티스토리 이미지 Alt 속성 자동으로 추가 하는 방법
IT,PC,모바일,스마트폰 정보와 팁 그리고 제품리뷰와 생활정보
티스토리 이미지 Alt 속성 자동으로 추가 하는 방법
블로그 글이 검색엔진에 잘 노축이 되기 위해서는 여러가지 검색엔진 SEO 를 지켜야 하는데요. 그중에서 이미지를 설명해주는 ALT 속성도 상당히 중요하게 보게 됩니다. 최근에는 티스토리 블로그도 글을 쓰면서 ALT 속성을 넣을수가 있어서 왠만하면 전부 ALT 속성을 넣고 있지만, 이전에 포스팅 했던 글들중에서 ALT 속성이 안 들어가 있는 부분도 상당히 많이 있습니다.
이번 글에서는 ALT 속성을 미쳐 넣지 못한 글에 대해서 이미지 ALT 속성을 자동으로 추가 하는 방법에 대해서 알아 보도록 하겠습니다.
Java Script 로 Alt 속성 자동으로 추가 하는 방법
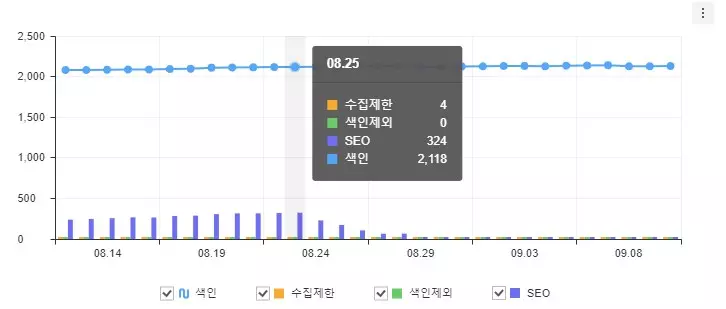
일단, 제일 간단한 방법은 Java Script 를 이용을 해서 ALT 속성을 자동으로 넣도록 하는 방법입니다. 네이버 웹마스터 도구에서 보면 사이트 진단에 유형별 진단 정보에서 Alt 속성이 누락된 페이지가 보입니다.
저 같은 경우에도 SEO 부분에 Alt 속성 누락으로 300건 이상이 보였었는데 이 문서를 일일이 수정을 할수가 없어서 Java Script 를 넣어서 해결을 했습니다. 지금은 SEO 에서 Alt 속성 누락은 보이지 않습니다.

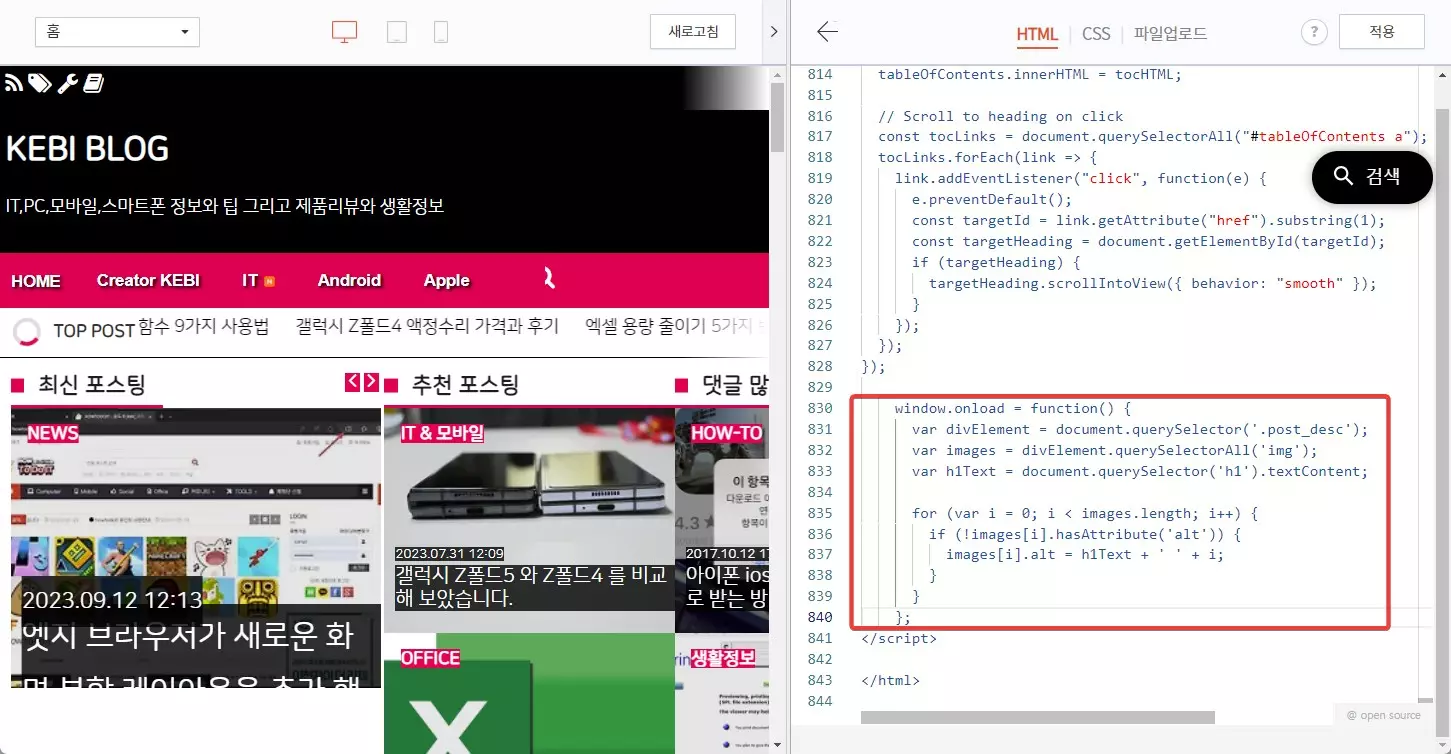
일단, 티스토리 HTML 편집에서 아래 Java Script 소스 코드를 그대로 넣어 줍니다.
window.onload = function() {
var divElement = document.querySelector('.post_desc');
var images = divElement.querySelectorAll('img');
var h1Text = document.querySelector('h1').textContent;
for (var i = 0; i < images.length; i++) {
if (!images[i].hasAttribute('alt')) {
images[i].alt = h1Text + ' ' + i;
}
}
};

이 Script 는 본문이 모두 로딩 되면 본문이 있는 DIV 에서 (저 같은 경우는 본문이 시작할때 DIV class 가 .post_desc 로 되어 있습니다 .) img 테그만 가지고 와서 <h1> 테그에 있는 내용에 숫자를 카운트 해서 붙여 alt 소성을 추가를 해주게 됩니다.
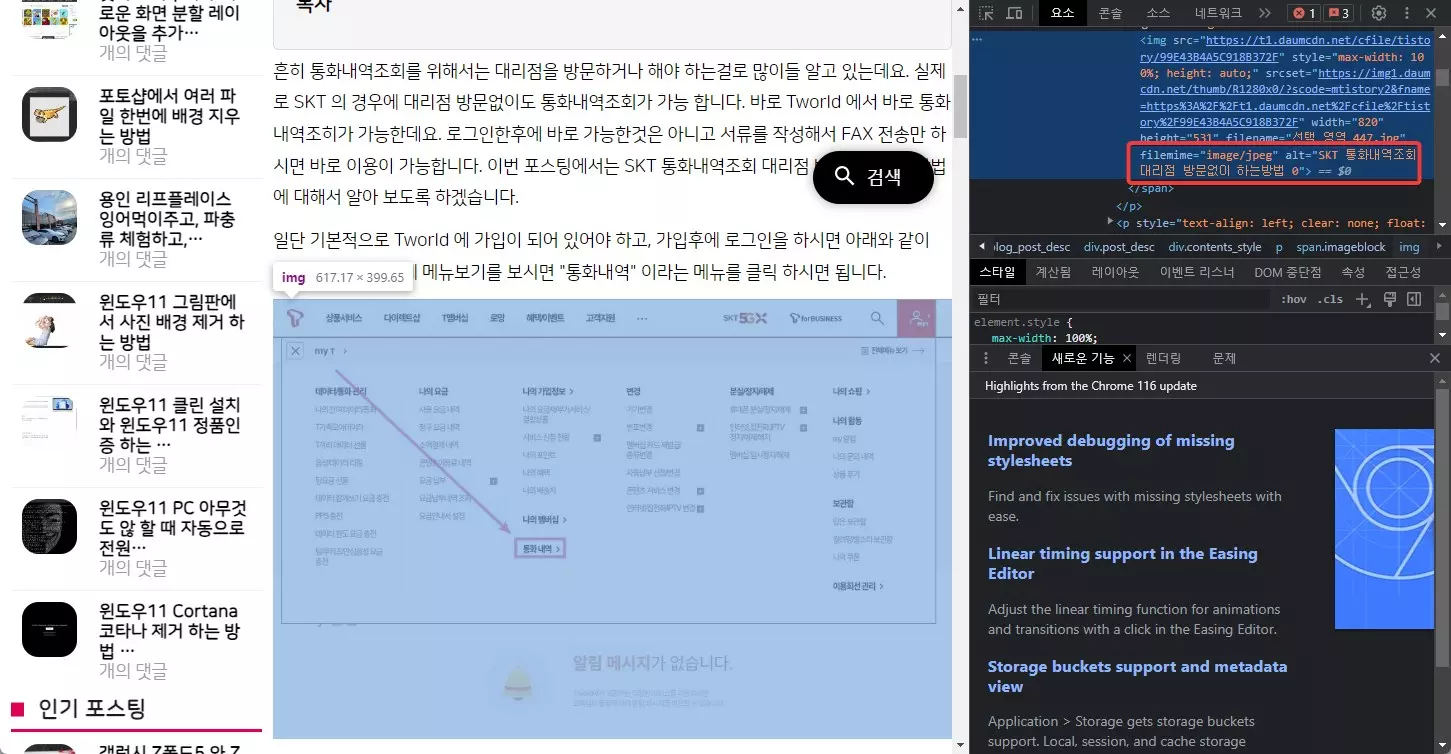
실제로 어떻게 동작을 하는지 아래 이미지를 보시면 보시는 것처럼 img 에 ALT 속성에 제목 뒤에 숫자가 붙는 형태로 들어 간것을 볼수가 있습니다.

대부분의 검색엔진이 script 까지 실행된 이후의 내용을 가지고 보기 때문에 이렇게 java script 로 넣어주면 검색 엔진에서도 alt 속성이 들어 간걸로 봅니다.
저 같은 경우에도 이렇게 Script 를 추가 한후에 ALT 속성이 없어 떠있던 SEO 가 모두 없어 진걸 볼수가 있었습니다.
이번 포스팅에서는 티스토리 블로그에서 ALT 속성을 미쳐 넣지 못한 글에 대해서 자동으로 ALT 속성을 추가해주는 방법에 대해서 알아 보았습니다. 검색엔진에서 SEO 를 지키는건 매우 중요 하므로 이런 부분이 있다면 이 방법을 적용해 보시기 바랍니다.
오늘도 포스팅을 보아 주셔서 감사 합니다. 도움이 되셨다면 하단에 있는 구독 & 공감 & 댓글 많이 부탁 드려요.
