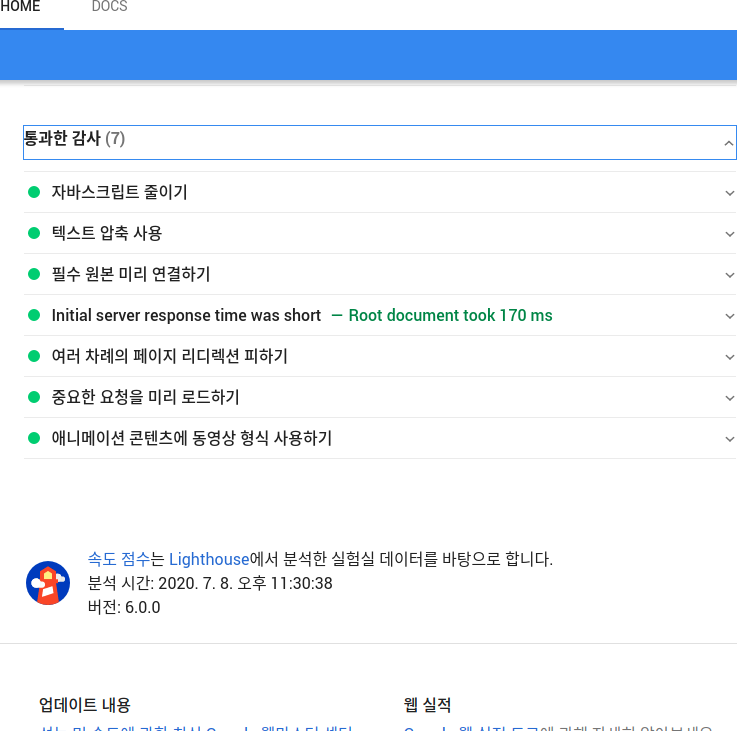
맨 아래쪽에는 통과한 검사 항목들이 나오는데요. 여기에 나오는 항목들은 양호한 상태의 것들이라고 보시면 될거 같네요. 저 같은 경우에는 양호한 상틔의 검사 항목들은 그렇게 많지가 안았습니다.

결과적으로 저는 스킨의 수정이 조금 필요하거나 사진을 업로드 할때 가능하면 최적화 해서 이미지를 올리는 방향으로 속도를 조금 개선을 해야 할거 같습니다. 추천 항목들 대부분이 이미지 관련된 항목인거 같네요.
Chrome Lighthouse 이용하는 방법
동일한 테스트를 크롬 Lighthouse 를 이용할수도 있습니다. LightHouse 의 경우에는 설치 를 해야지만 사용을 할수 있습니다. 링크를 클릭 하셔서 설치를 하신후에 사용하시면 되고, 실제 사용하기 위해서는 F12 개발자 모드를 여신후에 메뉴중에서 Lighthouse 를 클릭 하신후에 사용하시면 됩니다.

결과는 보시는것처럼 비슷하게 나옵니다. 좀수와 각 항목에 대한 설명도 PageSpeed Insights 와 비슷하게 나오는데요. 이유는 두가지가 모두 구글에서 개발한거고 PageSpeed Insights 가 Lighthouse 기반이라서 그렇다고 하네요 ^^
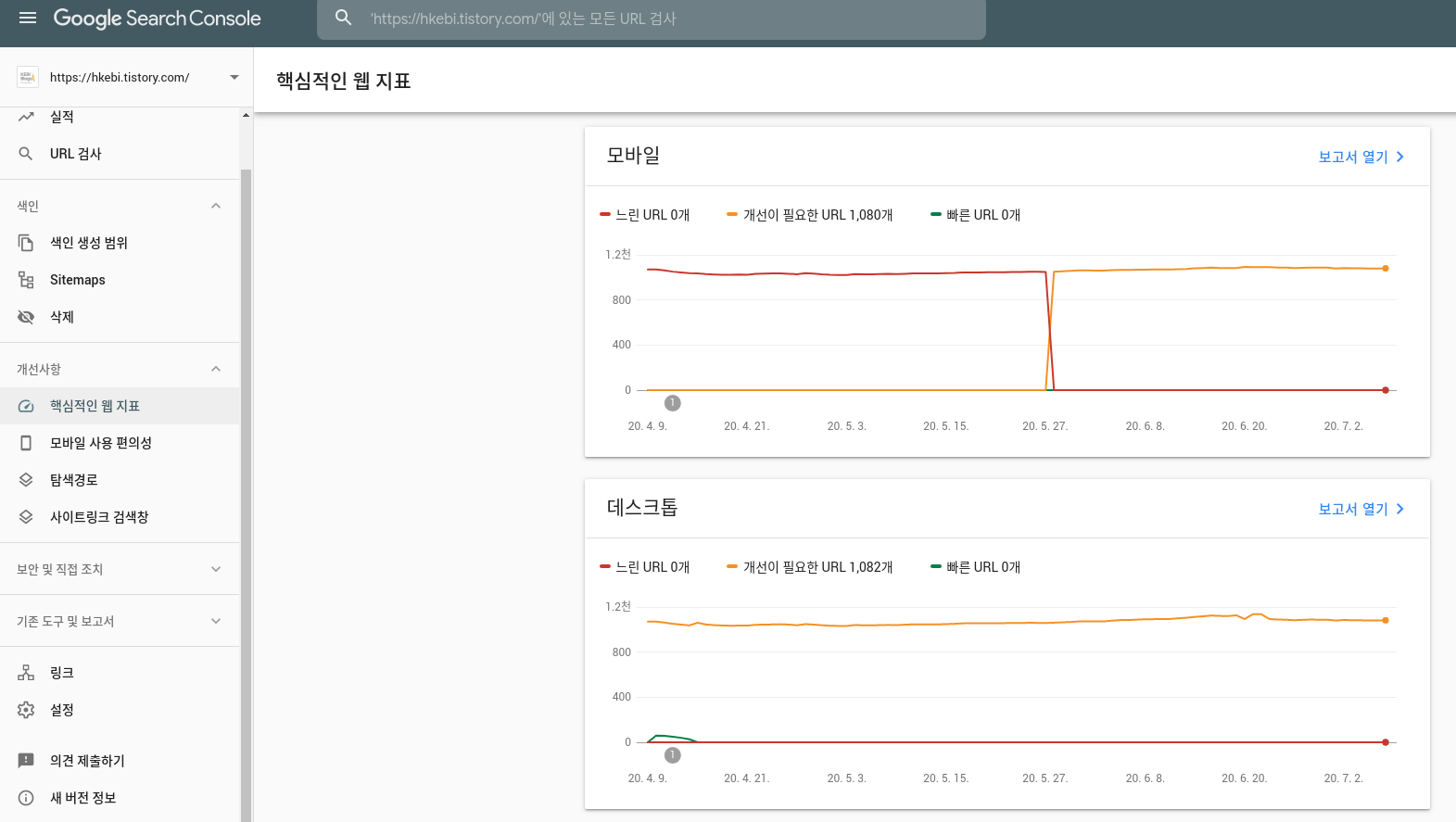
간단하고 빠르게 점검을 할수 있는 방법은 Lighthouse 인거 같은데 설치 하시기가 번거롭다면 그냥 PageSpeed Insights 를 이용하시면 될거 같습니다. 가능하면 티스토리나 기타 설치형 블로그를 이용하면 한번 확인해 보시는것도 좋을거 같습니다. ^^ 최근에 구글 서치 콘솔에서는 핵심적인 웹 지표가 개선사항에 추가가 되어 있고, 저 같은 경우에는 현재 개선이 필요한 URL 이 1080개가 뜨고 있습니다. 아무래도 색인 생성하는데 있어서 핵심적인 웹 지표도 포함이 된다면 난감한 상황인거같네요.

아직까지는 구글 검색량이 줄거나 그러지는 안았는데 그냥 개선하면 좋다 정도로 표시를 해주는거 같은데 앞으로는 어떻게 될지 모르니 미리미리 준비를 해두는게 좋을거 같습니다.
이상으로 이번 포스팅에서는 "블로그나 웹사이트 속도 개선을 위한 테스트 방법" 에 대해서 알아 보았는데요. 웹사이트나 블로그를 운영하신다면 조금이나마 도움이 되셨으면 좋겠습니다. 포스팅이 도움이 되었다면 하단에 있는 구독 & 공감 & 댓글 많이 많이 부탁 드려요 ^^ 이상 여기까지 읽어 주셔서 감사합니다.