윈도우 엣지브라우저 성능 향상을 위한 플래그 5가지
IT,PC,모바일,스마트폰 정보와 팁 그리고 제품리뷰와 생활정보
윈도우 엣지브라우저 성능 향상을 위한 플래그 5가지
윈도우에서 기본적으로 설치 되어 있는 엣지 브라우저, 엣지 브라우저도 크로미언 기반으로 되어 있어서 Flags 를 이용을 해서 숨겨진 기능을 활성화 하거나, 새로운 기능들을 실험해 볼수가 있습니다. 이번 글에서는 윈도우 엣지 브라우저에서 성능 향상에 도움이 되는 활성화 해놓으면 좋은 플래그 5가지를 소개해 보려고 합니다.
주로 엣지 브라우저를 이용을 하고 계시다면 참고 하셔서 조금더 쾌적한 브라우저 환경을 만들어 보시면 어떨까요?
Javascript 관련 성능향상을 위한 플래그
많은 웹 페이지가 자바스크립트를 사용을 해서 페이지를 구성을 합니다. 그래서 자바스크립트 관련 처리를 많이 하게 되는데요. 엣지 브라우저에서 이런 자바스크립트 관련 기능들을 사용을 할때 성능과 리소스 사용량을 줄여 줄수 있는 플래그를 제공을 합니다.
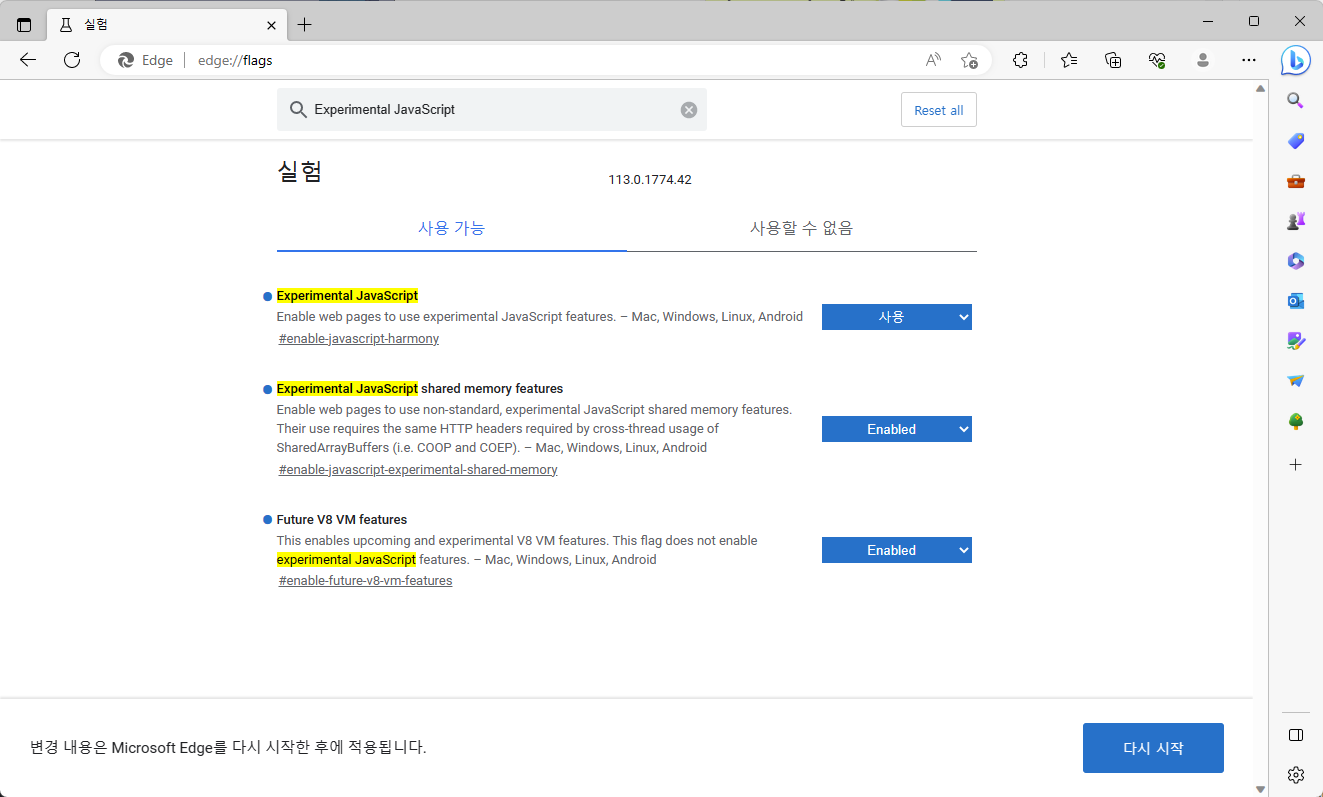
아래 보시는것처럼 엣지 플래그중에서 "Experimental JavaScript" 로 검색을 하신후에 나오는 3개의 플래그를 모두 사용 혹은 Enabled 로 변경을 합니다. 그리고 하단에 나와 있는 다시시작 버튼을 눌러 주시면 됩니다.

앞에 2가지는 효율성과 관련된 기능이고 마지막 V8 기능은 자바스크립트 엔진 관련하여 더 좋은 성능을 낼수 있는 플래그라고 보시면 될거 같습니다.
웹 앱 성능을 향상 시키기 위한 플래그
예전에는 프로그램이라고 하면 윈도우에서 직접 실행하는 프로그램들만 생각을 했지만 지금은 웹상에서 실행을 하는 웹앱도 하나의 프로그램으로 인식을 하고 있습니다. 그만큼 웹앱으로 만들어진 앱들도 많이 있는데요. 이런 웹앱을 실행을 할때 최적의 성능을 낼수 있도록 도와주는 플래그라고 보시면 될거 같습니다.
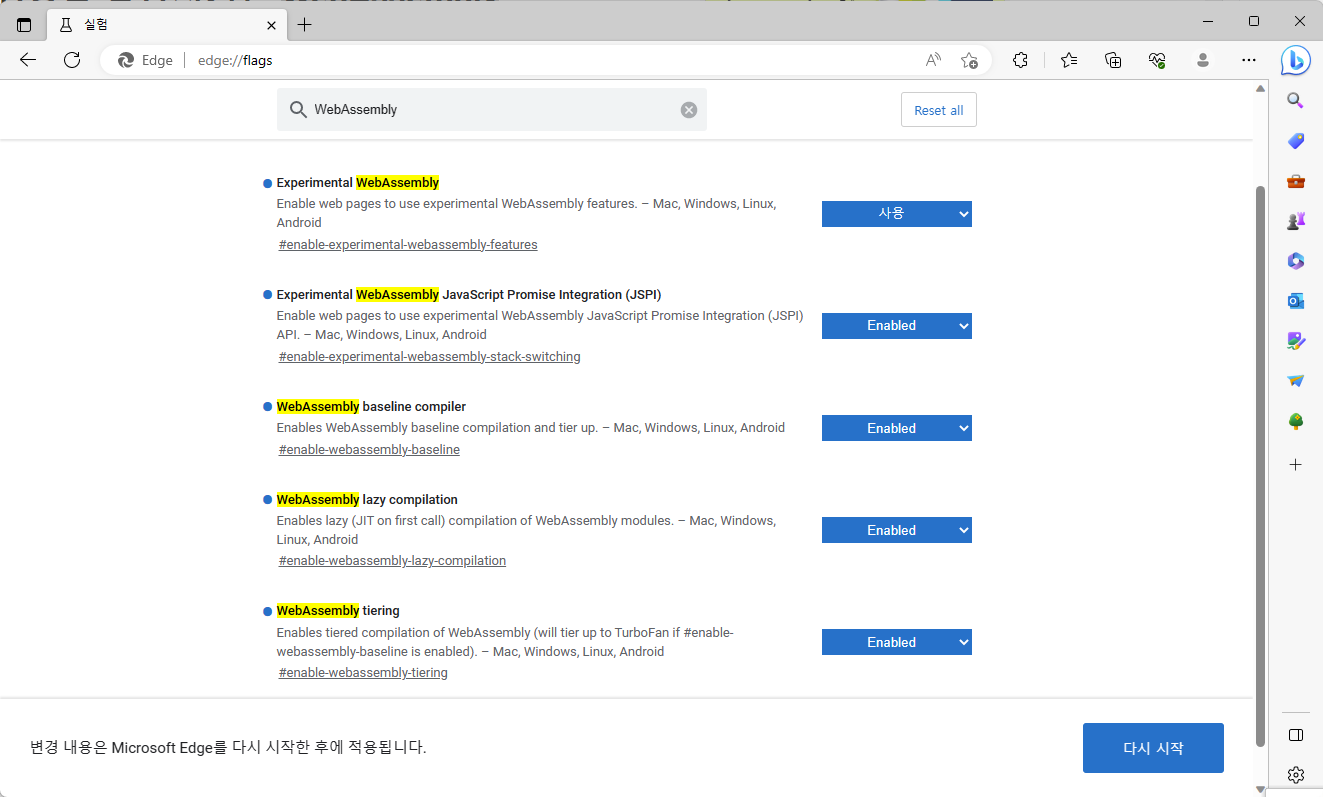
일단, 앞에서 했던것과 마찬가지로 엣지 플래그 에서 "WebAssembly" 로 검색을 하시면 됩니다.
그러면 총 5개의 플래그가 나오는데요. 모두 웹앱 성능에 영향을 줄수 있는 플래그 이며, 활성화 해서 사용을 하시면 어느정도 성능 개선을 볼수가 있을겁니다.

미디어 성능을 위한 플래그
이제 웹 브라우저에서 다양한 그래픽 작업과 미디어를 보게 되는데요. 이러한 그래픽과 관련된 기술중에서 Google ANGLE 이 있습니다. 이 기술은 웹용으로 설계가 되었고 WebGL 을 기본 플랫폼으로 그래픽 API 를 사용하기 위한 기술중에 하나 입니다.
만약에 그래픽 카드가 NVIDIA GPU 인 경우에는 Open GL 백엔드를 이용을 해서 조금더 개선된 성능을 볼수가 있습니다.
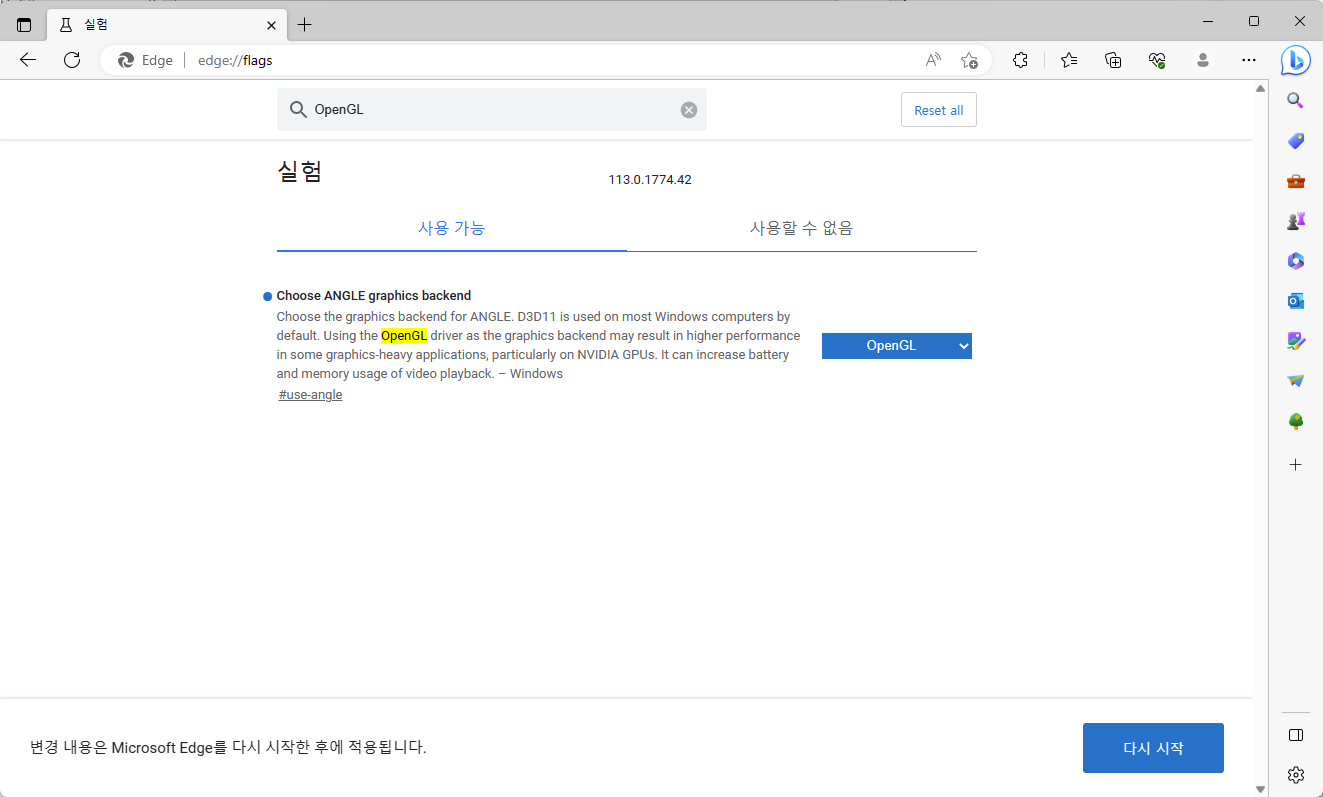
관련 플래그를 활성화 해서 사용을 하면 되는데요. 아래와 같이 OpenGL 로 검색을 하신후에 나오는 플래그를 OpenGL 로 설정을 하시면 됩니다.

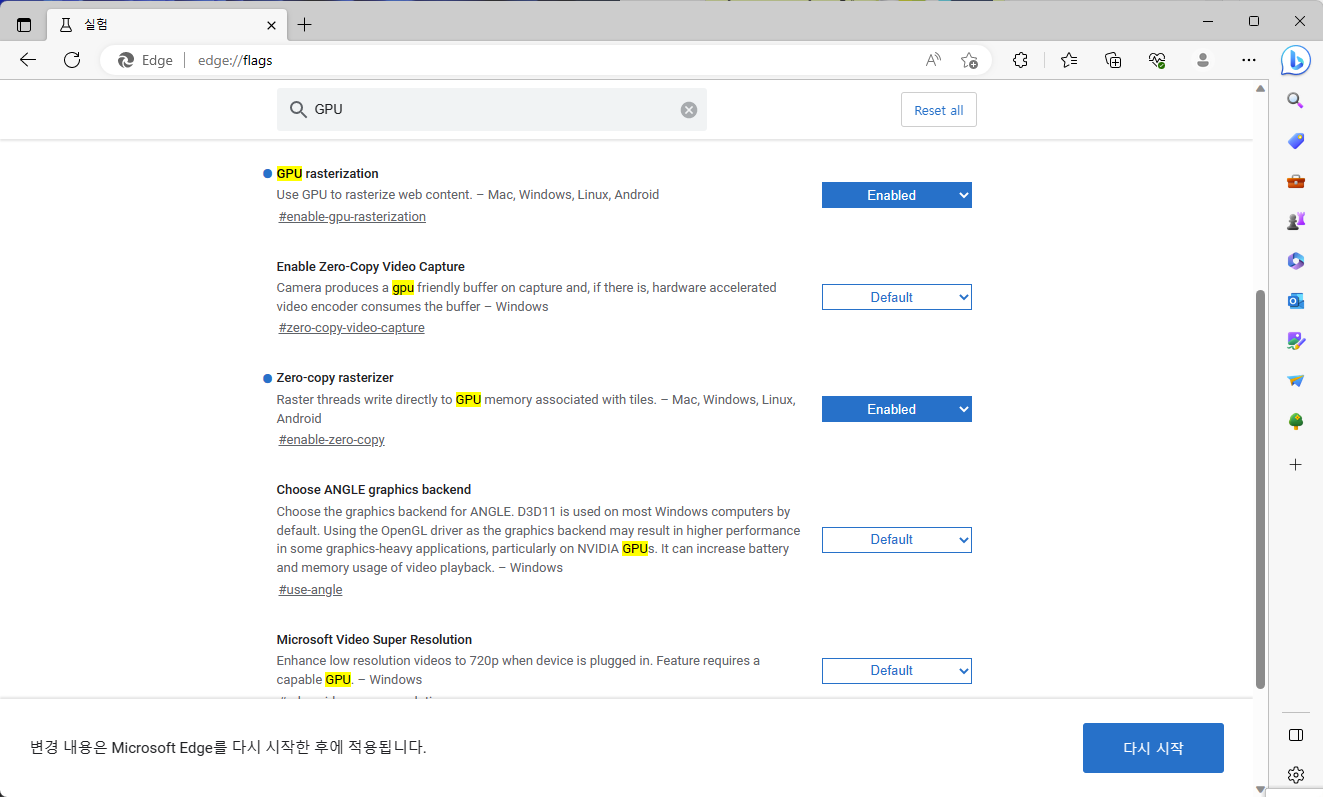
또한 아래와 같이 GPU 로 검색을 한후에 나오는 GPU resterization 과 Zero-copy Rasterizer 를 같이 Enabled 로 사용을 하게 되면 GPU 를 사용하여 웹에서 속도와 응답성을 높일수가 있습니다.

동영상 품질을 높여 주는 플래그
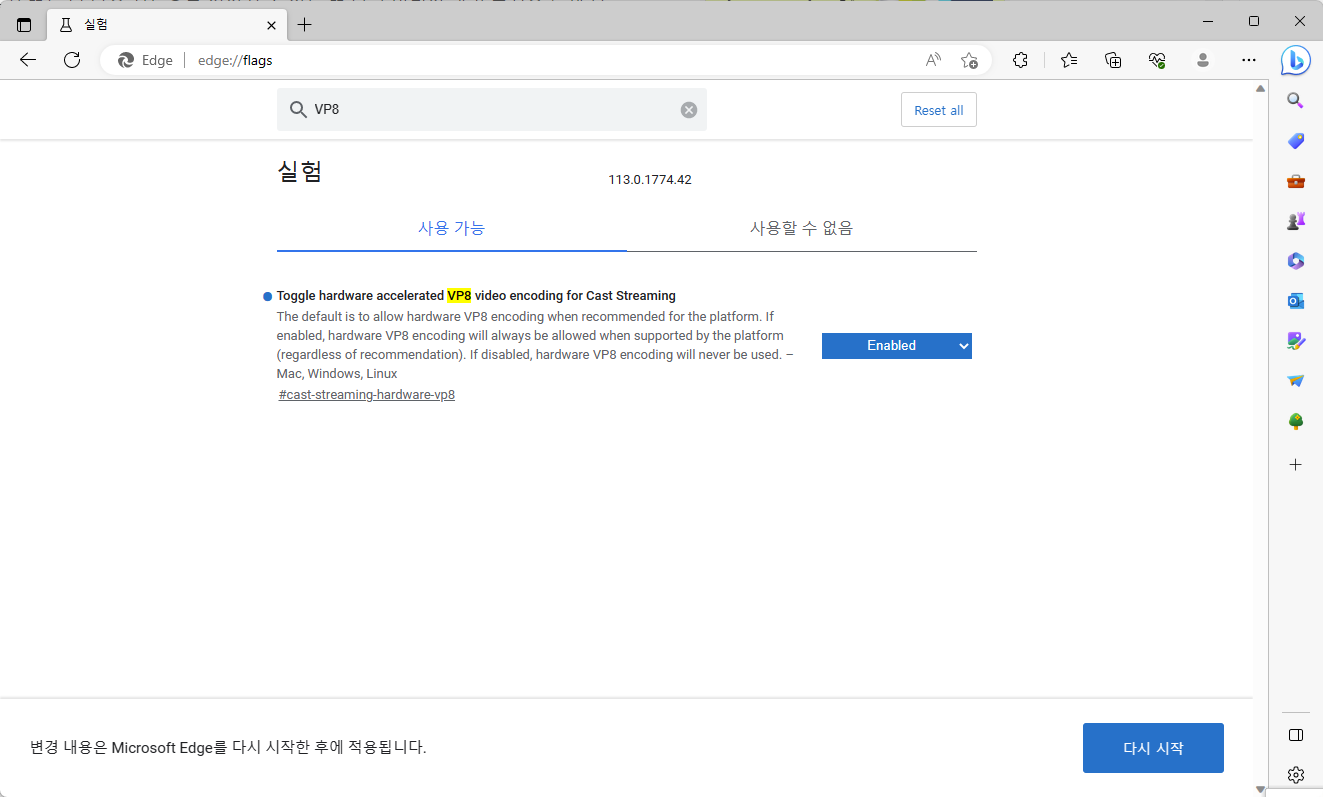
마지막으로 엣지 브라우저를 이용을 해서 동영상등을 감상할대 품질을 높여 줄수 있는 플래그가 있습니다. 아래처럼 VP8 로 검색을 하시면 나오는 플래그 인데요. 이 플래그 역시 Enabled 로 활성화 해보세요.

이 플래그를 활성화를 하시면 하드웨어를 이용해서 비디오 인코딩을 하기 때문에 상당한 동영상 품질 개선에 도움이 될수 있습니다. 물론 하드웨어가속을 지원하는 장치가 있어야 하겠지만, 요즘 대부분의 PC 는 해당 기능이 포함되어 있는 장치가 포함이 되어 있을겁니다. 노트북도에도 GPU 가 들어가 있으니까요 ^^
이상으로 이번 포스팅에서는 윈도우에서 엣지 브라우저를 사용을 할때 성능 향상에 도움이 되는 플래그에 대해서 알아 보았습니다. 주로 사용하는 웹 브라우저가 엣지 브라우저라면 이러한 플래그들을 활성화 해서 사용해 보세요 ^^
