Speedometer 3.0 으로 웹브라우저 실제 성능 테스트 하는 방법
IT,PC,모바일,스마트폰 정보와 팁 그리고 제품리뷰와 생활정보
Speedometer 3.0 으로 웹브라우저 실제 성능 테스트 하는 방법
요즘 굉장히 다양한 웹 브라우저들이 있는데요. 어떤 웹 브라우저를 사용을 하는게 좋은지 고민이 될수도 있는데요. 이럴때 웹브라우저의 성능이 중요 하다고 하면 Speedometer 3.0 이라는 웹상에서 은 브라우저의 실제 성능을 측정하는 데 사용되는 벤치마크 도구를 사용해볼수 있습니다.
이 도구는 사용자 작업을 시뮬레이션하여 웹 앱의 반응성을 측정하며, CPU나 GPU의 원시 성능을 테스트하는 다른 벤치마크와는 달리, 버튼 클릭이나 메뉴 열기와 같은 사용자 상호작용을 기반으로 합니다.
Speedometer 벤치마크?
Speedometer 는 2014년에 출시가 되었는데 꾀 인기 있는 벤치마킹 툴입니다. 그당시 CPU, GPU 등을 기반으로 테스트하던 다른 벤치마크와 달리 실제로 웹 작업시에 사용하는 메뉴 클릭, 링크 클릭, 페이지 열리고 처리하는 시간등을 측정할수 있도록 만들었는데요. 3.0 에서는 Blink(Google Chrome 및 Chromium 기반 브라우저의 엔진), Gecko(Firefox의 엔진) 및 WebKit(Apple Safari의 엔진) 개발자 사이 공동작업을 했다고 합니다.
Speedometer 3.0 벤치마크 테스트 방법

- Speedometer 3.0 웹사이트 방문: 공식 Speedometer 3.0 웹사이트에 접속합니다.
- 테스트 시작: 'Start Test' 버튼을 클릭하여 테스트를 시작합니다.
- 테스트 진행 관찰: 테스트가 진행되는 동안 다양한 페이지와 작업이 실행되는 것을 볼 수 있습니다.
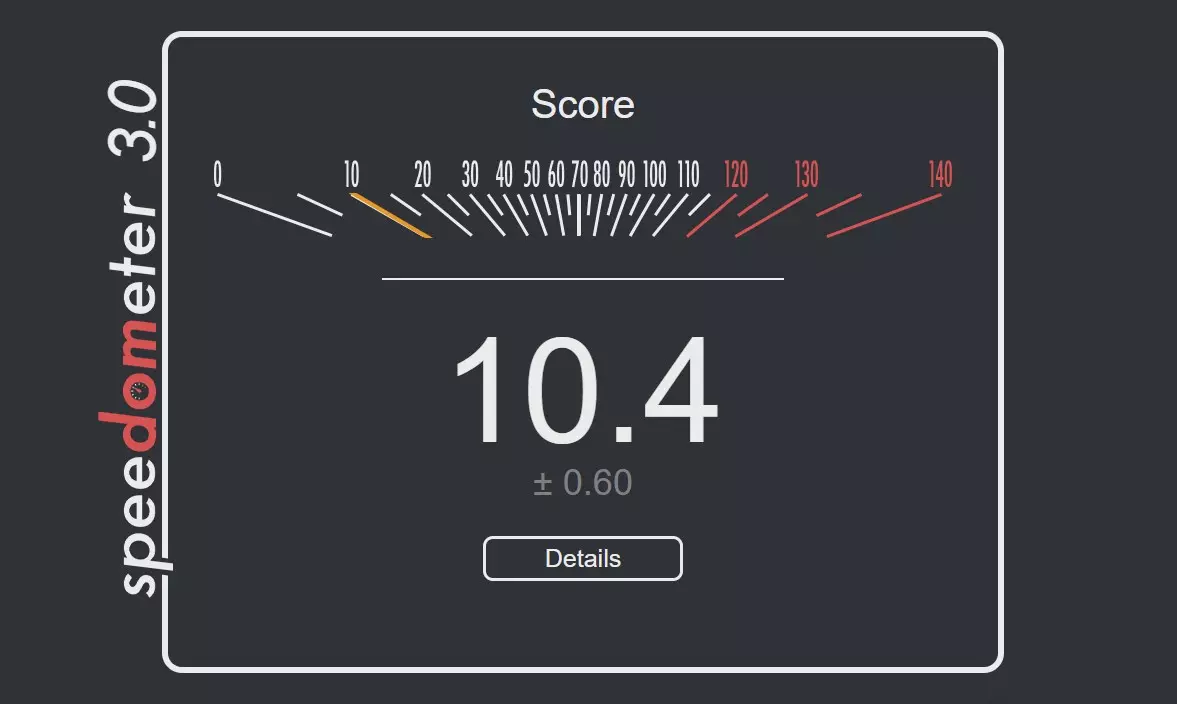
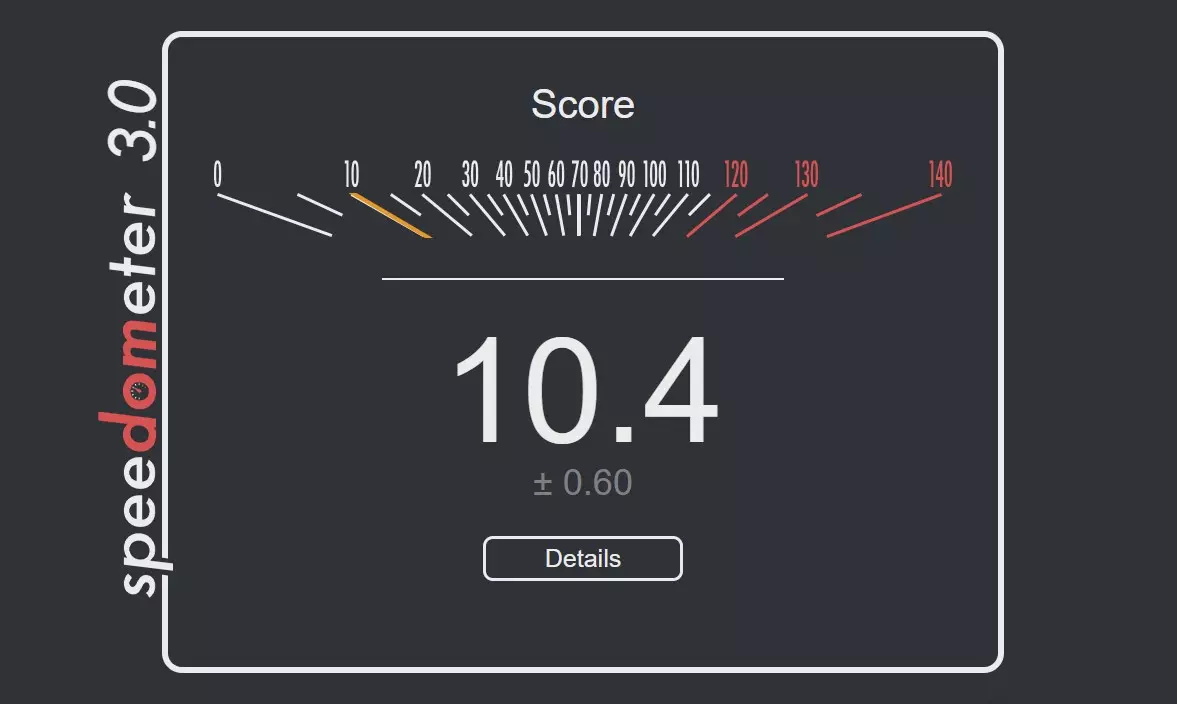
- 점수 확인: 테스트가 끝나면 Speedometer 3.0은 점수를 표시합니다.
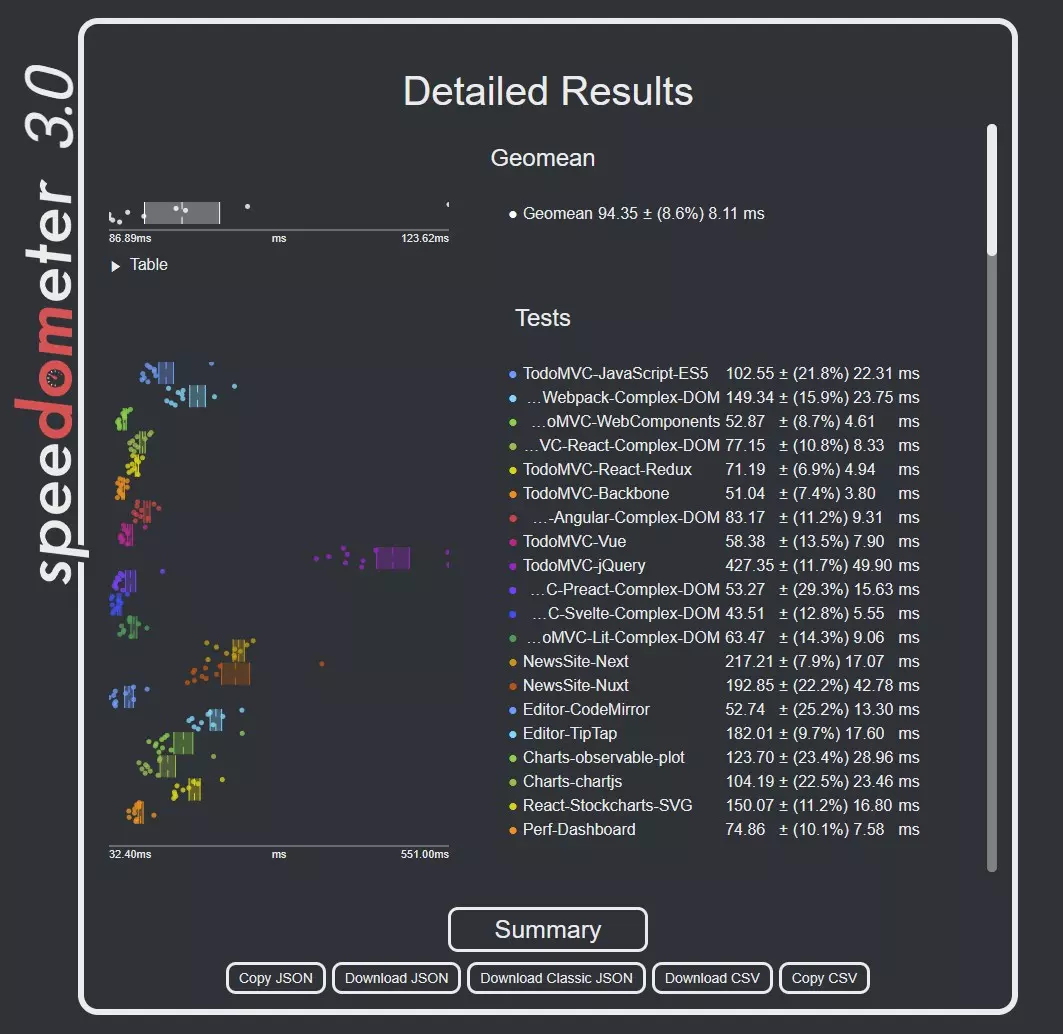
- 결과 분석: 점수를 통해 사용 중인 디바이스와 브라우저의 성능을 평가할 수 있습니다.


Speedometer 3.0은 캔버스 및 SVG 차트 렌더링, 코드 편집, 텍스트 편집, 뉴스 사이트 읽기 등의 새로운 테스트를 추가하였고, 기존 테스트들도 업데이트되어 현대 웹앱의 페이지 무게와 구조를 더욱 잘 모방하게 되었습니다. 또한, 브라우저 렌더링 시간을 더 정확하게 측정합니다.
저는 크롬 웹 브라우저와 엣지 웹브라우저에서 테스트를 해보았는데 엣지 웹 브라우저가 조금더 점수가 높게 나오네요. 이제는 크롬 브라우저보다 엣지가 더 괜찮은거 같다는 생각이 듭니다.


이 벤치마크는 소프트웨어 개발자들을 위한 것이지만, 일반 사용자도 자신의 디바이스와 브라우저의 성능을 비교해보는 데 유용합니다. 가장 정확한 결과를 위해 확장 프로그램을 끄고 한 번에 하나의 테스트만 실행하는 것이 좋습니다.
이상으로 이번 글에서는 Speedometer 3.0 으로 웹브라우저 실제 성능 테스트 하는 방법에 대해서 알아 보았습니다. 웹 브라우저의 성능 테스트를 해보고 싶으신 분들은 참고 하시면 좋을거 같습니다. 도움이 되셨다면 하단에 있는 구독 & 공감 & 댓글 많이 부탁 드립니다.
