크롬 브라우저에서 웹페이지 편집하는 방법
IT,PC,모바일,스마트폰 정보와 팁 그리고 제품리뷰와 생활정보
크롬 브라우저에서 웹페이지 편집하는 방법
국내에서 제일 많이 자주 접속하는 사이트인 네이버에 접속을 했다고 할때 현재 보고 있는 화면은 서버로부터 받아온 글자와 이미지를 브라우저가 보여 주는건데요. 그렇다면 이 웹페이지를 쉽게 수정할수 있을까요? 만약에 친구한테 장난을 친다고 하고" ~야 니 이름이 실시간 검색어에 올라왔어~ " 라고 얘기하고 바로 화면 캡쳐해서 보여주면 어떨까요? 꾀 재미 있지 안을까요? 그렇다면 어떻게 웹페이지를 바로 수정할까요? 다른 기술 필요 없이 크롬 웹브라우저에서 문서 수정하듯이 간단하게 수정을 할수가 있습니다.
그래서 이번 포스팅에서는 크롬 브라우저에서 웹페이지 편집하는 방법에 대해서 알아 보도록 하겠습니다. 꾀 간단한 방법이니 한번 해보세요. 이 방법은 브라우저의 콘솔을 이용하는 방법인데요. 콘솔을 지원하는 브라우저인 파이어폭스나, 사파리, 크로미언 엣지 등에서 똑같이 할수가 있습니다.

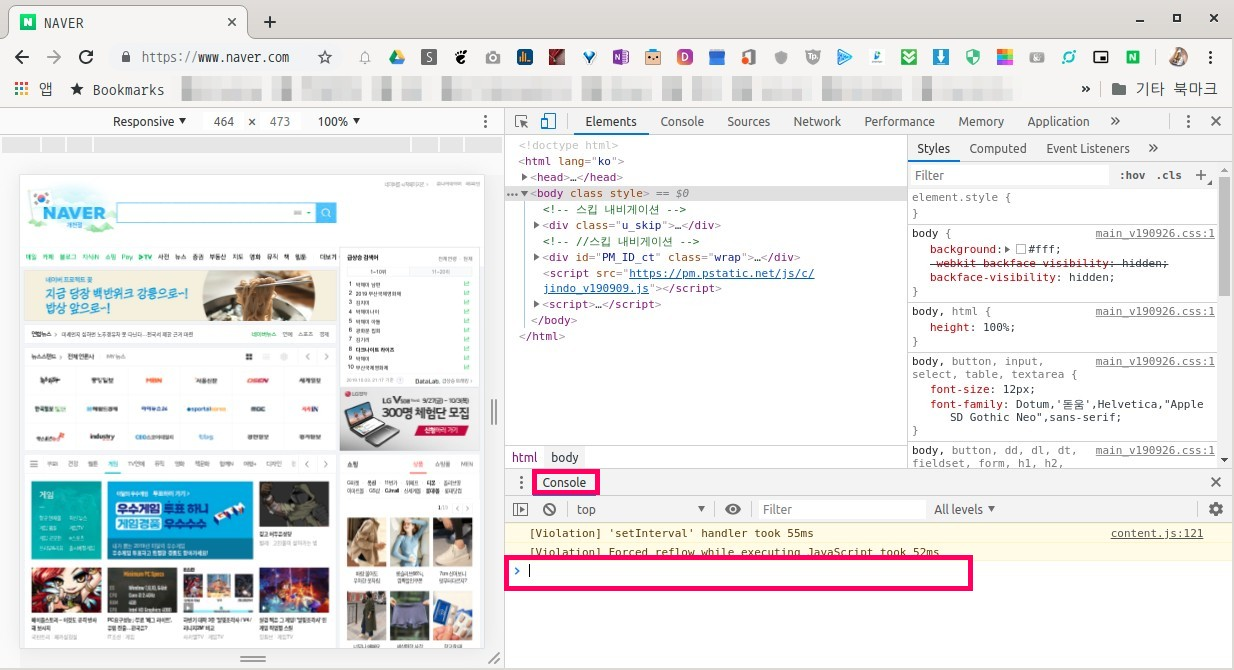
일단, 예로 네이버에서 급상승 검색어가 보이도록 한후에 이 상태에서 실시간 검색어 순위를 바꿔 보도록 하겠습니다. 크롬 브라우저 기준으로 개발자 모드를 띄우기 위해서는 F12 키를 눌러 주시면 되는데요. 검색어 순위가 보이게 마우스를 올려 놓은 상태에서 F12 키를 눌러 줍니다.
그러면 아래와 같이 개발자 모드창에 옆에 뜨게 되는데요. 이때 하단에 "Console" 이라고 나와 있는 부분이 있는데요. 이 부분에 자바 스크립트등을 입력하면 이것저것 할수가 있습니다. 본 포스팅에서는 비슷한 방법으로 웹페이지를 수정 할수 있도록 할거에요.

콘솔 에서 한줄만 입력을 해주시면 되는데요. 아래 문장 그대로 입력을 하시면 됩니다.
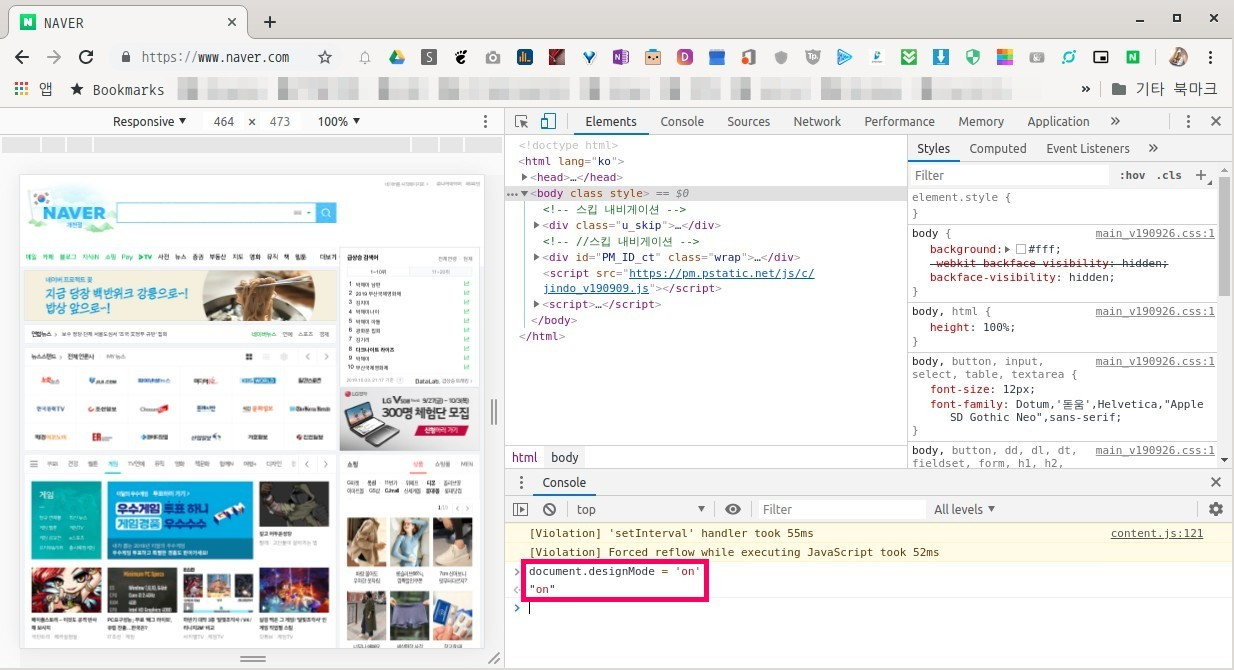
document.designMode = 'on'입력을 하시면 아래처럼 "on" 이 표시가 되고 이후에 네이버 화면으로 가시면 텍스트를 지우거나, 이미지를 삭제 하거나 꼭 워드 문서를 수정하는것처럼 자연스럽게 웹 페이지를 수정을 할수가 있게 됩니다.

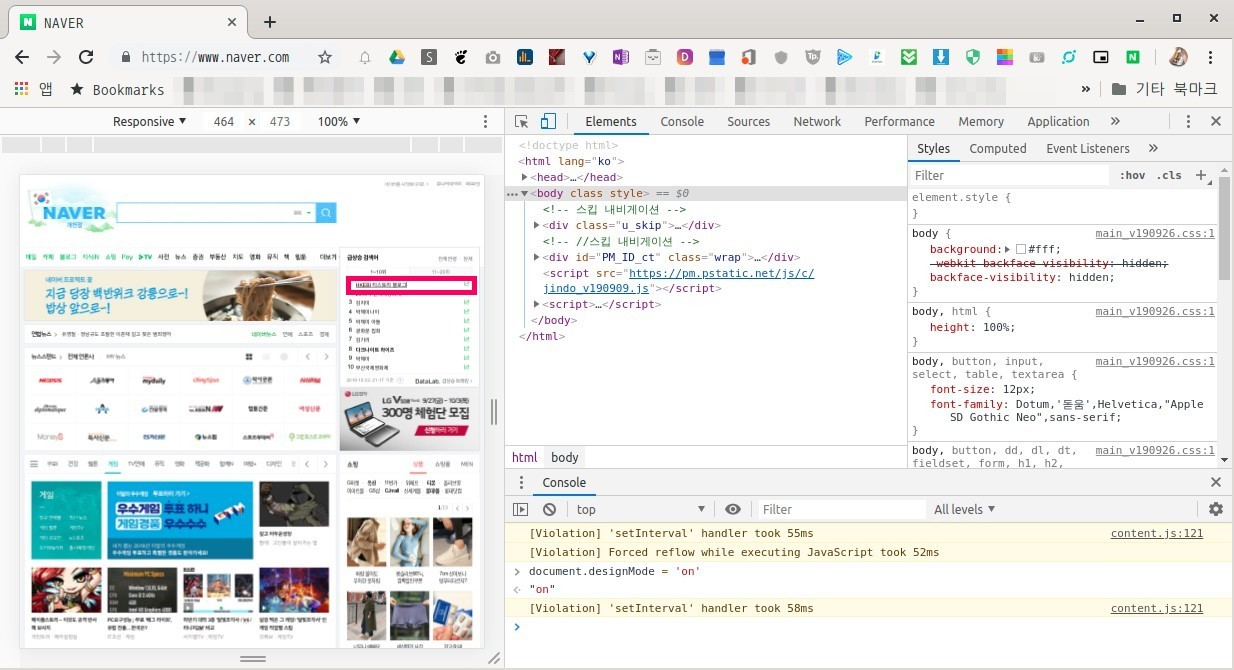
그래서 저는 아래처럼 실시건 검색어 첫번째에 HKEBI 티스토리 블로그를 입력을 해보았습니다. 아주 간단하게 수정이 되죠? 이상태에서 이미지 삭제등도 가능하기 때문에 문서 편집 하듯이 수정을 하시면 됩니다.

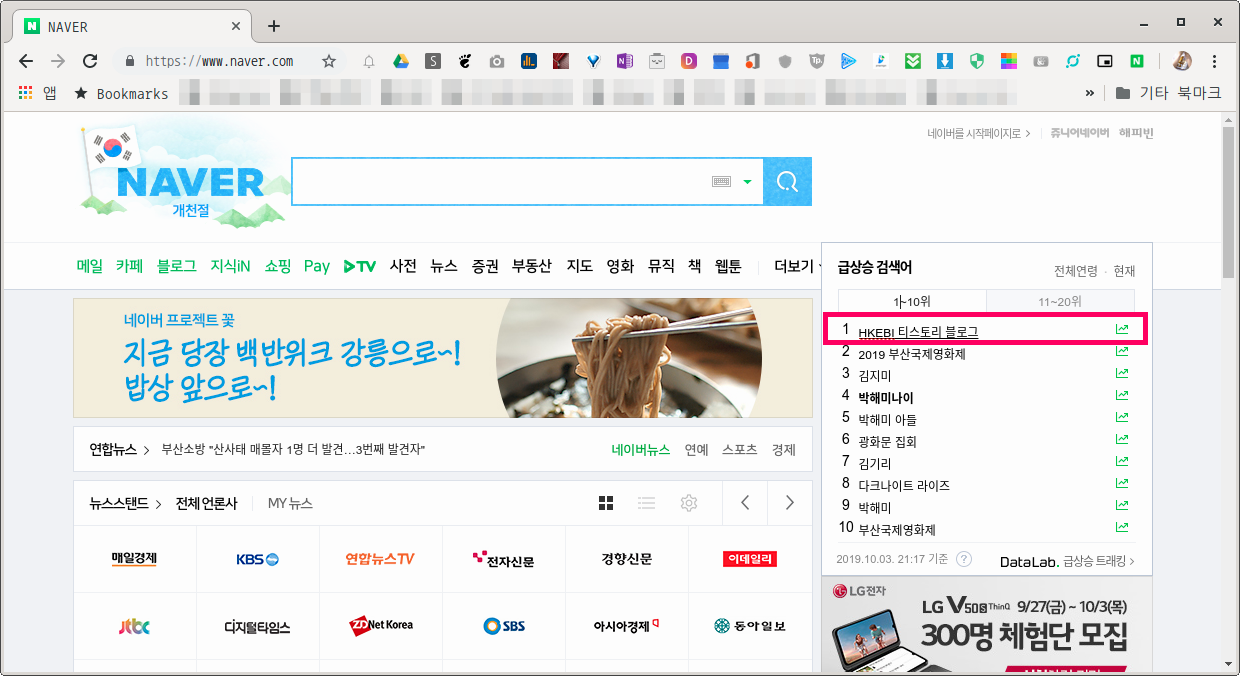
결과는 아래처럼 바뀐걸 볼수가 있습니다. 텍스트 있는곳에 마우스를 가져다 놓으시면 커서가 깜박이는걸 볼수가 있습니다. 수정을 한후에 on 대신에 off 를 입력을 하면 더이상 수정이 안됩니다. ^^

이상으로 크롬 브라우저에서 웹페이지 편집하는 방법에 대해서 알아 보았습니다. 어떤 용도로 사용할지는 필요에 따라 결정 하시면 되고, 생각보다 간단한 방법으로 웹페이지를 수정을 할수가 있는걸 확인 할수가 있었습니다. 웹사이트를 만들때 실제로 코드를 수정하기전에 미리 수정해서 볼수도 있겠죠? 그럼 이상 도움이 되셨길 바라면서 포스팅 마치도록 하겠습니다. 여기 까지 읽어 주셔서 감사합니다. ^^
