크롬에서 북마크로 컬러 피커 (Color Picker) 만들어서 사용하는 방법
IT,PC,모바일,스마트폰 정보와 팁 그리고 제품리뷰와 생활정보
크롬에서 북마크로 컬러 피커 (Color Picker) 만들어서 사용하는 방법
이 글을 보는데 도움이 되는 목차
컬러 피커란 웹 브라우저에서 보이는 컨텐츠중에서 원하는 색상이 보일때 해당 색상의 RGB HEX 값을 알아 낼수 있는 색상 선택기를 말합니다. 보통 포토샵 같은 앱에서는 컬러 픽커가 기본적으로 제공이 되지만, 웹 브라우저에서 바로 확인을 하기 위해서는 개발자 도구나, 다른 확장프로그램등을 이용을 해야 합니다. 하지만 이마저도 번거로울수가 있기 때문에 조금더 간단한 방법으로 컬러 피커를 구현하는 방법이 있어 소개해 드리려고 합니다.
이 방법은 Chrome95 버전에 처음 등장을 했던 EyeDropper API 를 이용하는 방법으로 Javascript 로 간단하게 짜여 있는 Script 를 북마크에 등록을 해서 이용하는 방법입니다. 이 방법은 Paul Kinlan 이라는 개발자가 소개한 방법인데요.
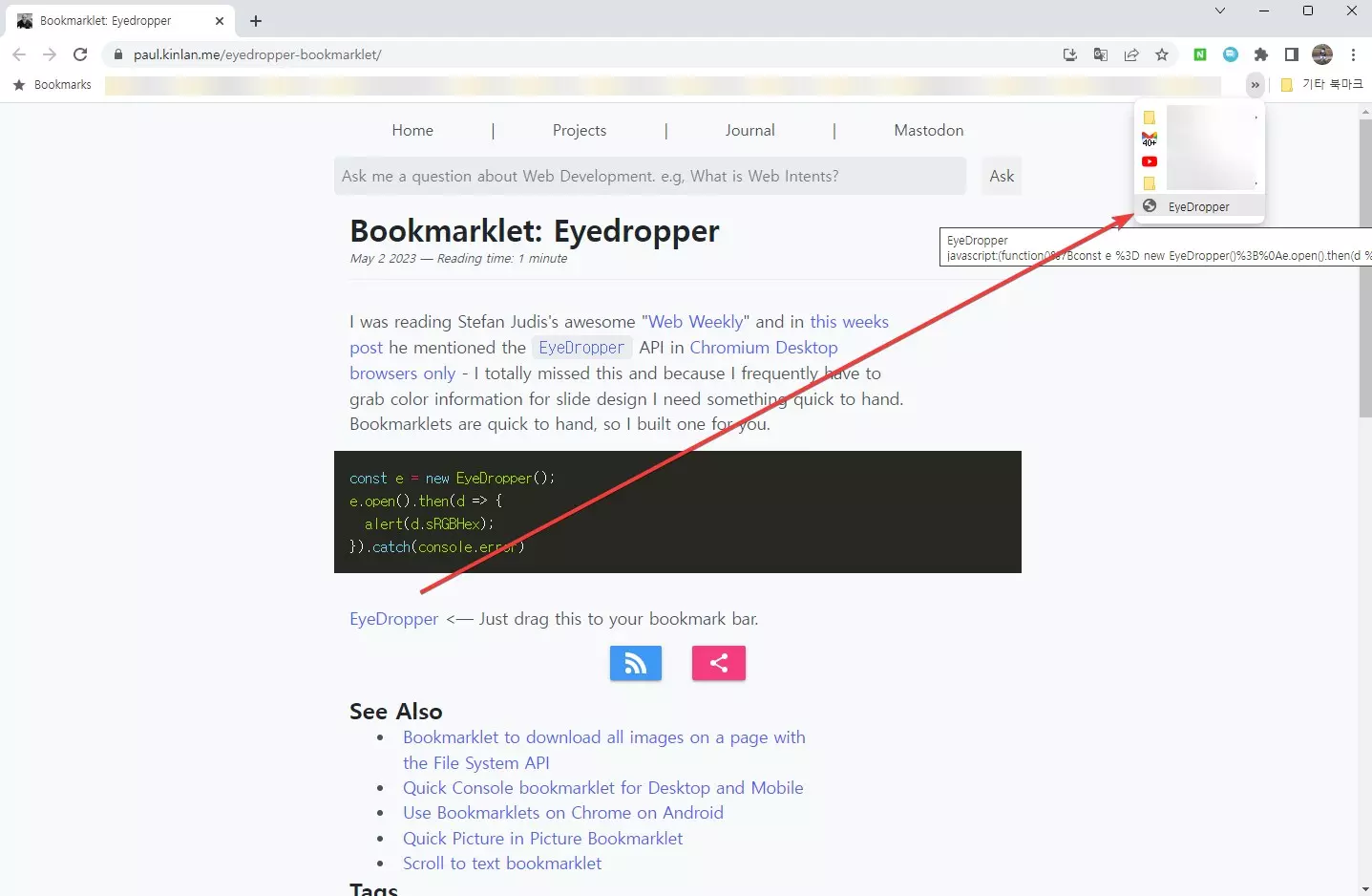
Paul Kinlan 블로그에 들어 가시면 Drag & Drop 만으로 간단하게 코드를 즐겨찾기에 넣어서 사용할수가 있습니다.

친절하게 링크를 끌어다 북마크바에 놓으로고 자세히 안내가 되어 있으니 그대로 하시면 됩니다.
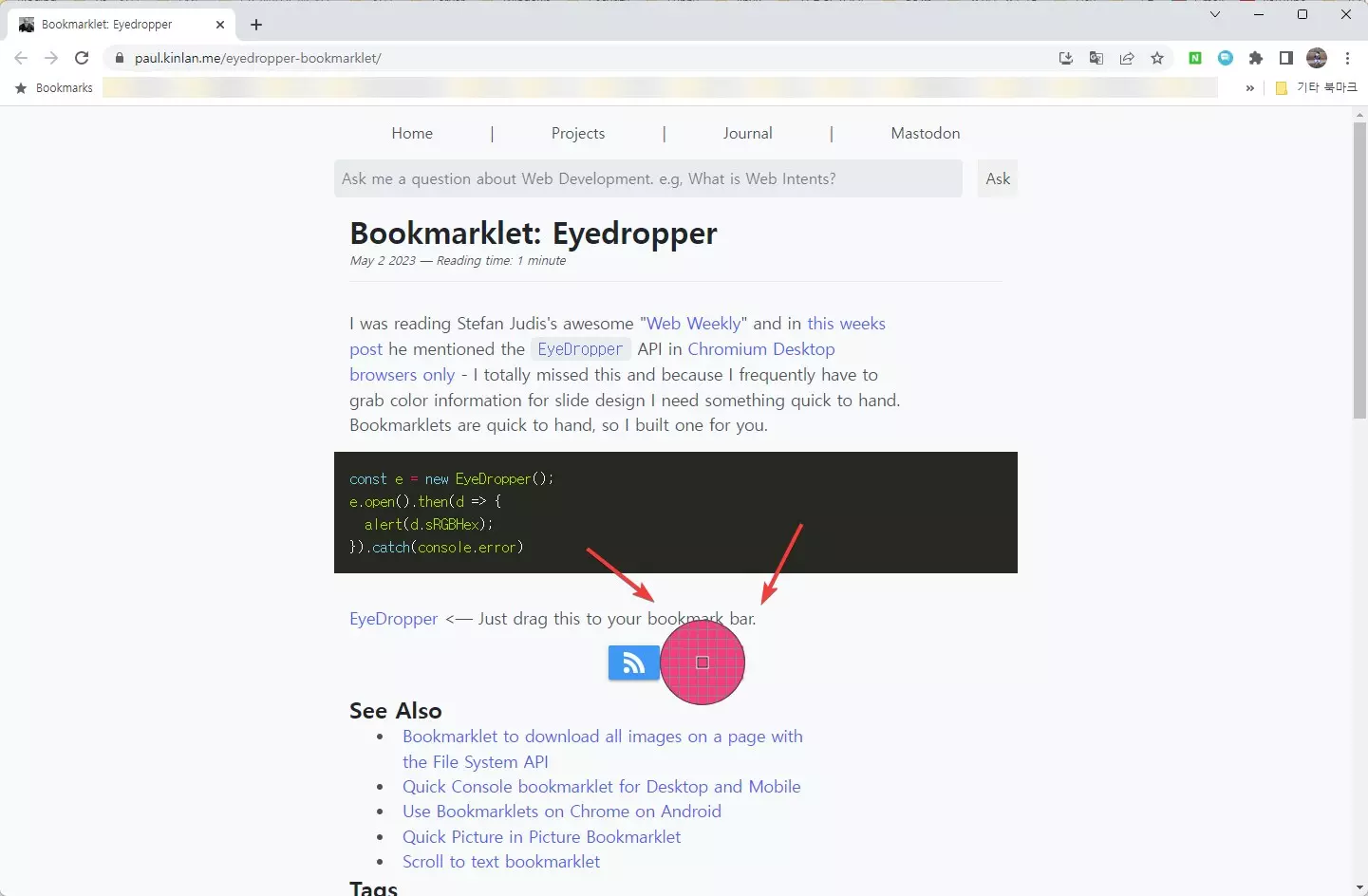
사용방법은 매우 간단합니다. 내가 원하는 색상의 RGB 코드를 확인을 하고 싶을때 해당 북마크를 클릭을 하시기만 하면 됩니다. 클릭을 하시면 보시는 것처럼 컬러 픽커가 보이구요. 내가 원하는 색상을 선택후에 클릭을 해주시면 됩니다.

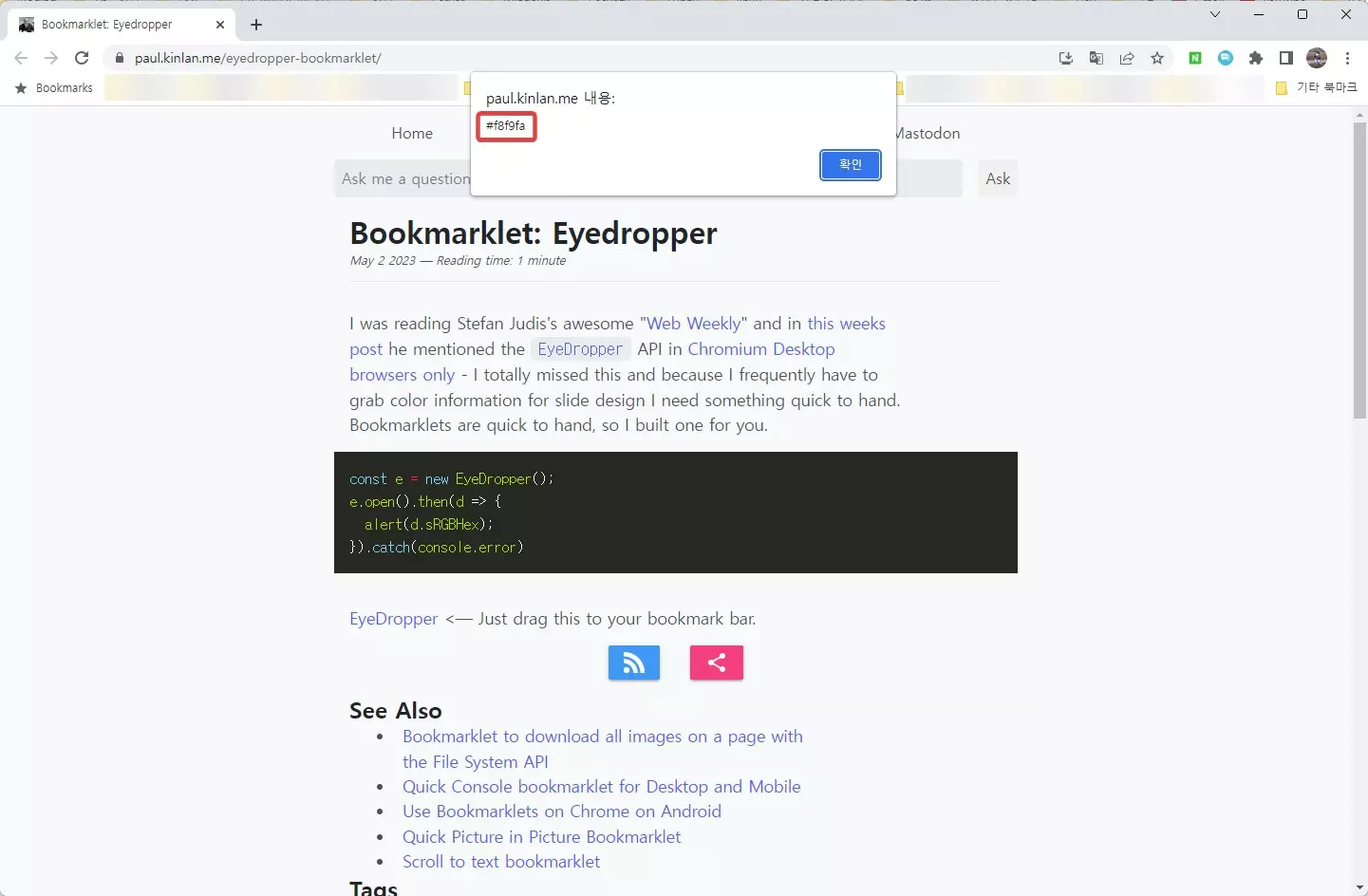
클릭을 해주시면 아래처럼 팝업으로 해당 색상의 RGB 코드를 알려 줍니다. 16진수로 되어 있는 코드이고 웹 개발을 할때 유용하게 사용할수 있을거 같습니다. 개인적으로 개발자 도구등을 이용하는 방법보다 매우 편리해서 괜찮은거 같더라구요.

이번 글에서는 짧은 내용이지만 크롬 웹 브라우저에서 북마크바를 이용을 해서 컬러픽커를 구현하는 방법에 대해서 알아 보았습니다. 컬러 픽커를 자주 사용을 하신다면 이렇게 등록을 한후에 사용을 하시면 좋을거 같아요.
그럼 도움이 되셨길 바라면서 이만 포스팅 마치도록 하겠습니다. 여기까지 보아 주셔서 감사합니다. ^^
