블로그용 사진 콜라주 쉽게 만드는 방법
IT,PC,모바일,스마트폰 정보와 팁 그리고 제품리뷰와 생활정보
블로그용 사진 콜라주 쉽게 만드는 방법
블로그를 포스팅을 하다가 보면 여러 개의 이미지를 붙여서 넣어야 하는 경우가 있습니다. 티스토리도 그렇고 네이버도 그렇고 지금은 대부분 에디터에서 사진을 어느정도 편집도 가능하기 때문에 콜라주 처럼 여러 사진을 붙여서 쉽게 넣을수가 있습니다.
하지만 티스토리에서 에디터를 이용해서 사진을 2~3개 붙여서 넣으니 한가지 문제가 있더라구요. 바로 " alt " 태그를 넣을수가 없다는 건데요. 티스토리 신규 에디터에서 alt 태그를 넣기 위해서는 HTML 모드로 변경을 한후에 직접 alt 태그를 넣어 줘야 합니다.
예전에 " 2020/04/18 - [Creator KEBI/블로그] - 티스토리 블로그 이미지 alt 태그 한번에 붙여넣는 방법 " 포스팅을 한적이 있었는데요. 여기에서 보시면 alt 태그를 어떻게 넣어야 하는지 설명이 되어 있습니다. 그런데 이 방법대로 했을때 여러개의 이미지가 붙어 있는 경우에는 alt 태그를 넣을수가 없게 됩니다. 요즘은 가능하면 이미지에는 alt 태그를 넣어 두는게 SEO 에 좋다고 하니 계속 이런 형태로 사용하면 좋지 않을거 같다는 생각이 들더라구요.

물론 큰 차이는 없겠지만, 아무래도 에디터에서 alt 태그를 직접 넣을수 있도록 지원을 해주기 전까지는 다른 방법을 사용해야 할거 같습니다. 그래서 찾은게 바로 콜라주 이미지를 만들어서 넣는 방법입니다. 그것도 가능하면 아주 간편하게 말이죠.
그래서 찾은 프로그램이 바로 "PhotoScape X" 입니다. MS앱스토어에서 쉽게 찾아서 설치를 할수가 있고, 유료 버전도 있기는 하지만 무료 버전만으로도 충분히 사용할 만한 프로그램 입니다.

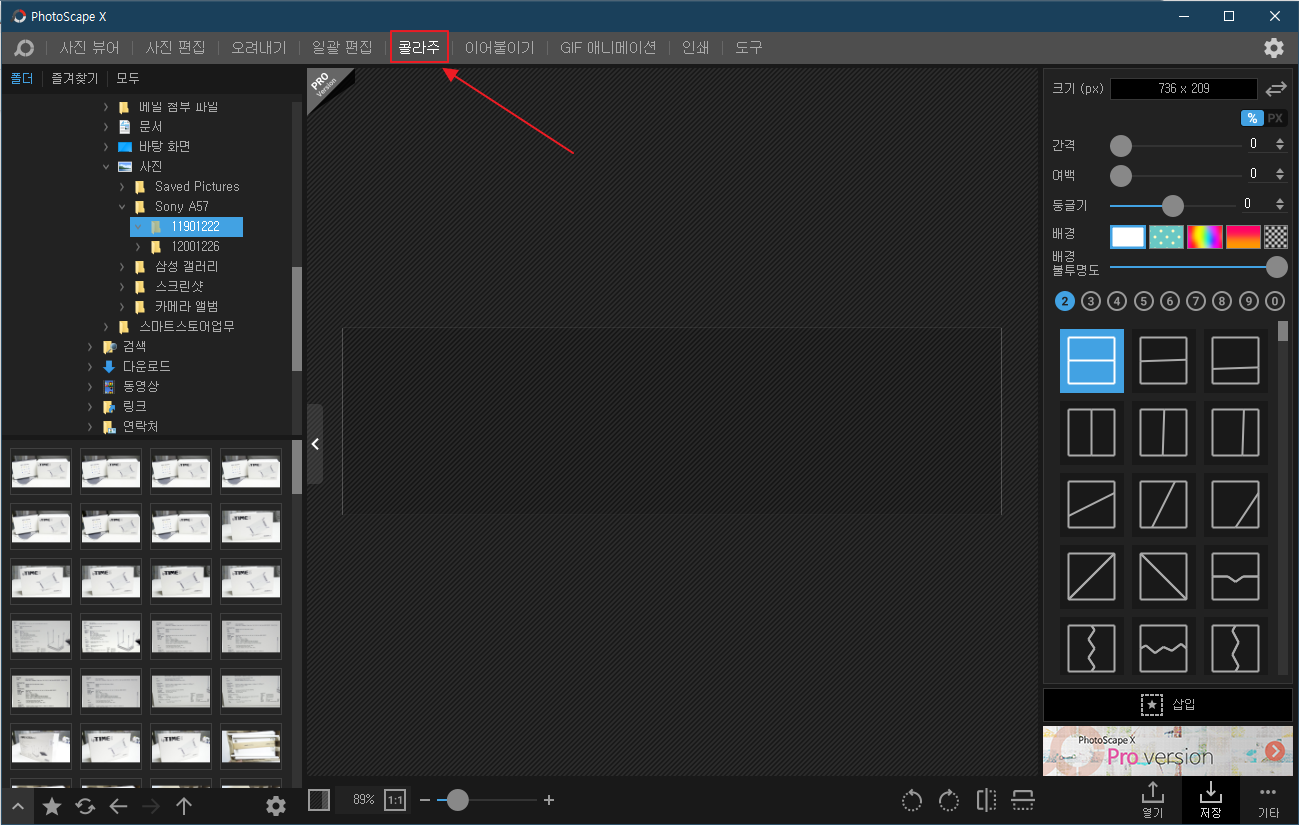
Microsoft Store 에서 PhotoScape X 로 검새글 하신후에 설치를 하시면 됩니다. 실행을 하시면 아래와 같이 프로그램이 실행이 되는데요. 여러가지 기능이 있지만 지금은 콜라주 기능에 대해서 알아 보고 있으니 메뉴중에서 콜라주 메뉴를 클릭을 하시면 됩니다.

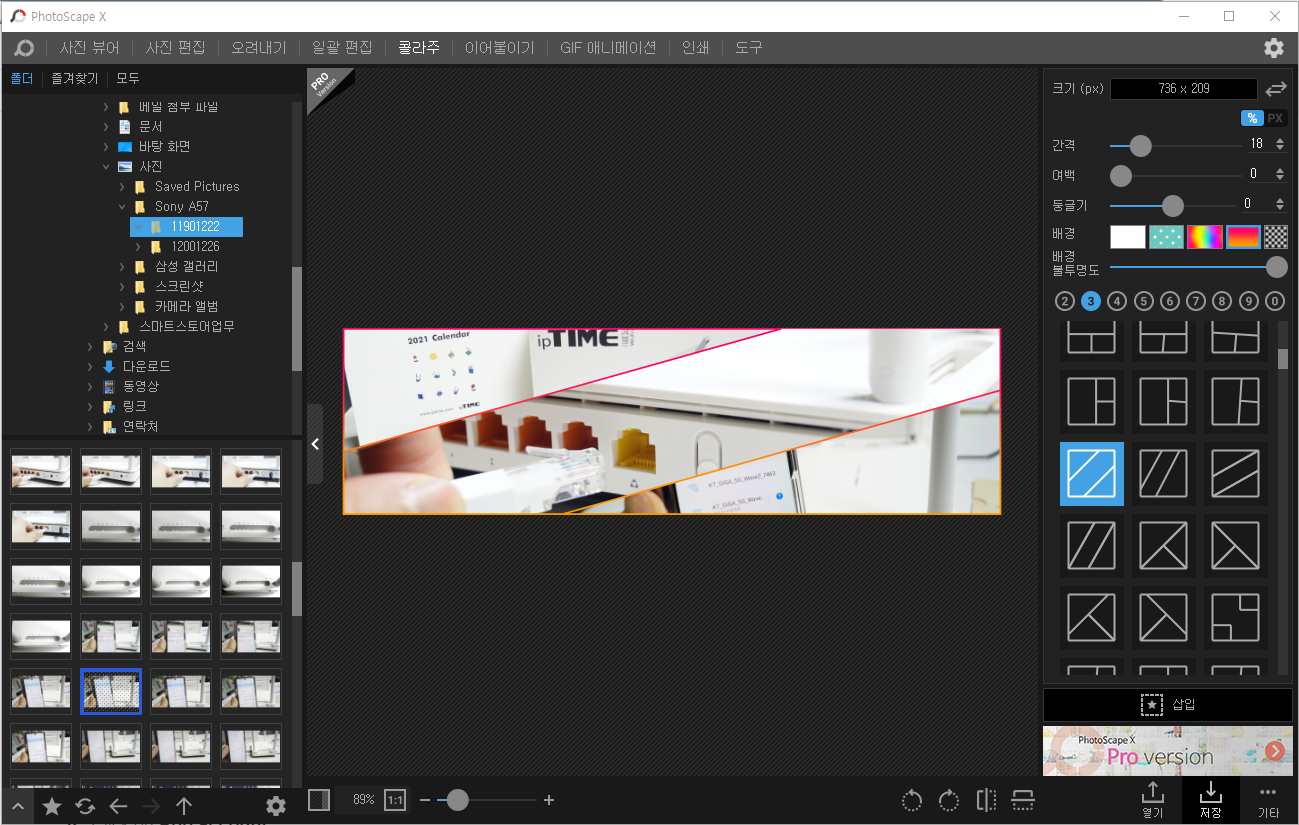
그러면 위 이미지처럼 콜라주 이미지 사이즈와 이미지 간격, 그리고 여백, 배경과 배치등을 아주 간단하게 설정을 할수가 있습니다. 제가 PhotoScape X 가 블로그 포스팅용 사진 콜라주를 만들기에 편하다고 느낀 이유가 콜라주에 추가할 이미지를 굳이 불러오기로 않 불러와도 Copy & Paste 로 간단하게 추가 할수가 있다는 겁니다.
아래 사진은 제 블로그 폭에 맞춰서 간단하게 만들어본 콜라주 인데요. 이런 방식으로 간단하게 콜라주를 생성을 할수가 있습니다. 기본 에디터에서 이미지를 붙여 넣는것보다 더 다양한 모양으로 만들어 낼수도 있죠.

그리고 굳에 이미지를 저장 하지 않고도 역시 Copy & Paste 로 바로 블로그에 추가를 할수가 있습니다. 아래 이미지는 위에 보시는 편집 화면에서 바로 복사 해서 붙여 넣은 이미지 입니다.

이렇게 이미지를 추가 하면 alt 태그도 쉽게 추가를 할수가 있죠. 그냥 이미지 하나씩만을 사용하는것도 괜찮기는 하지만 포스팅을 하다보면 이미지를 비교를 해야 할때도 있고, 앱 리뷰나 사용방법을 포스팅할때 캡처 이미지를 몇개를 이어 붙여서 포스팅 하는게 보기에도 좋죠.
직접 PhotoScape X 를 설치해서 사용을 해보시면 쉽게 사용할수 있다는걸 느낄수 있을겁니다. 저는 윈도우 캡처 프로그램으로 많이 사용하시는 Picpick 을 사용중인데요. Pickpick 에서 이미지 캡처후에 저장 하지 않고 복사해서 PhotoScape 에 붙여 넣어서 간단하게 콜라주 이미지를 만들어 낼수 있습니다.
그럼 이상으로 블로그용 사진 콜라주 쉽게 만드는 방법에 대해서 포스팅을 마치도록 하겠습니다. 저처럼 콜라주 이미지를 사용하시는 분들에게 도움이 되셨길 바라겠습니다. 하단에 있는 구독 & 공감 & 댓글 많이 부탁 드려요~

