크롬 웹 브라우저 속도를 높이기 위한 페이지 미리 로드 사용하는 방법
IT,PC,모바일,스마트폰 정보와 팁 그리고 제품리뷰와 생활정보
크롬 웹 브라우저 속도를 높이기 위한 페이지 미리 로드 사용하는 방법
웹 브라우저들은 단순히 웹페이지를 보여주기만 하는게 아니라 조금더 빠르게 사용자에게 페이지를 보여 주기 위한 성능적인 다양한 기능들이 포함이 되어 있습니다. 그중에서 제일 많이 사용되는 것중에 하나가 바로 페이지 미리 로드 기능인데요. 사용자가 보려고 하는 웹 사이트의 페이지를 미리 읽어 들여서 사용자 입장에서는 바로 페이지가 열리는 것처럼 느끼게 해주게 됩니다. 이번 포스팅에서는 이러한 크롬 웹 브라우저의 속도를 높일때 사용하는 기능인 페이지 미리 로드 사용하는 방법에 대해서 알아 보도록 하겠습니다.
페이지 미리 로드 (Preload Page) 란?
앞에서 잠깐 설명드린것처럼 페이지 미리 로드 기능은 사용자가 볼 가능성이 높은 웹 페이지를 미리 로드 해서 사용자 입장에서는 조금더 빠르게 페이지가 열린것처럼 느껴 질수 있도록 만드는 기능입니다. 페이지 미리 로드 기능의 주요 기능과 동작 방식은 아래와 같습니다.
주요 기능 및 동작 방식
- 사전 렌더링(Prerendering):
- 크롬은 사용자가 클릭할 가능성이 높은 링크를 감지하고, 해당 페이지의 전체 콘텐츠를 미리 렌더링할 수 있습니다. 이렇게 되면 사용자가 링크를 클릭하는 즉시 페이지가 거의 즉시 표시됩니다.
- 이 과정에서는 페이지의 모든 자원(이미지, 스크립트 등)이 다운로드되고, 페이지가 백그라운드에서 실제로 렌더링됩니다.
- 프리페치(Prefetching):
- 프리페치 기능은 페이지의 링크나 리소스를 미리 다운로드하여 사용자가 해당 리소스를 필요로 할 때 즉시 사용할 수 있게 합니다.
- 예를 들어, A 페이지에 있는 링크 B가 프리페치된 경우, 사용자가 A 페이지에서 B 페이지로 이동할 때 이미 해당 페이지의 일부 리소스가 다운로드되어 로딩 속도가 빨라집니다.
- DNS 프리페치(DNS Prefetching):
- 크롬은 사용자가 방문할 가능성이 있는 도메인의 DNS 정보를 미리 조회(DNS Lookup)하여, 도메인 이름을 IP 주소로 변환하는 시간을 절약할 수 있도록 합니다. 이 기능은 사용자가 특정 도메인의 링크를 클릭했을 때 발생하는 잠재적인 지연을 줄입니다.
장점
- 빠른 로딩 시간: 미리 로드된 페이지는 사용자가 클릭하는 즉시 빠르게 로드되므로 브라우징 경험이 개선됩니다.
- 부드러운 사용자 경험: 사용자가 페이지 로딩을 기다릴 필요 없이 즉시 페이지에 접근할 수 있어 웹 탐색이 원활해집니다.
단점 및 고려사항
- 데이터 사용량 증가: 페이지가 미리 로드되기 때문에 실제로 사용자가 방문하지 않을 페이지의 자원도 다운로드될 수 있어 데이터 사용량이 증가할 수 있습니다. 특히, 제한된 데이터 요금제를 사용하는 경우 주의가 필요합니다.
- 개인정보 문제: 미리 로딩된 페이지는 사용자가 해당 페이지를 클릭하지 않더라도 일부 자원이 로드되므로, 사이트 운영자 측에서 사용자가 해당 페이지를 클릭할 것으로 예상할 수 있습니다.
- 리소스 사용: 백그라운드에서 페이지를 미리 로드하므로 시스템의 메모리와 CPU 리소스를 더 많이 사용하게 될 수 있습니다.
페이지 미리로드 기능은 장점도 있지만 모든 기능들이 그렇지만 단점도 있습니다. 단점의 경우에는 불필요하게 미리 로드 되는 경우등으로 인한 데이터 사용량 증가와 사용자의 방문 예측을 위한 쿠키등의 사용으로 인한 개인정보등의 문제가 있을수 있습니다. 이 부분은 참고하고 기능을 사용을 하시는게 좋을거 같습니다.
크롬 웹 브라우저 페이지 미리 로드 기능 활성화 하는 방법
크롬 웹 브라우저의 경우에 기본적으로 페이지 미리 로드 기능이 활성화가 되어 있습니다. 하지만 페이지 미리로드 기능에도 옵션이 있기 때문에 이 옵션을 변경 하시면 조금더 빠른 속도를 느낄수도 있습니다.
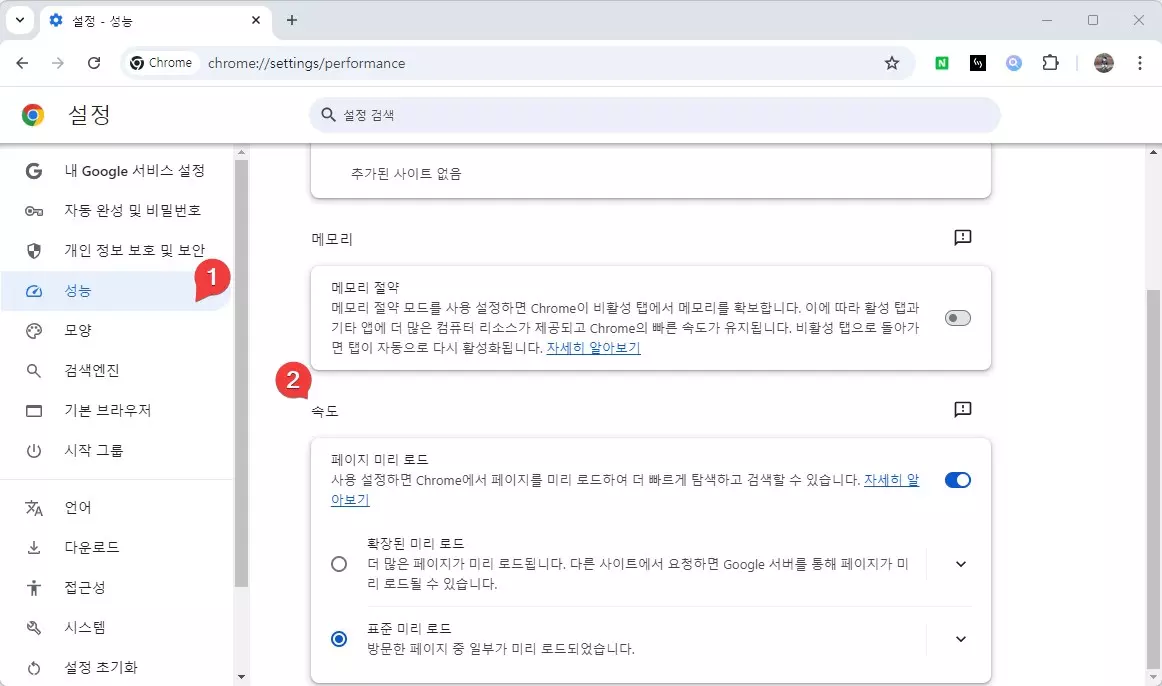
크롬에서 이러한 설정을 변경을 하기 위해서는 주소 입력창에 " chrome://settings/performance " 라고 입력을 하시면 됩니다. 그러면 아래 보시는 화면처럼 성능 관련 설정 페이지로 이동을 하게 됩니다. 여기에서 아래로 내려 보시면 속도 라고 하는 부분이 있는데 여기에서 페이지 미리 로드 기능을 설정 할수가 있습니다.

아마도, 대부분은 기본 설정인 표준 미리 로드로 설정이 되어 있을겁니다. 그리고 한가지 옵션이 더 있는데요. 그 옵션은 바로 확장된 미리 로드 입니다. 2가지 기능의 차이는 아래와 같습니다.
1. 표준 미리 로드 (Standard Preloading)
표준 미리 로드는 크롬 브라우저가 사용자가 방문할 가능성이 높은 링크나 자원을 미리 로드하는 기본적인 방식입니다. 이 기능은 웹 페이지가 로딩되기 전에 일부 리소스를 미리 가져와서, 사용자가 실제로 해당 링크를 클릭했을 때 페이지가 더 빨리 로드될 수 있도록 돕습니다.
- 동작 방식: 표준 미리 로드는 일반적으로 현재 사용자가 보고 있는 페이지에서 연결된 링크나 리소스를 대상으로 작동합니다. 예를 들어, 현재 페이지의 <link rel="preload"> 또는 <link rel="prefetch"> 태그를 사용하여 명시적으로 지정된 리소스가 미리 로드될 수 있습니다.
- 대상: 표준 미리 로드는 주로 사용자가 직접 상호작용할 가능성이 높은 리소스(예: 다음으로 클릭할 가능성이 높은 링크나 이미지, 스타일시트, 스크립트 등)를 미리 로드합니다.
- 장점: 페이지 로딩 속도가 빨라지며, 사용자가 느끼는 지연 시간이 줄어들어 더욱 부드러운 웹 탐색 경험을 제공합니다.
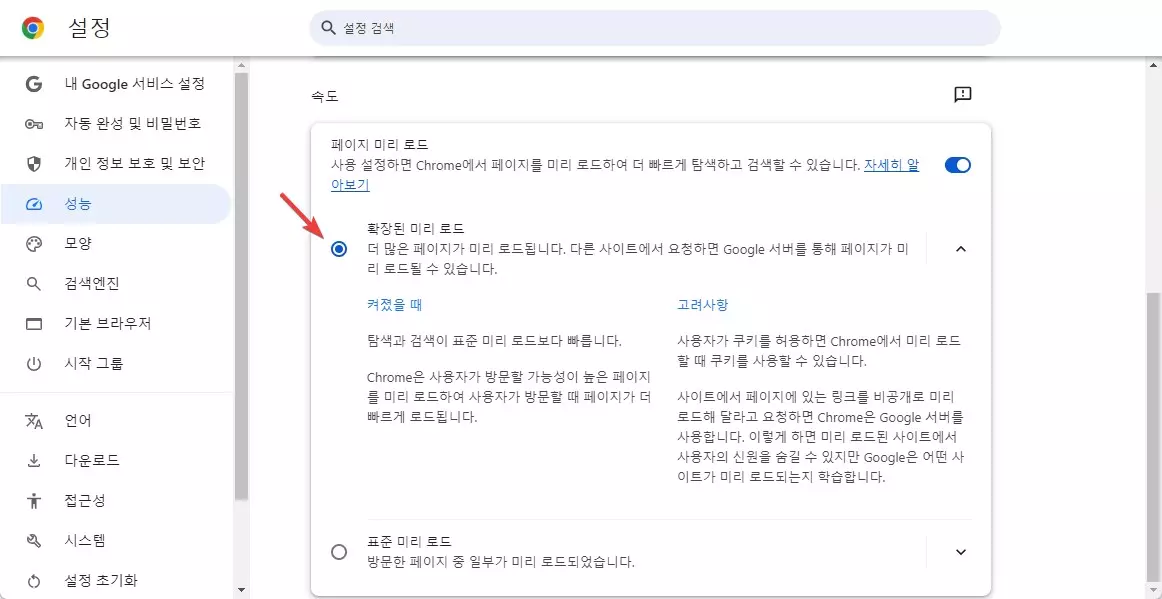
2. 확장된 미리 로드 (Extended Preloading)
확장된 미리 로드는 표준 미리 로드보다 더 광범위한 범위를 대상으로 하는 기능입니다. 이 기능은 크롬이 사용자가 방문할 가능성이 있는 페이지를 더욱 적극적으로 예측하고 미리 로드하는 데 중점을 둡니다.
- 동작 방식: 확장된 미리 로드는 사용자의 브라우징 패턴을 분석하여 사용자가 클릭할 가능성이 높은 링크뿐만 아니라, 그 이후에 탐색할 가능성이 있는 페이지까지 예측하여 미리 로드합니다. 예를 들어, 사용자가 현재 페이지에서 특정 링크를 클릭할 가능성이 높다고 판단되면 해당 링크에 연결된 페이지뿐만 아니라, 그 페이지에서 다시 연결되는 페이지들도 미리 로드할 수 있습니다.
- 대상: 확장된 미리 로드는 사용자가 방문할 가능성이 있는 다양한 페이지나 리소스를 대상으로 하며, 그 범위는 표준 미리 로드보다 훨씬 넓습니다. 이를 통해 사용자가 더 많은 링크를 클릭했을 때도 페이지 로딩 시간이 최소화됩니다.
- 장점: 웹 탐색 속도를 극대화하여 사용자가 느끼는 페이지 전환 지연을 거의 없애줍니다. 특히 여러 단계를 거쳐서 탐색해야 하는 웹사이트에서 효과적입니다.
- 단점: 데이터 사용량과 시스템 자원 사용이 더 증가할 수 있으며, 사용자가 실제로 방문하지 않을 페이지까지 미리 로드되는 경우도 발생할 수 있습니다. 이로 인해 불필요한 리소스 사용이 발생할 가능성이 있습니다.
그래서 만약에 조금더 빠른 속도를 체험을 해보고 싶으시다면 확장된 미리 로드로 설정을 변경을 해주시면 됩니다. 아래처럼 확장된 미리 로드 라이도 버튼을 클릭을 해서 설정을 해주시면 됩니다.

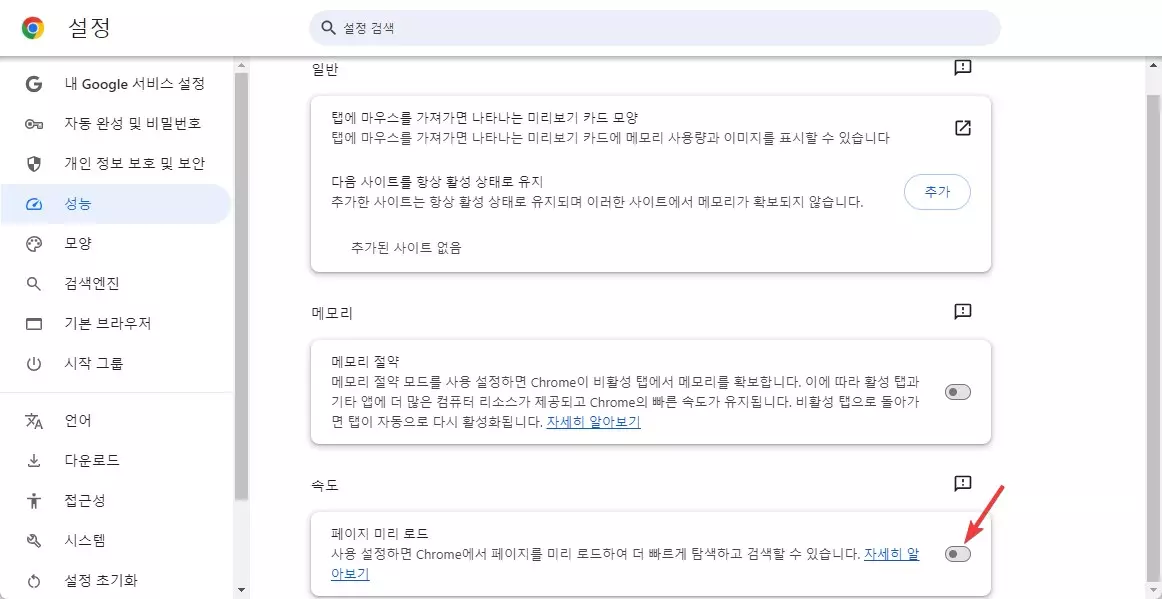
만약에 페이지 미리 로드 기능을 그냥 사용하지 않고 싶으실 경우에는 페이지 미리 로드 오른쪽에 있는 토글 버튼을 클릭을 해서 기능을 아예 비활성화 할수도 있습니다.

하지만 실제로 페이지 미리로드 기능을 사용하지 않는 경우에는 평균적으로 길게는 20~30% 정도까지 페이지 로드 시간이 길어 진다고 합니다. 그리고 표준 미리 로드의 경우 15~20% 정도의 평균 로딩 시간을 단축을 시켜 주며, 확장된 미리 로드를 사용할 경우 최대 30~50% 까지도 페이지 로딩 속도가 향상 될수 있다고 하니 참고 하셔서 이용을 하시면 좋을거 같습니다.
이번 글에서는 크롬 웹 브라우저의 성능에 큰 영향을 주는 페이지 미리 로드 기능에 대해서 설정 하는 방법과 옵션 2가지의 차이점등에 대해서 알아 보았습니다. 크롬 웹 브라우저를 사용하시는 분들에게 참고가 되셨길 바라겠습니다. 도움이 되셨다면 하단에 구독 & 공감 많이 부탁 드립니다.
